调试失败的 Lambda 渲染
渲染可能失败的四个原因:
delayRender() 后发生超时。React 代码中的错误
如果您的代码抛出错误,您将在日志中看到错误信息。如果通过 CLI 进行渲染,错误将被符号化,这有助于您找到代码中的错误。 尝试修复错误,重新部署站点并重新渲染。
理解发生的超时
如果您的错误消息显示 delayRender() 调用超时,表示一个函数调用了 delayRender() 但未在超时期间内调用 continueRender()。这通常是由代码�中的错误引起的。查看 调试超时 获取更多提示。
您可以通过将 timeoutInMilliseconds 传递给 renderMediaOnLamba() 或在渲染视频时通过 CLI 传递 --timeout 来增加超时时间。不要将其与在部署函数时通过 CLI 传递 --timeout 标志混淆(见下文)。
如果您的错误消息显示主 Lambda 函数已超时,这意味着渲染仍在进行中,但 Lambda 函数的最大执行持续时间已达到。这可能是由以下原因引起:
- 渲染在指定持续时间内完成时间过长。在这种情况下,您应通过在部署函数时通过 CLI 传递
--timeout来增加函数超时时间。 - 渲染存在瓶颈且在 Lambda 上完成速度较慢。在这种情况下,您应通过测量和优化渲染来识别瓶颈。查看 优化速度 获取更多提示。
- 一个块被卡住,使主函数无法完成连接块的任务。您应通过查看日志来识别被卡住的块。查看下文了解如何执行此操作。
检查日志
- 如果您使用CLI,请在命令中添加
--log=verbose。这将在控制台打印一个CloudWatch链接。 - 当使用
renderMediaOnLambda()时,将logLevel: "verbose"添加为一个选项。您将在返回值中得到一个cloudWatchLogs字段。
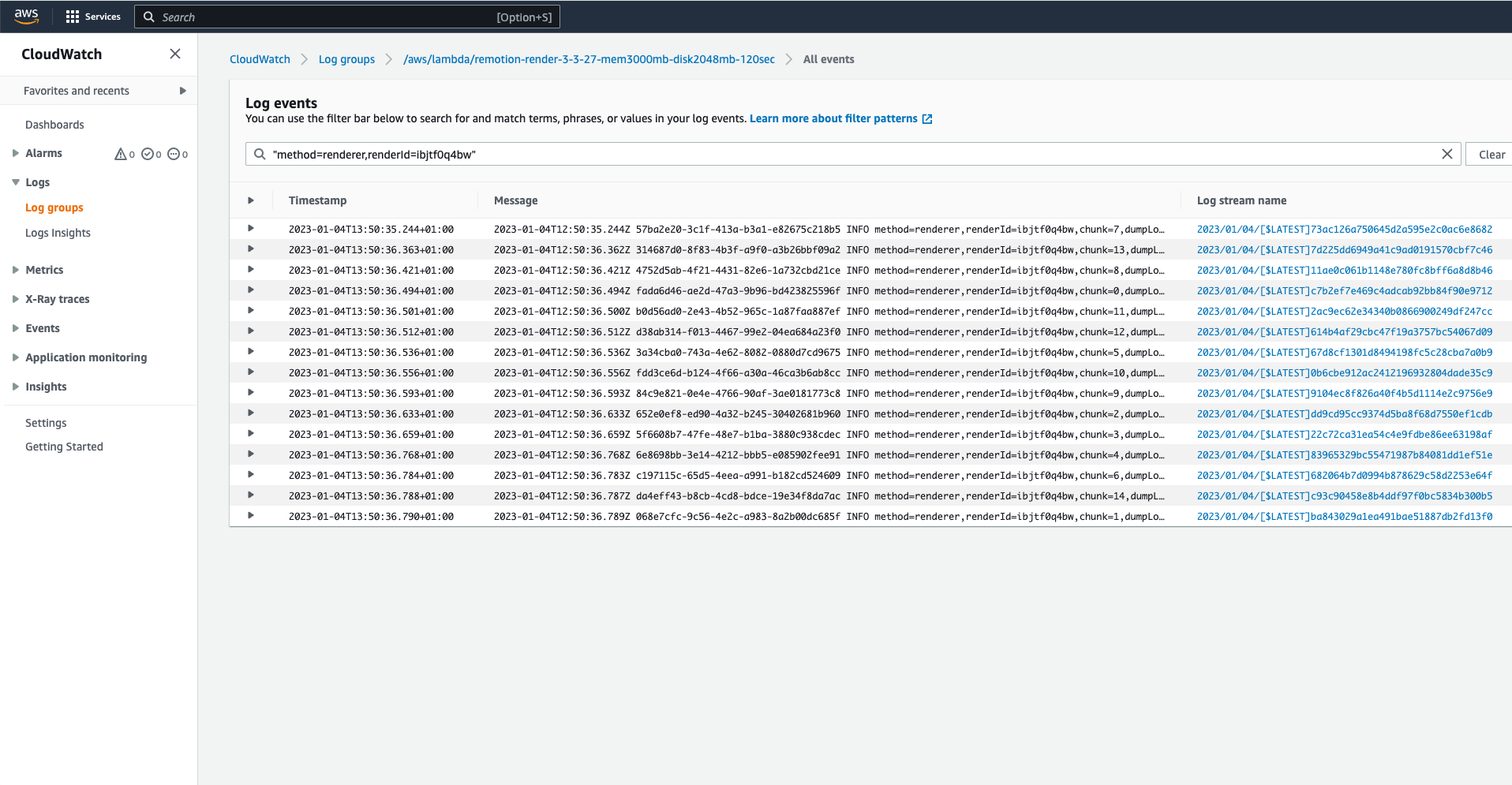
打开此链接,如果需要,请登录AWS。将打开一个日志流。

默认情况下,过滤器设置为:
查找特定块的日志
调整查询以查找特定块的日志:
例如,将找到块12的日志流。如果您的视口足够大,您还将立即在摘要视图中看到块号。
单击 Log stream name 列中的蓝色链接以打开日志流。如果您看不到任何蓝色链接,请单击“Display”,然后选择“View in columns with details”。
在日志流中,您将看到来自Remotion的调试日志以及来自您的React代码的任何 console.log 语句。
查找主函数的日志
调整查询以查找主函数的日志:
您应该会得到一个结果。
单击 Log stream name 列中的蓝色链接以打开日志流。如果您看不到任何蓝色链接,请单击“Display”,然后选择“View in columns with details”。
查找失败的块
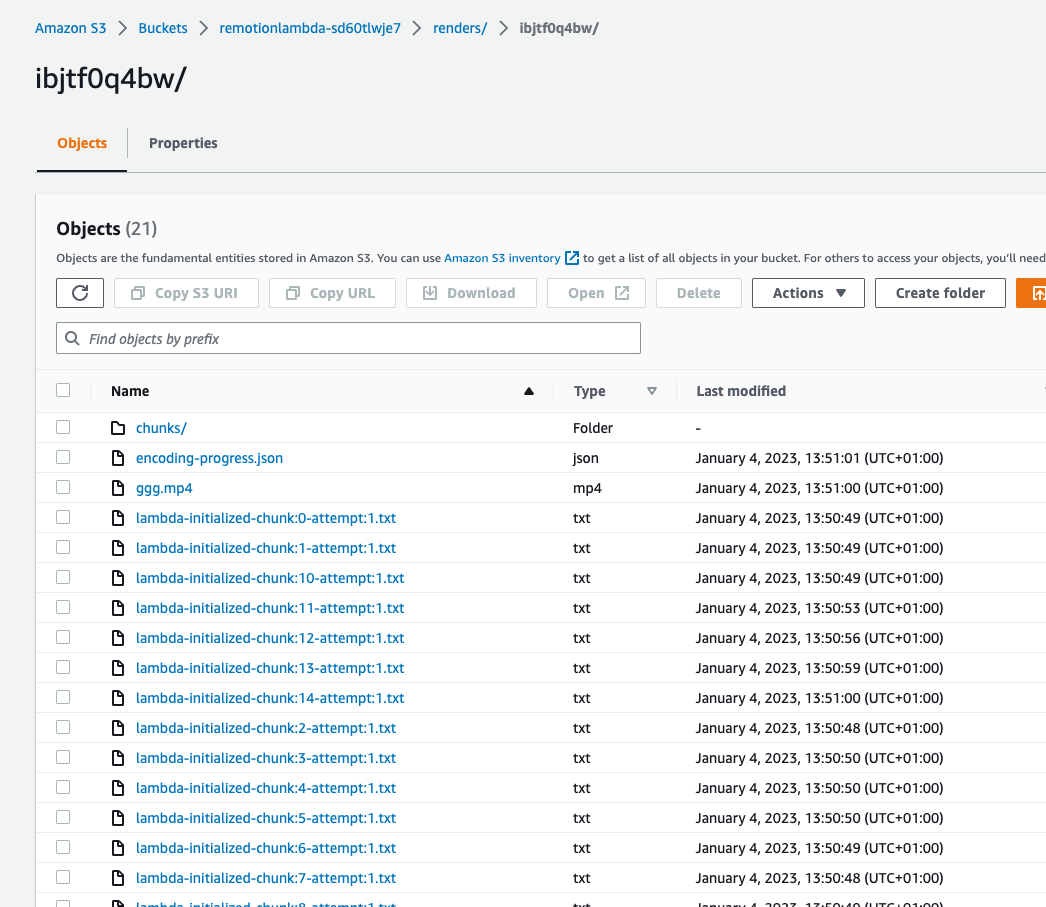
要查找未能渲染的块,请在通过CLI渲染Lambda时添加 --log=verbose。查找一个名为 Render folder: 的日志语句以找到S3中渲染文件夹的链接。
当使用renderMediaOnLambda()时,您将在返回值中得到一个 folderInS3Console 字段。
打开链接后,打开 chunks 子文件夹。浏览每个现有的块,并找到那些缺失的块。缺失的块是未能渲染的块。

在确定缺失的块之后,检查日志 以找出错误的原因。
增加超时时间
请注意,在 Remotion 中有两种超时时间:
delayRender()超时时间。这是在调用npx remotion lambda render时使用--timeout定义的超时时间,或者在调用renderMediaOnLambda()时使用timeoutInMilliseconds定义的超时时间。- Lambda 函数超时时间。这是在调用
npx remotion lambda functions deploy时使用--timeout定义的超时时间,或者在调用deployFunction()时使用timeoutInSeconds定义的超时时间。
