Remotion 3.3
不再需要安装FFmpeg!
现在,当您渲染视频且没有安装FFmpeg时,Remotion将为您下载一份副本。 以前,在Windows上安装FFmpeg需要7个步骤,在macOS上使用Homebrew时需要几分钟。
在服务器上部署Remotion时,您现在还可以让Remotion为您安装FFmpeg,使用ensureFfmpeg() API或npx remotion install ffmpeg命令��。在这里了解更多关于FFmpeg自动安装的信息。
新的@remotion/google-fonts包
现在很容易将Google Fonts导入到Remotion中!@remotion/google-fonts负责正确加载,并且完全类型安全!
新的@remotion/motion-blur包
此包包含两个组件:<Trail>和<CameraMotionBlur>,帮助您实现令人惊叹的运动模糊效果!
快速演示现在称为<Trail>的内容:
新的@remotion/noise包
此包提供了易于使用、类型安全的纯函数,可让您在噪音方面发挥创意。查看我们的游乐场以了解您可以做些什么!
一个展示如何使用噪声创建有趣效果的视频演示:
新的 @remotion/paths 包
该包提供了用于动画化和操作 SVG 路径的实用工具!通过 9 个纯净、类型安全的函数,我们涵盖了许多在处理 SVG 路径时常见的需求:
x and y of a point which is on an SVG path(0, 0)快速切换器
通过按下 Cmd+K,您可以触发一个新的快速切换器。它具有三个功能:
- 模糊搜索一个合成以跳转到该合成。
- 在菜单栏中输入
>,然后跟随一个项目以触发该操作。 - 输入
?,然后跟随一个搜索词来查询文档。
Remotion 核心
<Sequence> 现在使 from 可选,接受样式和引用
<Sequence from={0}> 现在可以缩短为 <Sequence>。我们的 ESLint 插件已更新,建议自动进行此重构。
如果您没有传递 layout="none",现在也可以为序列添加 style。
可以将 ref 附加到 <Sequence> 和 <AbsoluteFill>。
视频和音频支持 loop 属性
<Video> 和 <Audio> 组件现在支持 loop 属性。
预览
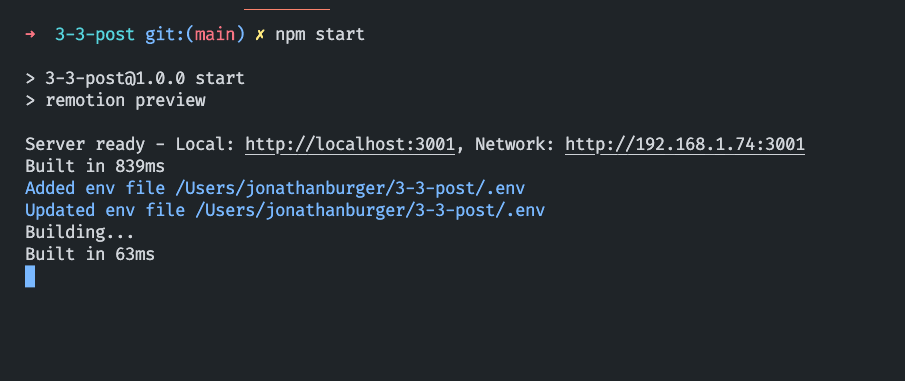
新的 CLI 输出
启动 Remotion 预览时,现在会显示预览正在运行的 URL。Webpack 输出现在也更清晰。

捏合缩放
如果您的设备支持多点触控,现在可以捏合缩放合成。或者,您可以按住 Ctrl/Cmd 并使用滚轮来缩放。
使用两根手指,您可以移动画布,按下 0 将重置画布。对于后者,在右上角还有一个按钮,您可以单击。
从 Remotion 预览中搜索文档
按下 ? 键现在有一个次要功能:您可以输入任何术语来搜索 Remotion 文档!
更短的命令
以前,Remotion CLI 命令看起来像这样:
bash
bash
现在,您可以跳过输出名称,此时渲染将默认保存在 out/my-comp.mp4 中:
bash
bash
您还可以省略组合名称,Remotion 将询问要渲染哪个组合:
bash
bash
实验性功能:我们可能会在未来更改为渲染所有组合的行为。
最后,您还可以省略入口点,Remotion 将会做出一个合理的猜测!
bash
bash
如果您偏离了我们模板的默认设置,您可以在配置文件中设置一个入口点,并在 Remotion 命令中省略它。
自动重新加载环境变量
如果您更改了.env文件中的值,Remotion 预览将重新加载并接收到这些值,而无需重新启动。
表示 Remotion 预览已断开连接
当使用 Ctrl+C 退出 Remotion 预览,例如渲染视频时,将会弹出一个新的弹窗,表示 Fast Refresh 将不再起作用。

渲染
--muted 渲染
可以将此新标志传递给渲染以忽略音频。如果您知道您的视频没有音频,这可以加快渲染速度。
--enforce-audio-track
如果在您的视频中未检测到音频,则现在将删除音频(除了 Lambda)。使用此新标志,您可以强制添加一个静音音轨。
--audio-bitrate 和 --video-bitrate
这些标志允许您为音频或视频设置目标比特率。不过不建议使用这些标志,而是使用 --crf。
--height 和 --width 标志
使用这些标志,您可以忽略为输出定义的宽度和高度,并覆盖它们。与 --scale 的区别在于视口和因此布局可能实际上会发生变化。
获取最慢的帧
如果添加 --log=verbose,将按顺序显示最慢的帧,以便您可以对其进行优化。使用 renderMedia() 时,也可以通过 onSlowestFrames 回调来获取最慢的帧。
渲染静止画时出现负数
在渲染静止画时,现在可以传递负帧数来引用视频的后面帧。-1 是视频的最后一帧,-2 是倒数第二帧,依此类推。
覆盖 FFmpeg 命令
Remotion 在后台执行的 FFmpeg 命令现在可以 以 reducer 风格进行覆盖。
服务器端渲染
如果渲染崩溃,恢复渲染
如果由于资源密集型而导致渲染�崩溃(参见:目标关闭),Remotion 现在将重试每个失败的帧一次,以防止在资源不足的机器上长时间渲染失败。
从 renderMedia() 获取整体进度
以前,渲染和编码的进度是分别报告的。现在,在 onProgress 回调中有一个名为 progress 的新字段,您可以使用它来显示进度,而无需自行计算。
更简单的 bundle() 函数签名
以前,bundle() 接受三个参数:entryPoint、onProgress 和 options。
旧的 bundle() 签名tsbundle } from "@remotion/bundler";bundle ("./src/index.ts", (progress ) =>console .log (progress ), {publicDir :process .cwd () + "/public",});
旧的 bundle() 签名tsbundle } from "@remotion/bundler";bundle ("./src/index.ts", (progress ) =>console .log (progress ), {publicDir :process .cwd () + "/public",});
由于获取进度不如某些选项重要,现在 bundle() 接受一个包含选项、进度回调和 entryPoint 的对象:
新的 bundle() 签名tsbundle } from "@remotion/bundler";bundle ({entryPoint : "./src/index.ts",onProgress : (progress ) =>console .log (progress ),publicDir :process .cwd () + "/public",});
新的 bundle() 签名tsbundle } from "@remotion/bundler";bundle ({entryPoint : "./src/index.ts",onProgress : (progress ) =>console .log (progress ),publicDir :process .cwd () + "/public",});
仍支持以前的签名。
播放器
<Thumbnail> 组件
新的 <Thumbnail> 组件类似于 <Player>,但用于渲染静止画的预览。您可以使用它来显示视频的特定帧,而无需进行渲染。
tsxThumbnail } from "@remotion/player";constMyApp :React .FC = () => {return (<Thumbnail component ={MyComp }compositionWidth ={1920}compositionHeight ={1080}frameToDisplay ={30}durationInFrames ={120}fps ={30}style ={{width : 200,}}/>);};
tsxThumbnail } from "@remotion/player";constMyApp :React .FC = () => {return (<Thumbnail component ={MyComp }compositionWidth ={1920}compositionHeight ={1080}frameToDisplay ={30}durationInFrames ={120}fps ={30}style ={{width : 200,}}/>);};
播放器 frameupdate 事件
除了 timeupdate 之外,您还可以订阅 frameupdate,它会在当前帧更改时触发。您可以使用它来渲染自定义的帧精确时间显示。
播放器音量滑块具有响应性
如果播放器显示在一个狭窄的容器中,音量控制现在会向上移动,而不是向右移动,以节省一些空间。
获取播放器的比例
使用命令式的 getScale() 方法,您现在可以看到显示大小与组件画布宽度的比较。
控件最初显示
在 YouTube 上,视频始终以显示控件的状态开始,然后在几秒钟后淡出。我们也将这种行为作为 Remotion 的默认行为,因为用户经常意识不到播放器是可交互的。您可以使用 initiallyShowControls 控制这种行为。
播放视频的某个部分
使用 inFrame 和 outFrame 属性,您可以强制 Remotion 播放器仅播放视频的某个部分。其余的寻找栏将变为灰色。

自定义播放按钮和全屏按钮
使用 renderPlayPauseButton 和 renderFullscreenButton,您可以更细粒度地自定义播放器的外观。
从偏移开始播放器
您可以定义组件挂载时的 initialFrame。这将是视频的默认位置,但不会像 inFrame 属性那样限制播放范围。```
新的 prefetch() API
除了Preload APIs之外,prefetch()提供了另一种预加载资源的方式,以便在 Remotion Player 中应该显示时准备好显示。
Prefetching APItsxprefetch } from "remotion";const {free ,waitUntilDone } =prefetch ("https://example.com/video.mp4");waitUntilDone ().then (() => {console .log ("Video has finished loading");free (); // Free up memory});
Prefetching APItsxprefetch } from "remotion";const {free ,waitUntilDone } =prefetch ("https://example.com/video.mp4");waitUntilDone ().then (() => {console .log ("Video has finished loading");free (); // Free up memory});
如果可用,视频和音频标签将自动使用预取的资源。查看@remotion/preload vs. prefetch()进行比较。
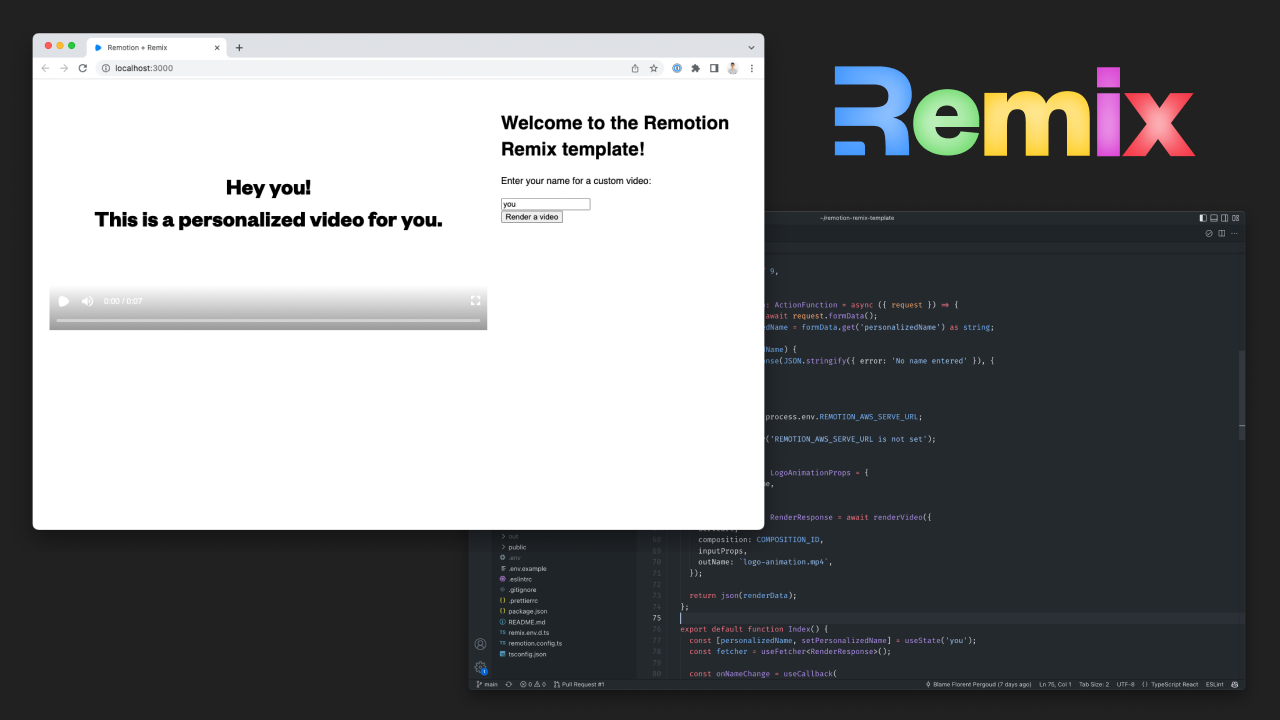
Remix 模板
Remix 模板是我们的第一个 SaaS 模板!它包括 Remotion 预览、播放器和 Remotion Lambda,可立即为您提供所需的一切,以创建提供定制视频生成的应用程序。

通过运行以下命令开始:
- npm
- yarn
- pnpm
bash
bash
bash
bash
bash
bash
Lambda 改进
Webhook 支持
现在,您可以在 Lambda 渲染完成或失败时发送和接收 Webhook。我们已添加了 Next.js 和 Express 应用程序的示例,并且我们的文档页面提供了发送测试 Webhook 的方法。
提高的负载限制
以前,传递给 Lambda 渲染的输入属性在序列化时不能超过 256KB。现在,由�于负载较大,此限制已被取消,因为如果负载较大,它将被存储到 S3 中,而不是直接传递给 Lambda 函数。
Lambda 生成物件可以保存到其他云端
Lambda 生成的输出视频现在可以保存到其他兼容 S3 协议的云端,例如 DigitalOcean Spaces 或 Cloudflare R2。
从 Lambda 删除渲染
新的deleteRender() API 将从 S3 存储桶中删除输出视频,以前您必须通过控制台或使用 AWS SDK 执行此操作。
使 renderMediaOnLambda() 参数可选
以下选项现在是可选的:
imageFormat: (默认为jpeg)privacy(默认为public)maxRetries(默认为 1)
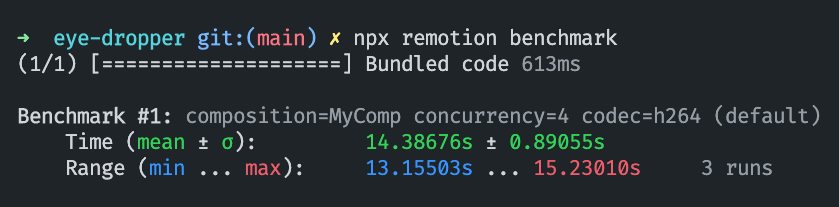
基准命令
新的 npx remotion benchmark 命令帮助您比较不同的渲染配置,并找出哪个是最快的。目前,您可以比较不同的编解码器、组合和并发值。为了增加结果的可信度,每个配置都会运行多次。

新指南
我们添加了新的指南,记录了 Remotion 的有趣工作流程:
我们尽量避免术语,但我们还创建了一个 Remotion 术语表 页面,以定义一些常用术语。在使用这些术语时,我们将从现在开始链接到术语页面,让您了解更多。
模板中的更好结构和命名
在模板中之前称为 src/Video.tsx 的文件现在称为 src/Root.tsx,因为它不包含视频,而是包含一组组合。该组件也从 RemotionVideo 重命名为 RemotionRoot。新的命名更有意义,因为该组件被传递到 registerRoot() 中。
显著改进
获取 GIF 的持续时间
新函数 getGifDurationInSeconds() 允许您获取 GIF 的持续时间。
Lottie动画方向
使用新的direction属性,您可以将Lottie动画向后播放。
Lottie嵌入式图像
如果Lottie动画包含嵌入式图像,现在将正确等待。
临时目录清理
Remotion创建的临时目录现在在每次渲染后完全清理。
如果内存不足,则关闭并行编码
当机器的可用RAM较少时,将不使用并行编码。您还可以使用disallowParallelEncoding强制禁用它。
谢谢
感谢这些贡献者实现了这些出色的功能:
- ayatko 实现了
@remotion/google-fonts包 - Antoine Caron 实现了
<Thumbnail>组件,当环境变量更改时重新加载页面,并实现了负帧索引 - Apoorv Kansal 实现了快速切换器中的文档搜索,基准命令以及自定义播放按钮和全屏按钮选项
- Akshit Tyagi 实现了
--height和--widthCLI标志 - Ilija Boshkov,Marcus Stenbeck和UmungoBongo 实现了Motion Blur包
- Ravi Jain 消除了需要将入口点传递给CLI的需求
- Dhroov Makwana 撰写了�有关如何从Spline导入资产的教程
- Stefan Uzunov 在未传递任何组合时实现了组合选择器
- Florent Pergoud 实现了Remix模板
- Derryk Boyd 为视频和音频实现了
loop属性 - Paul Kuhle 实现了Lambda Webhooks
- Dan Manastireau 在Rosetta下使用Intel版本的Node.JS时实现了警告
- Pompette 使音量滑块响应式
- Logan Arnett 使渲染命令中的组合ID变为可选
- Patric Salvisberg 实现了FFmpeg自动安装功能
- Arthur Denner 为Lottie组件实现了
direction属性
许多贡献是在 Hacktoberfest 期间进行的,我们在 GitHub 问题上设置了赏金。我们还要感谢 CodeChem 赞助了部分赏金!