
Remotion Recorder 是一个完全使用 JavaScript 构建的视频制作工具。
录制
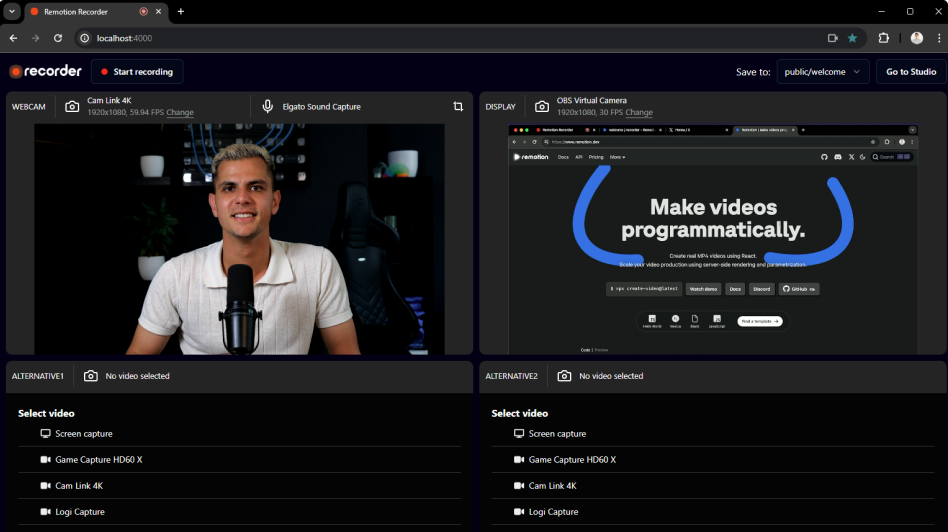
在同步但独立地录制您的面部摄像头和屏幕。这样可以让您稍后创建动态布局。
 | |
录制网络摄像头并显示为单独的流。最多可以同时录制 4 个源! | 确保您在视频中央,并且不要离麦克风太近。 |
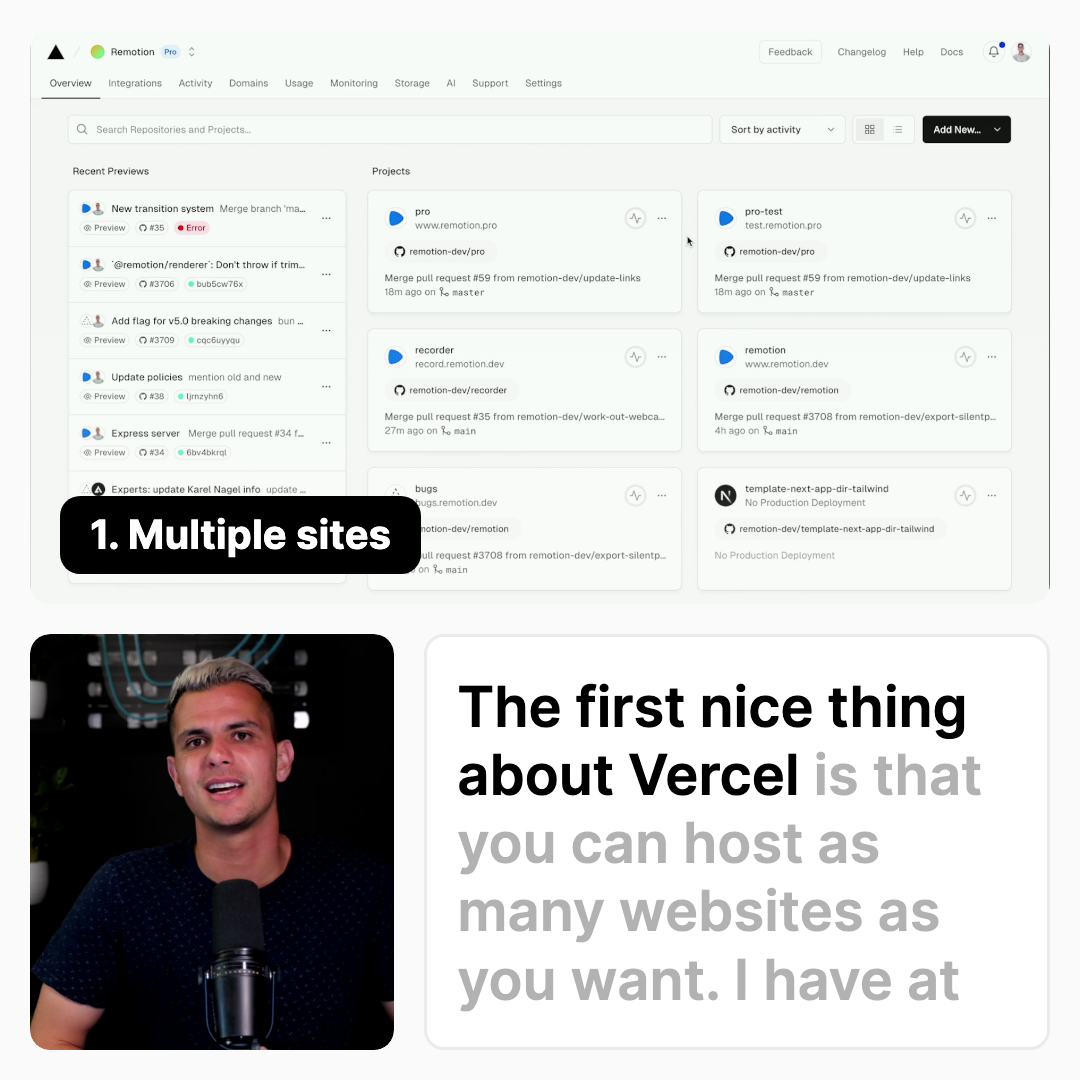
不同平台需要不同格式
每个平台都有自己的视频外观规范。
 | ||
| Twitter, LinkedIn 1:1 Muted by default Captions burned in | YouTube 16:9 Audio by default Captions as .srt file Endcard with related videos | TikTok, Reels, Shorts 计划中9:16 底部需要安全空间 逐字字幕 |
录制器的目标:编辑一次,在每个平台上都感觉本地化。
字幕至关重要
使用Whisper.cpp在本地生成字幕。录制器将自动为您安装它。
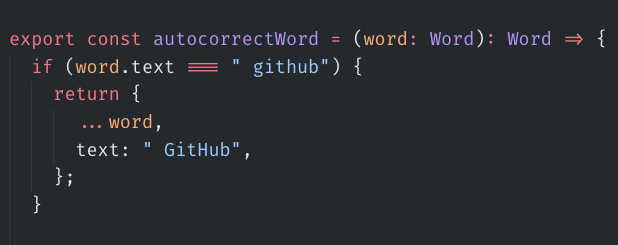
AI会犯错 - 所以我们让纠正它们变得容易。
字幕具有单词级时间 | 通过平衡文本布局来避免孤立单词 | 使用 |
点击单词快速修复字幕 |  编写JavaScript函数以修复常见拼写错误 |  字幕存储为可编辑的JSON |