现在您可以部署 Remotion Studio
现在我们可以将 Remotion Studio 导出为静态网站,并部署到任何托管提供商。
您可以与团队、客户或朋友分享生成的 URL。他们可以预览视频,并更改参数以自定义视频。
您还可以将 URL 传递给任何 Remotion 渲染 API,例如 npx remotion render 和 renderMedia(),而无需克隆代码。

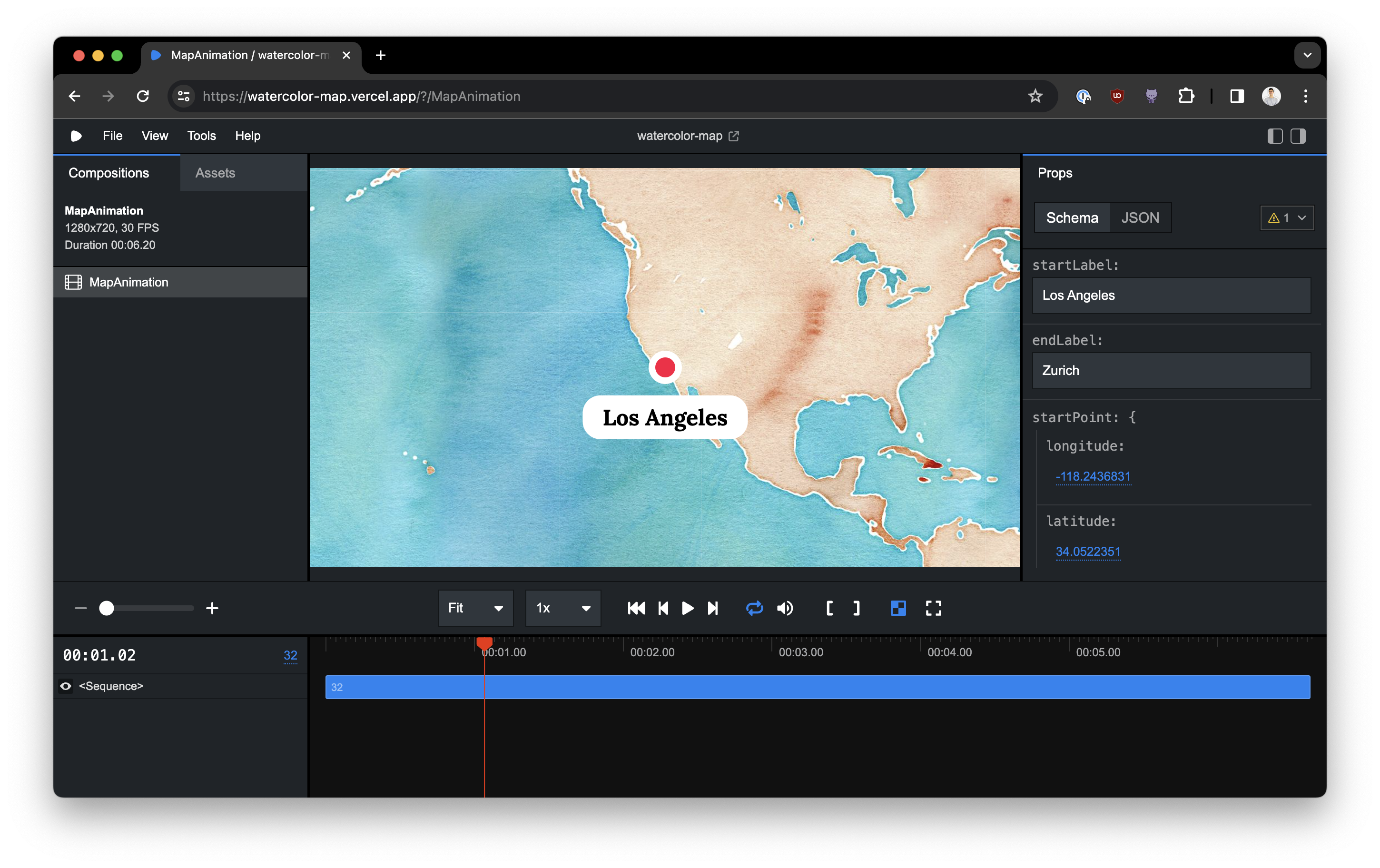
watercolor-map.vercel.app (模板)
作�为静态网站部署
使用 npx remotion bundle 将 Remotion Studio 导出为静态网站。在 Vercel、Netlify 或其他提供商上输入此构建命令以持续部署 Studio。

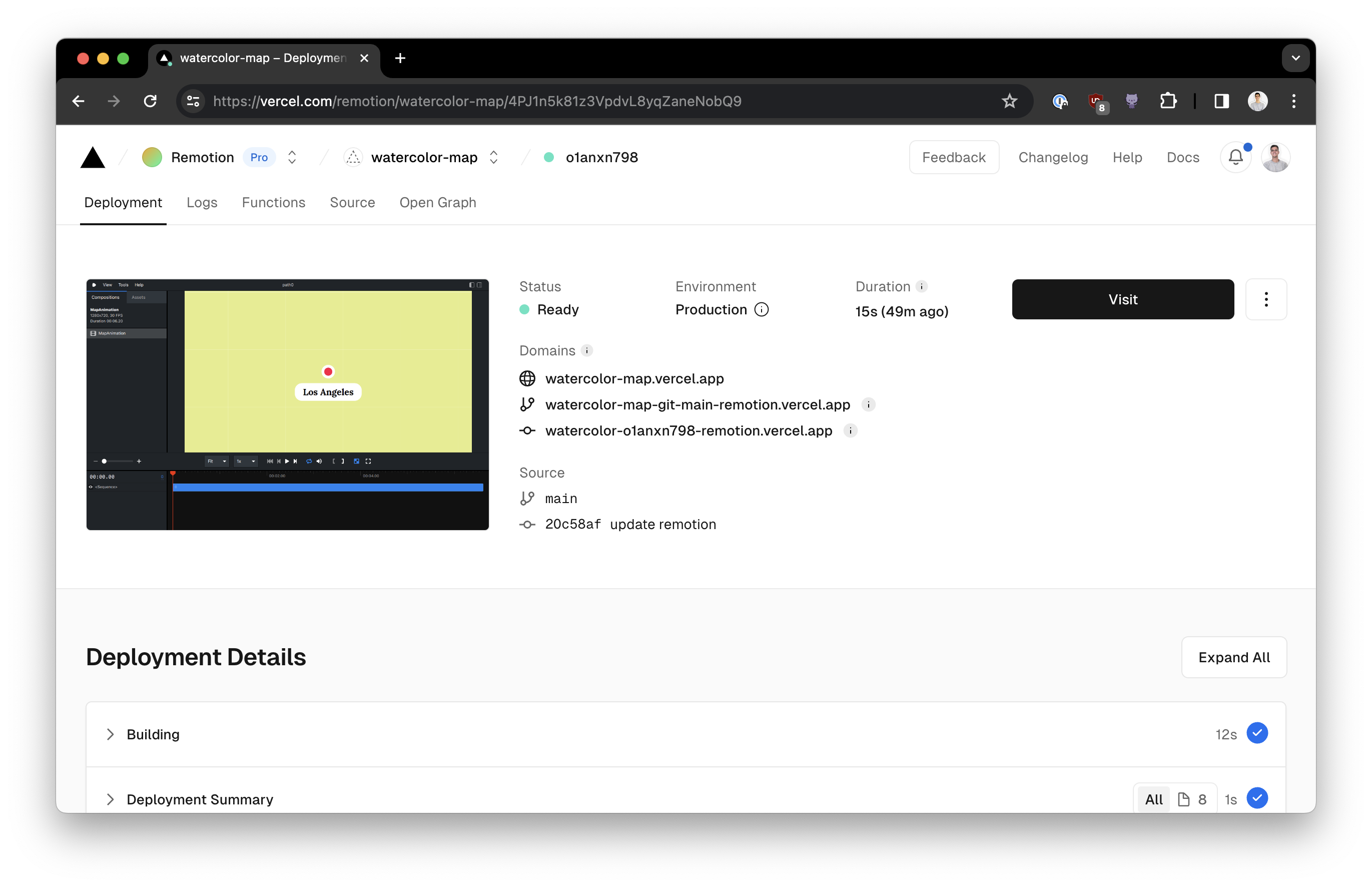
在 15 秒内将模板部署到 Vercel
从 URL 渲染
您可以使用 URL 进行渲染:
bash
bash
您可以使用 --props 来为视频设置参数。
所有渲染 API 都支持此功能:renderMedia(), renderStill(), getCompositions(), renderMediaOnLambda(), renderFrames(), renderStillOnLambda(), getCompositionsOnLambda(), renderMediaOnCloudRun(), renderStillOnCloudRun(), npx remotion render, npx remotion still, npx remotion compositions, npx remotion lambda render, npx remotion lambda still, npx remotion lambda compositions, npx remotion cloudrun render 和 npx remotion cloudrun still.
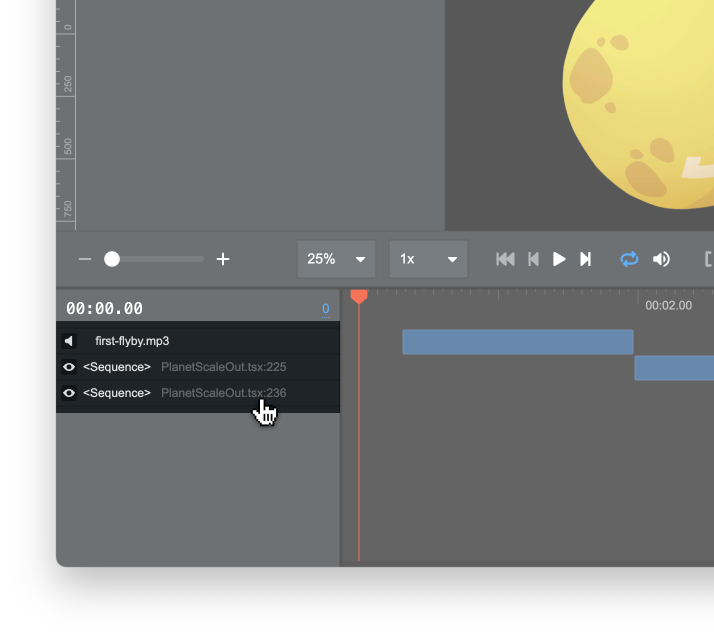
通过可视化探索代码
将序列映射回原始源代码。在部署的 Studio 中点击它们以跳转到 GitHub.com 上的源代码!

watercolor-map.vercel.app (模板)
已部署的模板
我们的模板和示例已部署为 Studio:
- Hello World (TypeScript) (源代码, 预览)
- Hello World (JavaScript) (源代码, 预览)
- Blank (源代码, 预览)
- React Three Fiber (源代码, 预览)
- 静态图像 (源代码, 预览)
- Tailwind (源代码, 预览)
已部署的示例
- 使用 Tone.JS 的音乐 (源代码, 预览)
- 动画 .glb 模型 (��源代码, 预览)
- 打字机效果 (源代码, 预览)
- D3.js 示例 (源代码, 预览)
- 3D 文本 (源代码, 预览)
- 苹果“弹簧加载”动画 (源代码, 预览)
- Three.js 粒子动画 (源代码, 预览)
- 文本变形 (源代码, 预览)
- 文本扭曲 (源代码, 预览)
- 动画 GLTF 模型 (源代码, �预览)
- OpenGL 过渡效果 (源代码, 预览)
- Anime.js 示例 (源代码, 预览)
- 无需重新挂载的跳转切换 (源代码, 预览)
- CSS 动画 (源代码, 预览)
- 测量 DOM 节点的大小 (源代码, 预览)
- 光泄漏过渡效果 (源代码, 预览)
将 Studio 部署到服务器
您还可以将 Remotion Studio 部署为长期运行的服务器,例如在 Fly.io 或 Render.com 上。
优点是 Render 按钮保持活动状态,这意味着您可以渲染和下载视频!