闪烁
如果您的视频在渲染过程中出现闪烁或卡顿,这表明:
多线程问题
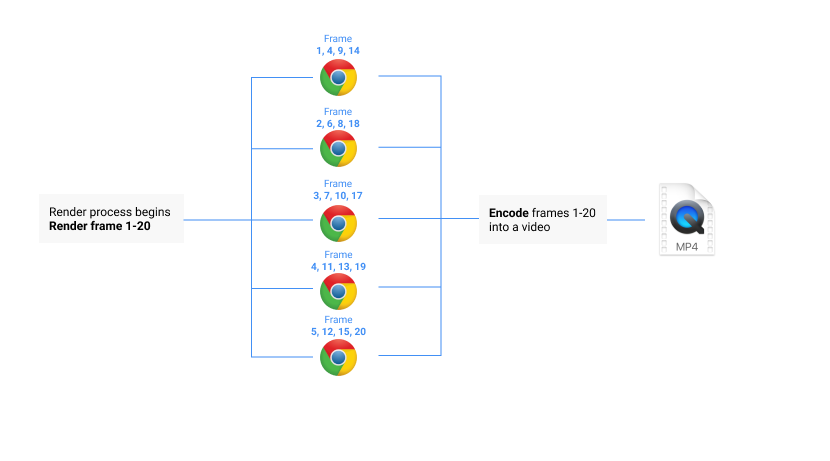
Remotion 的渲染过程如下:

我们打开多个标签以加快视频渲染的速度。
标签不共享状态,独立运行的动画与 useCurrentFrame() 不会兼容。
解决方案
编写视频代码时,让动画仅基于 useCurrentFrame() 的值运行。
将您的组件视为一个将帧数转换为图像的函数。
您的组件是否符合以下标准?
绕过多线程
如果您的动画不会因为按顺序渲染帧而中断,用户通常会使用 --concurrency=1 标志。这将在许多情况下修复闪烁/卡顿问题,如果重构的工作量太大,则这是一种可行的方法。
这种技术的缺点是速度较慢,而且动画的正确时机仍无法保证。它还会通过 Remotion Lambda 阻止渲染。
资源加载问题
Remotion 需要知道某个资源尚未加载,以便阻止渲染。
否则,它将截取加载状态的屏幕截图。
解决方案
<Img>、<Video>、<OffthreadVideo>、<Audio>、<Iframe> 和 <Gif>,因为它们会等待资源加载完成。
delayRender() 函数。
fitText()、fillTextBox() 和 measureText()。
background-image 和 mask-image CSS 属性。
闪烁的 <Video> 标签
添加多个 <Video> 标签可能会导致卡顿。
如果遇到此问题,请考虑使用 <OffthreadVideo> 组件进行帧完美渲染。
集成
查看 第三方集成 列表,看看是否有解决方案可以将您的动画与 useCurrentFrame() 同步。
Remotion 为何采用这种方式
-
渲染速度很重要,特别是在服务器端渲染时。
逐帧渲染会对速度产生不利影响,这种牺牲在可能编写并发安全视频时并不值得。 -
对本来会卡顿的视频设置
--concurrency=1并不能完全解决问题。
往往结果看起来还行只是因为巧合,因为渲染速度大致与动画速��度相同。没有真正的时间同步,结果会因机器而异。 -
确定性视频使得像 Remotion Lambda 这样的分布式视频渲染成为可能,它可以比实时更快地渲染视频。
