查找要使用的 Lottie 文件
LottieFiles 是一个网站,人们可以在这里分享和下载 Lottie 文件。

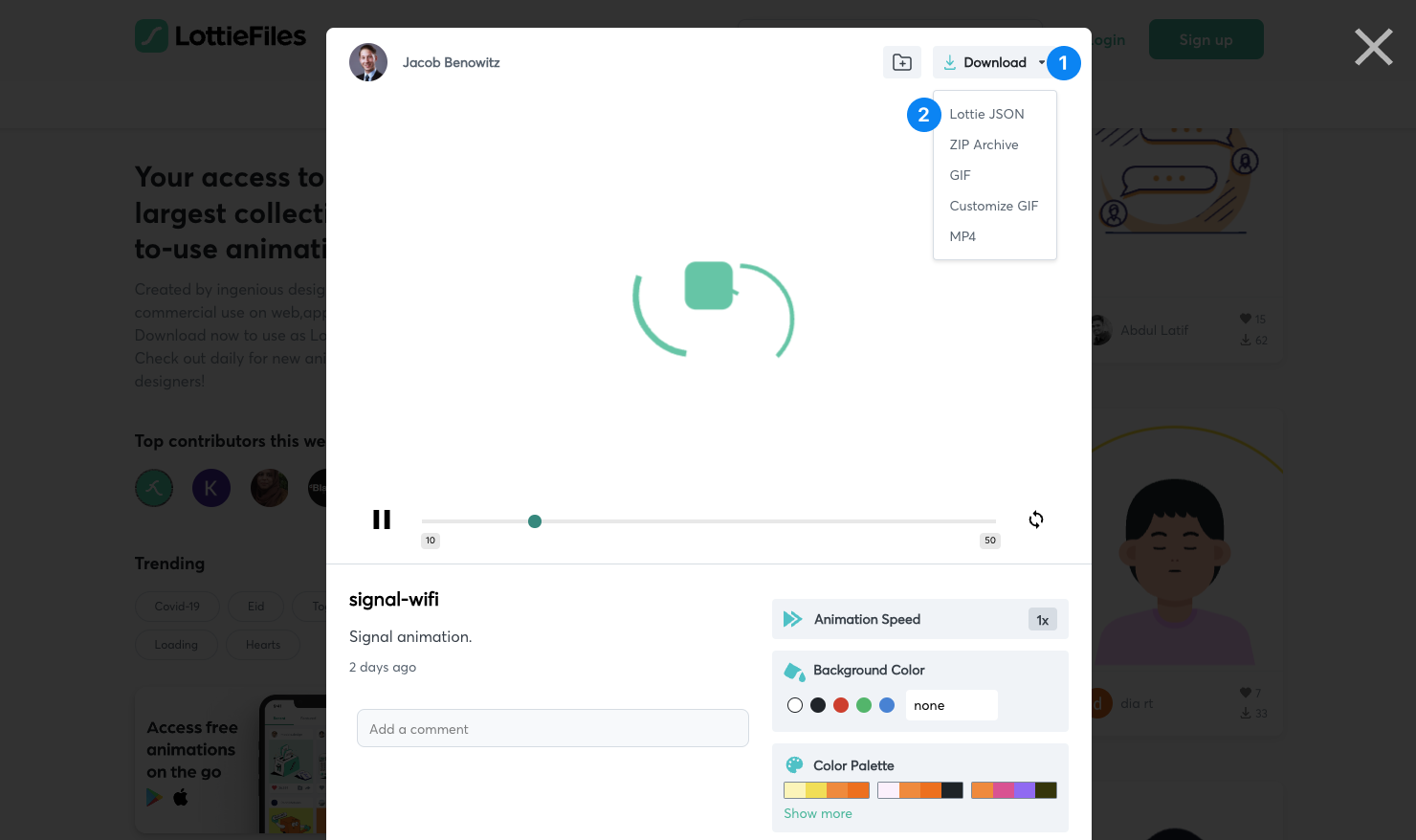
如果你找到了喜欢的文件,请点击它,然后点击 下载
1
并选择 Lottie JSON 2
作为格式。

将文件导入到 Remotion
将文件复制到 Remotion 项目中。推荐的方法是将 JSON 放入 Remotion 的 public/ 文件夹中(如果需要,请创建它),然后使用 staticFile() 加载它:
Animation.tsxtsxLottie ,LottieAnimationData } from "@remotion/lottie";import {useEffect ,useState } from "react";import {cancelRender ,continueRender ,delayRender ,staticFile ,} from "remotion";constBalloons = () => {const [handle ] =useState (() =>delayRender ("Loading Lottie animation"));const [animationData ,setAnimationData ] =useState <LottieAnimationData | null>(null);useEffect (() => {fetch (staticFile ("animation.json")).then ((data ) =>data .json ()).then ((json ) => {setAnimationData (json );continueRender (handle );}).catch ((err ) => {cancelRender (err );});}, [handle ]);if (!animationData ) {return null;}return <Lottie animationData ={animationData } />;};
Animation.tsxtsxLottie ,LottieAnimationData } from "@remotion/lottie";import {useEffect ,useState } from "react";import {cancelRender ,continueRender ,delayRender ,staticFile ,} from "remotion";constBalloons = () => {const [handle ] =useState (() =>delayRender ("Loading Lottie animation"));const [animationData ,setAnimationData ] =useState <LottieAnimationData | null>(null);useEffect (() => {fetch (staticFile ("animation.json")).then ((data ) =>data .json ()).then ((json ) => {setAnimationData (json );continueRender (handle );}).catch ((err ) => {cancelRender (err );});}, [handle ]);if (!animationData ) {return null;}return <Lottie animationData ={animationData } />;};