自动删除渲染
从 v4.0.32 开始可用
要在一段时间后自动删除渲染和相关文件,您需要:
1 启用 AWS 存储桶上的生命周期规则。
2 使用 deleteAfter 选项渲染视频。
应用生命周期规则
1
确保具有正确的权限
要在存储桶上设置生命周期规则,您需要为您的用户具有 s3:PutLifecycleConfiguration 权限。
- 如果您在 4.0.32 之后设置了 Remotion Lambda,则会自动具有此权限。
- 如果您之前设置了 Remotion Lambda,请执行以下操作:
- 升级至至少 Remotion 4.0.32。
- 点击这里 转到 AWS 控制台中的用户部分。
- 选择您的用户。
- 在“权限策略”下,单击您的策略(蓝色下划线)
- 选择“JSON”模式进行编辑。
- 在
"Sid": "Storage"部分下,将"s3:PutLifecycleConfiguration"添加到"Action"数组中。 - 保存。
2
启用生命周期规则
使用 --enable-folder-expiry 选项重新部署站点。此操作将修改 S3 存储桶以应用 AWS 生命周期规则。
- CLI
- Node.JS
在命令行中bash
在命令行中bash
deploy.mjstsdeploySite ,getOrCreateBucket } from "@remotion/lambda";importpath from "path";const {bucketName } = awaitgetOrCreateBucket ({region : "us-east-1",enableFolderExpiry : true,});const {serveUrl } = awaitdeploySite ({entryPoint :path .resolve (process .cwd (), "src/index.ts"),bucketName , // use the bucket with lifecyle rulesregion : "us-east-1",});console .log (serveUrl );
deploy.mjstsdeploySite ,getOrCreateBucket } from "@remotion/lambda";importpath from "path";const {bucketName } = awaitgetOrCreateBucket ({region : "us-east-1",enableFolderExpiry : true,});const {serveUrl } = awaitdeploySite ({entryPoint :path .resolve (process .cwd (), "src/index.ts"),bucketName , // use the bucket with lifecyle rulesregion : "us-east-1",});console .log (serveUrl );
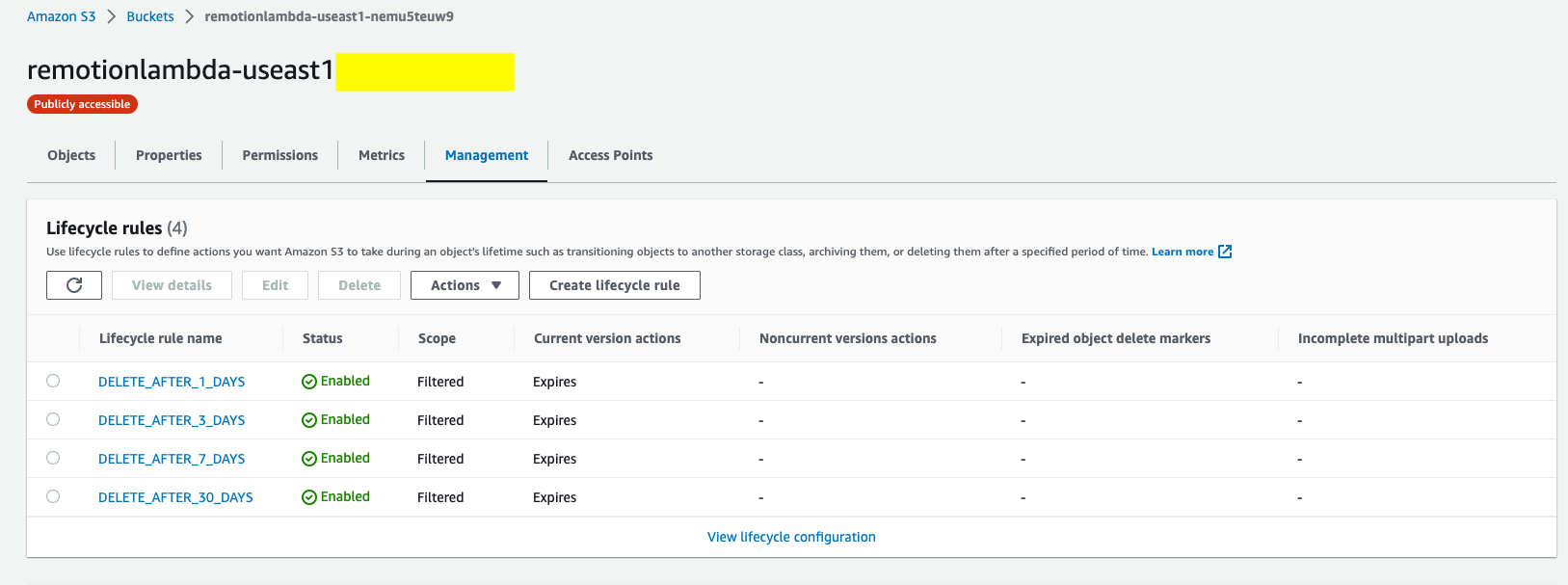
验证是否成功
在您的 S3 存储桶中,在“管理”下,您应该看到 4 个生命周期规则。

触发带有过期时间的渲染
有效值为 "1-day", "3-days", "7-days" 和 "30-days"。
- CLI
- renderMediaOnLambda()
- renderStillOnLambda()
bash
bash
render.tstsxrenderMediaOnLambda } from "@remotion/lambda/client";const {bucketName ,renderId } = awaitrenderMediaOnLambda ({region : "us-east-1",functionName : "remotion-render-bds9aab",composition : "MyVideo",serveUrl :"https://remotionlambda-qg35eyp1s1.s3.eu-central-1.amazonaws.com/sites/bf2jrbfkw",codec : "h264",deleteAfter : "1-day",});
render.tstsxrenderMediaOnLambda } from "@remotion/lambda/client";const {bucketName ,renderId } = awaitrenderMediaOnLambda ({region : "us-east-1",functionName : "remotion-render-bds9aab",composition : "MyVideo",serveUrl :"https://remotionlambda-qg35eyp1s1.s3.eu-central-1.amazonaws.com/sites/bf2jrbfkw",codec : "h264",deleteAfter : "1-day",});
render.tstsxrenderStillOnLambda } from "@remotion/lambda/client";const {bucketName ,renderId } = awaitrenderStillOnLambda ({region : "us-east-1",functionName : "remotion-render-bds9aab",composition : "MyVideo",serveUrl :"https://remotionlambda-qg35eyp1s1.s3.eu-central-1.amazonaws.com/sites/bf2jrbfkw",inputProps : {},privacy : "public",imageFormat : "png",deleteAfter : "1-day",});
render.tstsxrenderStillOnLambda } from "@remotion/lambda/client";const {bucketName ,renderId } = awaitrenderStillOnLambda ({region : "us-east-1",functionName : "remotion-render-bds9aab",composition : "MyVideo",serveUrl :"https://remotionlambda-qg35eyp1s1.s3.eu-central-1.amazonaws.com/sites/bf2jrbfkw",inputProps : {},privacy : "public",imageFormat : "png",deleteAfter : "1-day",});
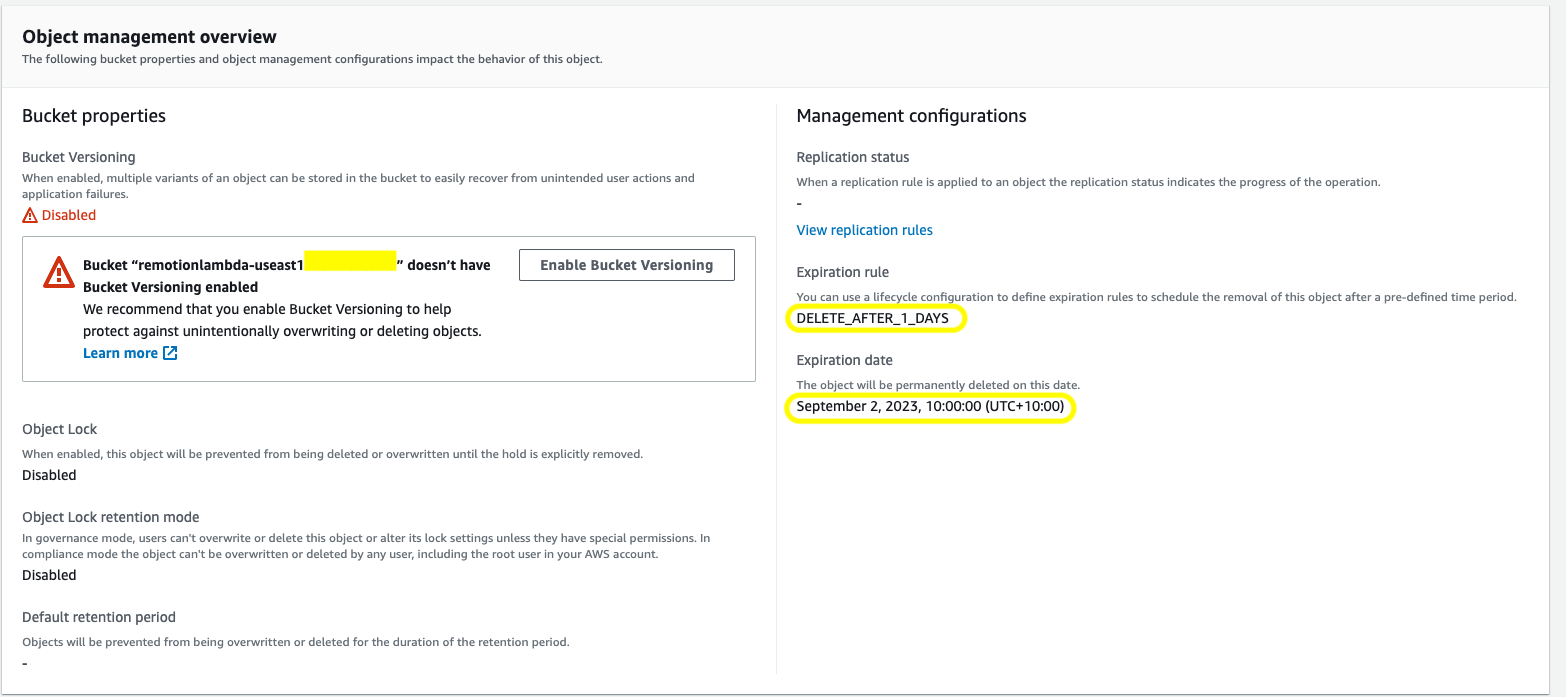
验证是否成功
查看对象属性时,所有文件应具有过期规则和过期日期设置。


AWS 不会在确切的时间删除文件,但删除将会发生。
工作原理
通过应用 AWS 生命周期规则,我们指示 AWS S3 根据其前缀删除文件。当 deleteAfter 定义为 "1-day" 时,renderId 将以 1-day 为前缀,并且 S3 键将以 renders/1-day-* 开头,将应用删除规则。
删除的基础是文件/文件夹的 最后修改日期。
| 渲染前缀 |
|---|---|
1-day | renders/1-day |
3-days | renders/3-days |
7-days | renders/7-days |
30-days | renders/30-days |