使用 Typeframes 在几分钟内创建产品视频
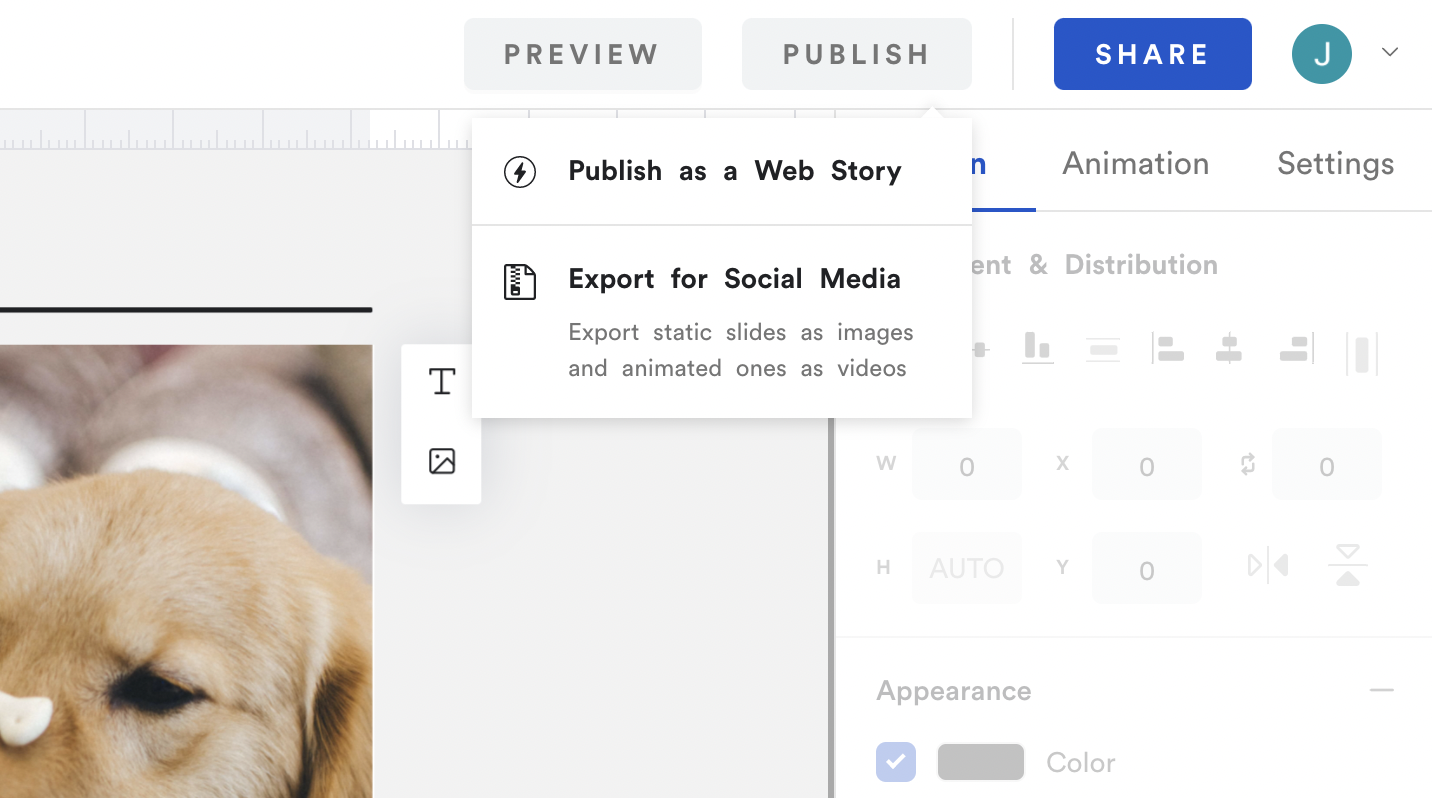
Typeframes 是一个工具,通过将文本转换为视频,帮助您为 SaaS 产品创建令人惊叹的产品介绍视频。它简化了这个过程,让您可以插入内容,从各种效果中选择,并以所需格式导出视频。

Typeframes 旨在使产品视频的视频编辑尽可能简单。
嗨,Tibo,你能和我们分享一下你的背景和经验吗?
我参与创业项目已经有一段时间了。我参与了许多项目,这些项目对我的学习和成长产生了重大影响。三年前,我重新开始进行独立开发,希望应用和提升我积累的经验。 我开始在 X(前身为 Twitter)上活跃起来,接受“公开构建”挑战。这意味着每周创建一个新产品,结果在短短四个月内创建了十个产品。但第十一个创作,名为 Tweet Hunter,立即引起了轰动。最初,它是用于启发推文创作的工具,但后来演变成了专为 X 设计的一套综合产品。 它的成功是不可否认的,这导致了 Taplio 的开发,这是专为 LinkedIn 用户量身定制的姊妹产品。Tweet Hunter 和 Taplio 最终引起了 lempire 的注意,导致它们被收购。
最近,我主动收购了 Typeframes,这是一个我认为拥有巨大潜力的平台。我惊讶地发现它可以出售,现在我正在致力于进一步发展其功能,旨在将 Typeframes 建立为产品视频的首选解决方案。
您是如何得出 Typeframes 是一款备受需求的产品之前决定收购它的见解的?
在我自己创建了许多产品视频之后,我深知这类视频所需的挑战和时间。当我第一次接触到 Typeframes 时,我对它加速视频制作过程的能力感到惊讶。由于我还参与其他产品,Typeframes 对我来说是完美的工具,因为它是我用来更快地发布内容以推广新产品和功能的工具堆栈的补充。
我基本上应用了我为 Tweet Hunter 和 Taplio 所做的相同原则:如果它让我的生活变得更轻松,那么很可能也会对其他人产生同样的效果。最终,我只是打了个赌,我很高兴目前看来它是成功的。
收购后,Typeframes 似乎经历了相当大的增长。您能分享一些您对产品所做调整的见解吗?
我一直致力于进行小而渐进的变化,随着时间的推移,这些变化确实会累积起来。我们做的第一件事之一是推出了一个免费计划。现在,使用此计划制作的视频会有水印,但很酷的是,这使更多人尝试并谈论 Typeframes,这确实有助于传播信息。
除此之外,我一直在公开构建产品。我不断分享更新并与用户交流。当然,这可能会透露一些我们的想法,并导致一些模仿者,但我坚信公开构建的力量。我认为它带来的好处和建立的社区远远超过任何不利�因素。
Typeframes 如何在其基础设施中使用 Remotion?
对于我们来说,Remotion 几乎就是幕后的魔法。我无法想象没有它的 Typeframes 在我们的技术堆栈中。
我们使用 Remotion Player 为用户提供实时预览,让他们了解他们的视频是如何塑造的。他们可以调整和玩弄动画,并即时查看更改。当涉及实际渲染视频时,Remotion Lambda 就派上用场了。它处理所有繁重的工作,而无需我们管理任何服务器。这意味着我们不必担心视频渲染的可扩展性。
Remotion的商业模式对独立开发者也非常鼓舞人心。我只有一个人帮助我,我们保持事情相当简单。这意味着我们不必购买Remotion许可证。然而,我们显然会通过购买许可证来支持Remotion,因为它为Typeframes提供了如此大的价值。
您在X和LinkedIn上拥有庞大的粉丝群,但在GitHub上几乎没有。您如何在营销和编码之间分配时间?
这是一个敏锐的观察。尽管我是一名独立开发者,会在公开场合构建我的产品,但我不会默认分享我的代码。我认为我永远不会在GitHub上拥有庞大的粉丝群。
我的大约四分之一时间用于在X、LinkedIn和Google等平台上进行营销,而其余时间则专注于编码和产品开发。
在某种程度上,我甚至将这两者混合在一起。我试图为营销而开发。这意味着当我编码时,我会考虑如何实现产品驱动增长。比如之前提到的使用水印的免费计划。另一个例子是程序化SEO和构建可能在Google上排名的程序化页面。这些事情推动了营销,这就是我认为的成长之道。
您能给我们一些关于Typeframes未来计划的小窥探吗?
回答这个问题总是有点棘手。我可以告诉你接下来几周或几个月会有什么,但在那之后,真的会取决于用户对我们��正在推出的新变化做出的反应。
对于Typeframes,我们未来有一些令人兴奋的发展,其中一个亮点绝对是我们即将推出的动画库。可以将其想象为类似于Canva的图像模板,但我们将其带到视频中。我们期待看到我们的用户如何使用Typeframes的动画库。
编辑注:您可以在X和LinkedIn上关注Tibo(Thibault Louis-Lucas),他在那里分享他的独立开发者之旅和Typeframes的发展。