从 After Effects 导入
如果您是 After Effects 用户,您可能会发现将 After Effects 组合转换为 Remotion 组合很有用。您可以使用 @remotion/lottie 包来实现此目的。
note
Remotion 组合得名于 After Effects 创造了这个术语!
安装 Bodymovin 插件
- 确保关闭 After Effects。
- 前往此网站,下载适用于您平台的 ZXP 安装程序。
- 点击这里下载最新的 Bodymovin 插件。
- 打开 ZXP 安装程序,将 bodymovin 文件拖入其中。
创建组合
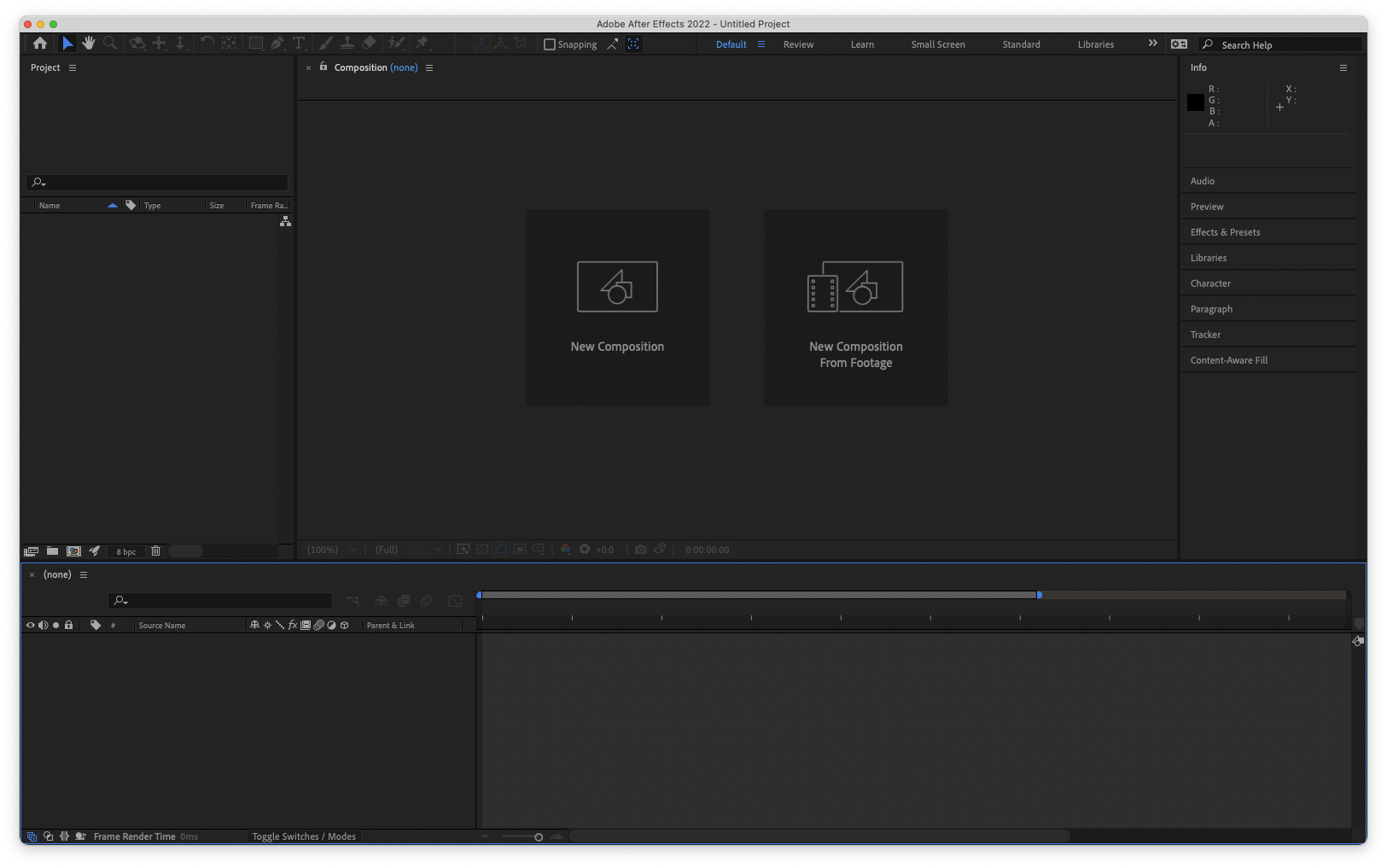
打开 After Effects 并创建一个新项目,然后点击 新建组合。

创建动画
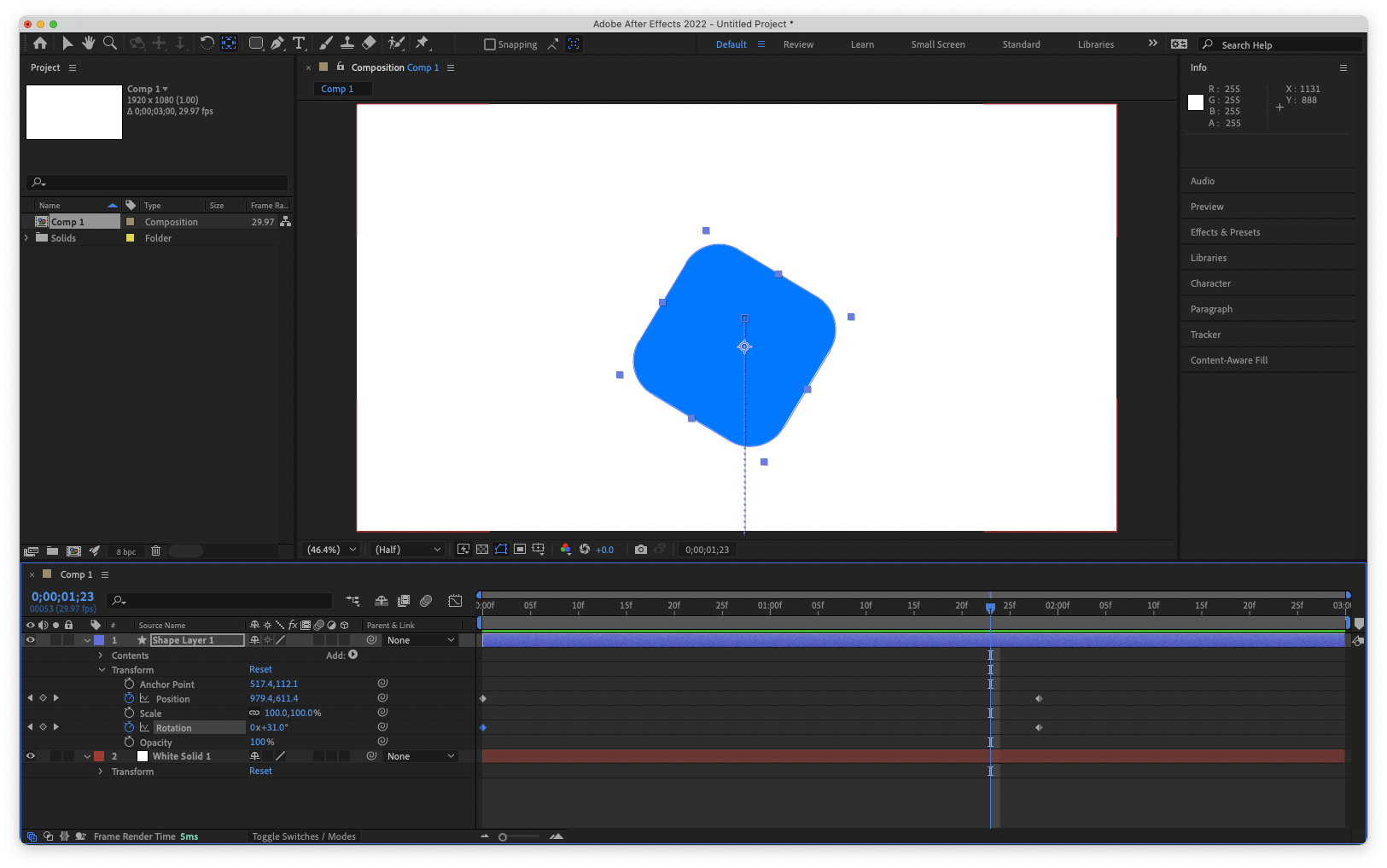
在 After Effects 中设计您的动画。在这个基本示例中,我们使用圆角矩形工具绘制了一个蓝色的圆角正方形,然后打开变换菜单,点击表达式图标为位置和旋转设置关键帧,以创建一个简单的入场效果。

允许导出为 JSON
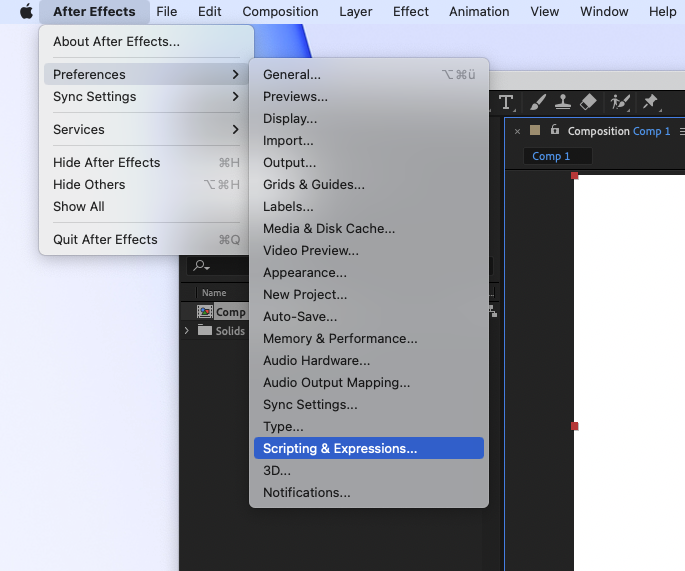
在 After Effects 菜单中,转到 首选项 -> 脚本和表达式...。启用第一个选项:允许脚本写入文件和访问网络。您只需要执行一次此操作。

打开 Bodymovin 插件
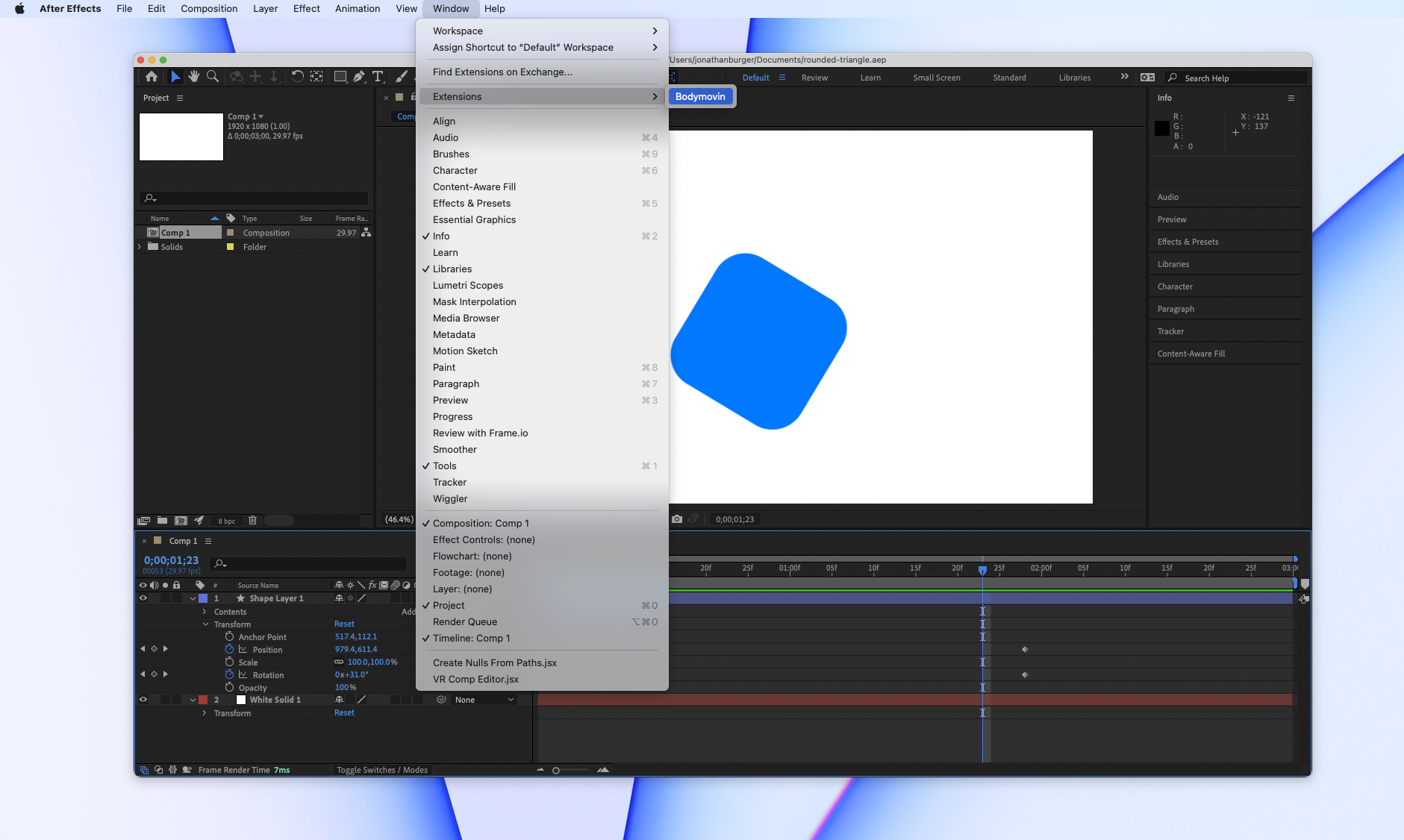
在 After Effects 菜单中,转到 窗口 -> 扩展 -> Bodymovin。

将动画导出为 JSON
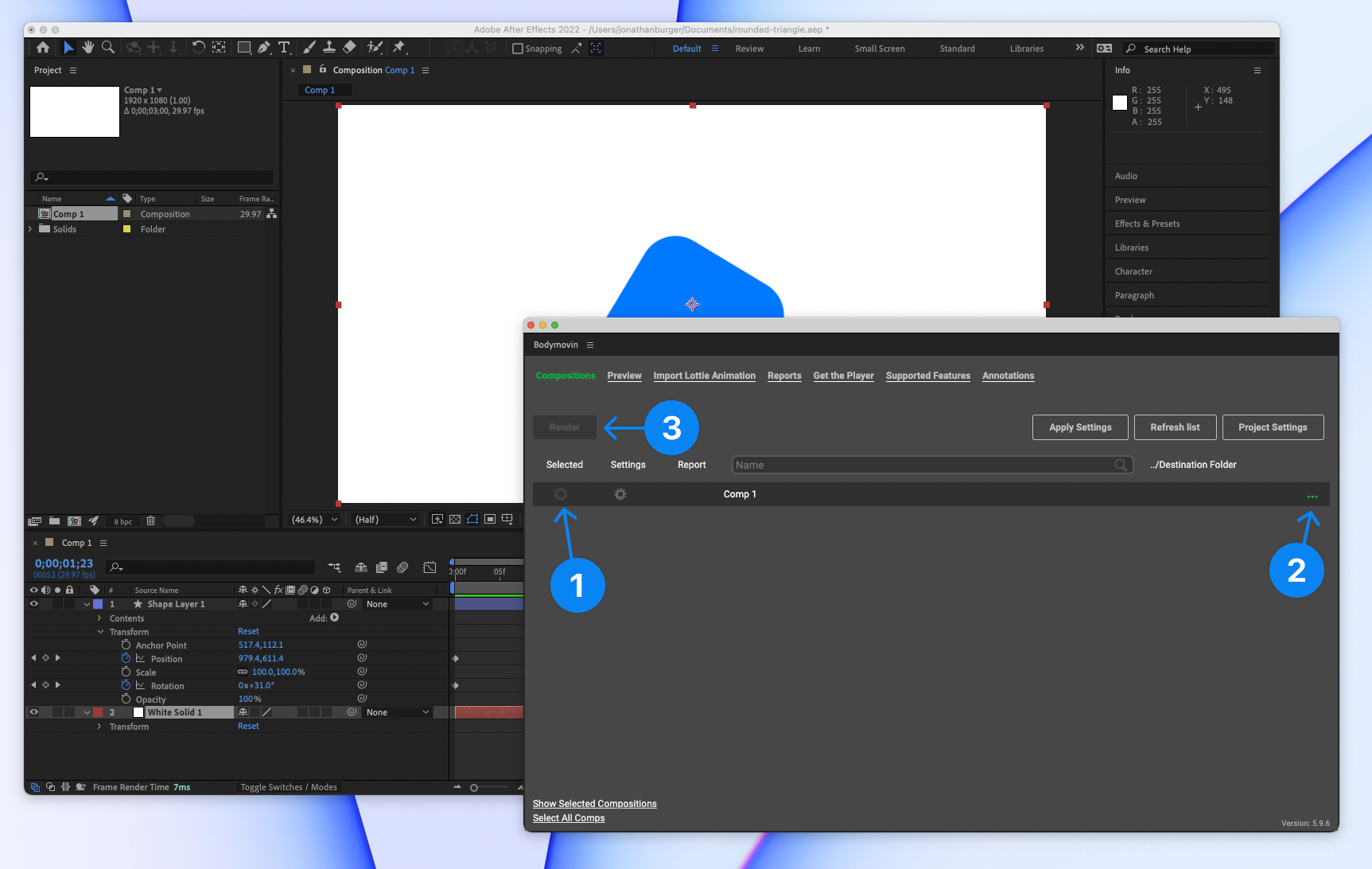
首先选择组合
1
。然后按导出图标 2
。系统会提示您选择保存 JSON 文件的位置。
点击渲染 3
以写入文件。

将文件导入到 Remotion
将文件复制到 Remotion 项目中。推荐的方法是将 JSON 放在 Remotion 的 public/ 文件夹中(如有必要,请创建该文件夹),然后使用 staticFile() 进行加载:
Animation.tsxtsxLottie ,LottieAnimationData } from "@remotion/lottie";import {useEffect ,useState } from "react";import {cancelRender ,continueRender ,delayRender ,staticFile ,} from "remotion";constBalloons = () => {const [handle ] =useState (() =>delayRender ("Loading Lottie animation"));const [animationData ,setAnimationData ] =useState <LottieAnimationData | null>(null);useEffect (() => {fetch (staticFile ("animation.json")).then ((data ) =>data .json ()).then ((json ) => {setAnimationData (json );continueRender (handle );}).catch ((err ) => {cancelRender (err );console .log ("Animation failed to load",err );});}, [handle ]);if (!animationData ) {return null;}return <Lottie animationData ={animationData } />;};
Animation.tsxtsxLottie ,LottieAnimationData } from "@remotion/lottie";import {useEffect ,useState } from "react";import {cancelRender ,continueRender ,delayRender ,staticFile ,} from "remotion";constBalloons = () => {const [handle ] =useState (() =>delayRender ("Loading Lottie animation"));const [animationData ,setAnimationData ] =useState <LottieAnimationData | null>(null);useEffect (() => {fetch (staticFile ("animation.json")).then ((data ) =>data .json ()).then ((json ) => {setAnimationData (json );continueRender (handle );}).catch ((err ) => {cancelRender (err );console .log ("Animation failed to load",err );});}, [handle ]);if (!animationData ) {return null;}return <Lottie animationData ={animationData } />;};
调整
建议将您的合成物大小和持续时间与 After Effects 中的原始合成物相同。恭喜,您正在在 Remotion 中播放 After Effects 动画!🎉