<文件夹>
从 v3.0.1 版本开始可用
通过将 <Composition /> 包裹在 <Folder /> 中,您可以在侧边栏中对其进行视觉分类,如果您有许多组合的话。
示例
tsxComposition ,Folder } from "remotion";export constVideo = () => {return (<><Folder name ="Visuals"><Composition id ="CompInFolder"durationInFrames ={100}fps ={30}width ={1080}height ={1080}component ={Component }/></Folder ><Composition id ="CompOutsideFolder"durationInFrames ={100}fps ={30}width ={1080}height ={1080}component ={Component }/></>);};
tsxComposition ,Folder } from "remotion";export constVideo = () => {return (<><Folder name ="Visuals"><Composition id ="CompInFolder"durationInFrames ={100}fps ={30}width ={1080}height ={1080}component ={Component }/></Folder ><Composition id ="CompOutsideFolder"durationInFrames ={100}fps ={30}width ={1080}height ={1080}component ={Component }/></>);};
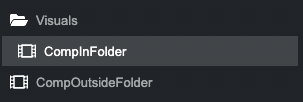
将在侧边栏中创建一个树形结构,如下所示:

文件夹行为
- 它们仅在 Remotion Studio 中视觉上更改侧边栏,没有其他行为。
- 文件夹名称只能包含
a-z、A-Z、0-9和-。 - 文件夹可以嵌套。