Remotion 2.3
Remotion 2.3 已发布,新增了对静态图像的一流支持!
到目前为止,我们一直致力于简化制作视频的工作流程。虽然始终可以渲染出单个图像而不是编码视频,但在此版本中,我们已经优化了这种用例。
新 <Still /> 组件
这个新组件 与 <Composition /> 相同,但用于定义输出静态图像的组合。由于这已经是暗示的,您不必定义 fps 和 durationInFrames 属性。
tsxStill id ="Thumbnail"component ={Thumbnail }width ={1200}height ={627}defaultProps ={{title : "Welcome to Remotion",description : "Edit Video.tsx to change template",slogan : "Write videos\nin React",}}/>;
tsxStill id ="Thumbnail"component ={Thumbnail }width ={1200}height ={627}defaultProps ={{title : "Welcome to Remotion",description : "Edit Video.tsx to change template",slogan : "Write videos\nin React",}}/>;
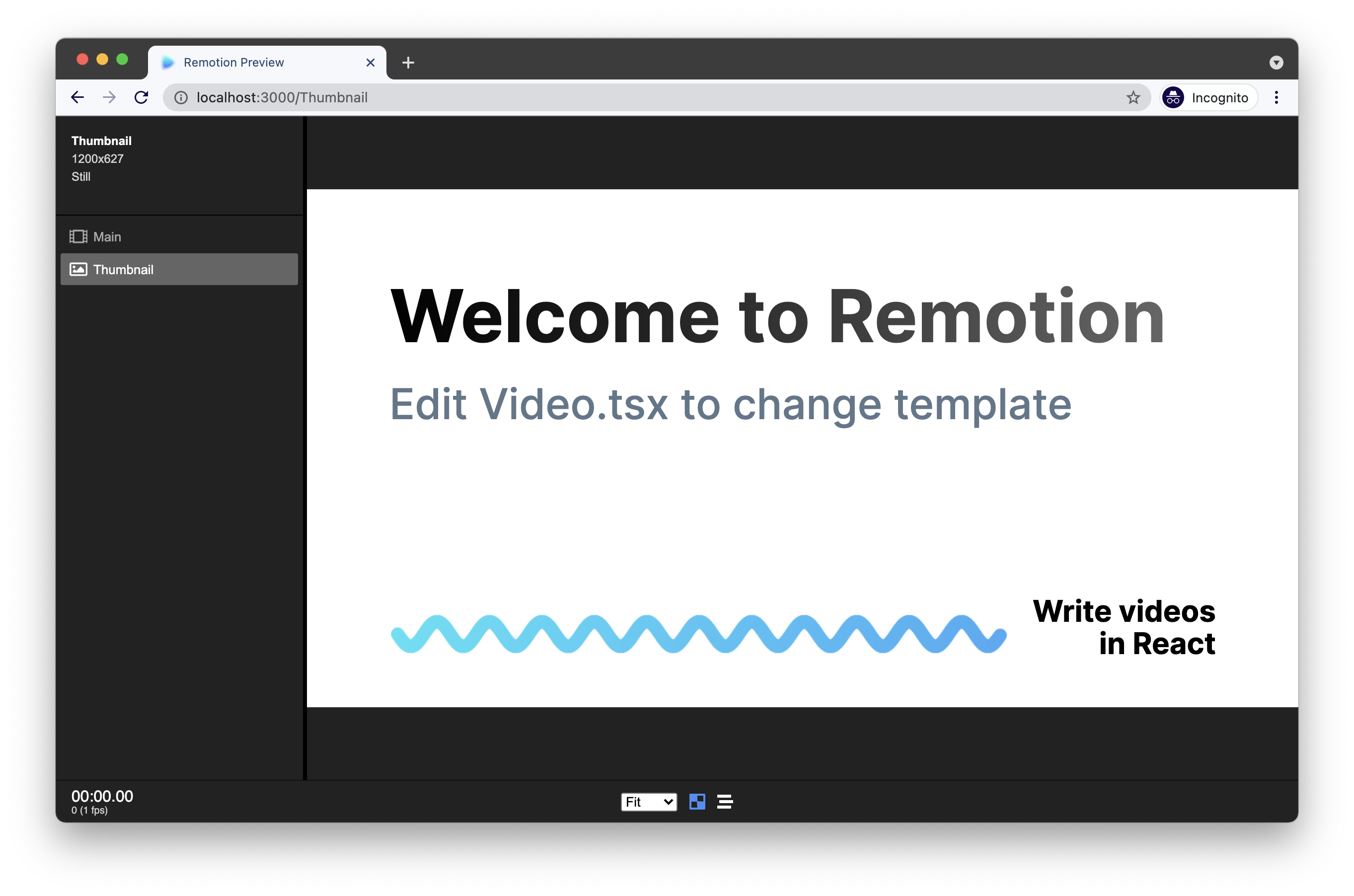
针对静态图像优化的编辑器
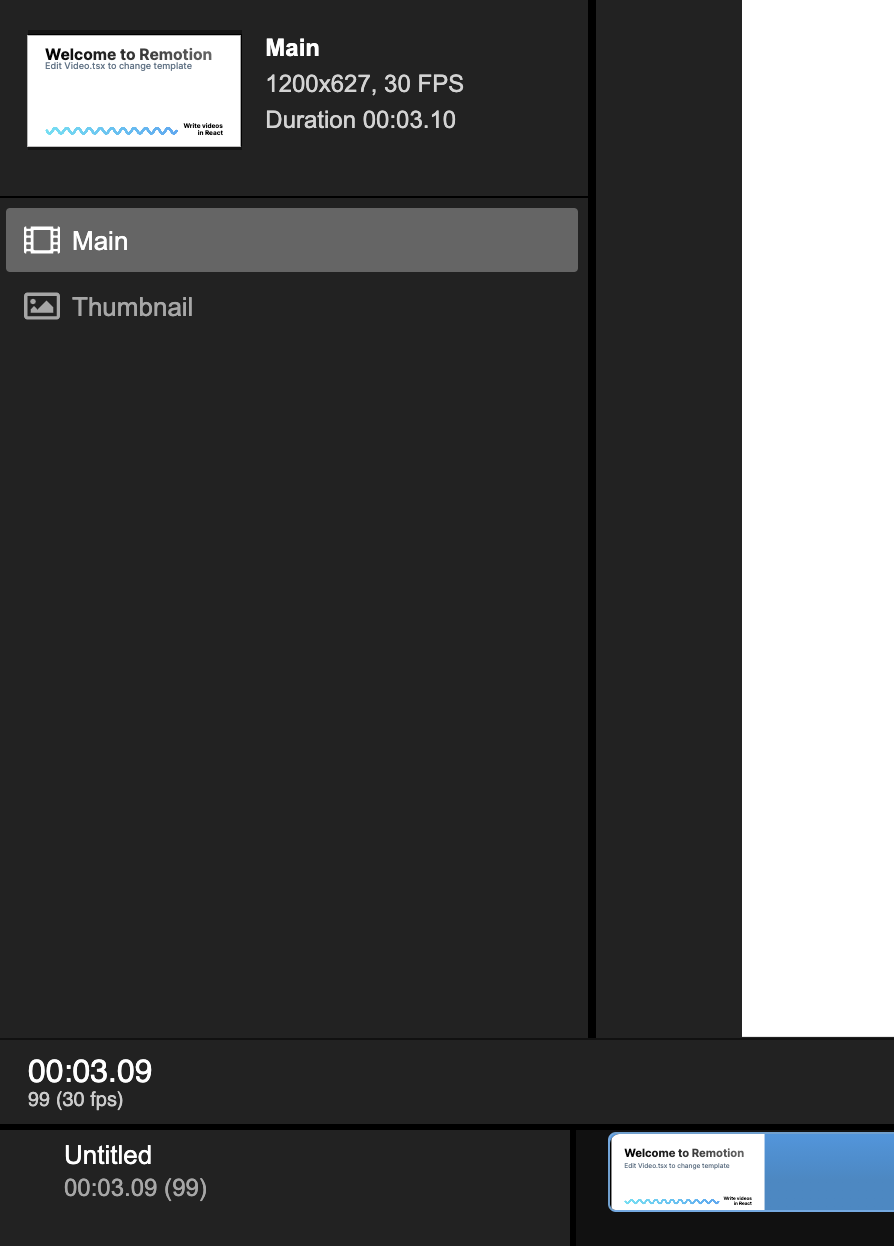
现在侧边栏中有用于组合的图标,而静态图像的图标为图像图标。

现在静态图像(持续时间为 1 帧的组合)带有特殊图标标记。
对于静态图像,您不需要时间轴,因此它将隐藏自身并为您提供更大的画布。

新 remotion still 命令
渲染静态图像也变得更加简单。新的 remotion still 命令允许您快速在命令行上生成 PNG 或 JPEG。
新 renderStill() API
如果您使用 Node.JS API 进行渲染,我们还为静态图像渲染提供了一个新的等效 API。
tsrenderStill ({composition ,serveUrl :bundleLocation ,output : "/tmp/still.png",inputProps : {custom : "data",},});
tsrenderStill ({composition ,serveUrl :bundleLocation ,output : "/tmp/still.png",inputProps : {custom : "data",},});
具有服务器渲染的新静态模板
我们已经制作了一个新的模板,其中包括一个社交媒体预览卡和一个服务器,您可以自定义并轻松部署到云端。我们已在DigitalOcean和Heroku上进行了测试,并添加了部署说明。
我们使用此服务为您正在阅读的博客文章生成社交预览卡。随时访问以下网址并尝试调整参数:
该服务器包括不同的缓存选项、速率限制和一次仅限制为1个渲染,希望它已准备好投入生产。我们将该网址提供给您进行测试,如果出现任何意外问题,我们将修复模板。
🔜 无服务器正在进行中
我们还在努力让静态图像渲染在无服务器环境中运行,并为此提供一个框架。我们计划在今年秋天推出它 - 如果您有兴趣测试早期版本,请在我们的Discord中给我们留言。
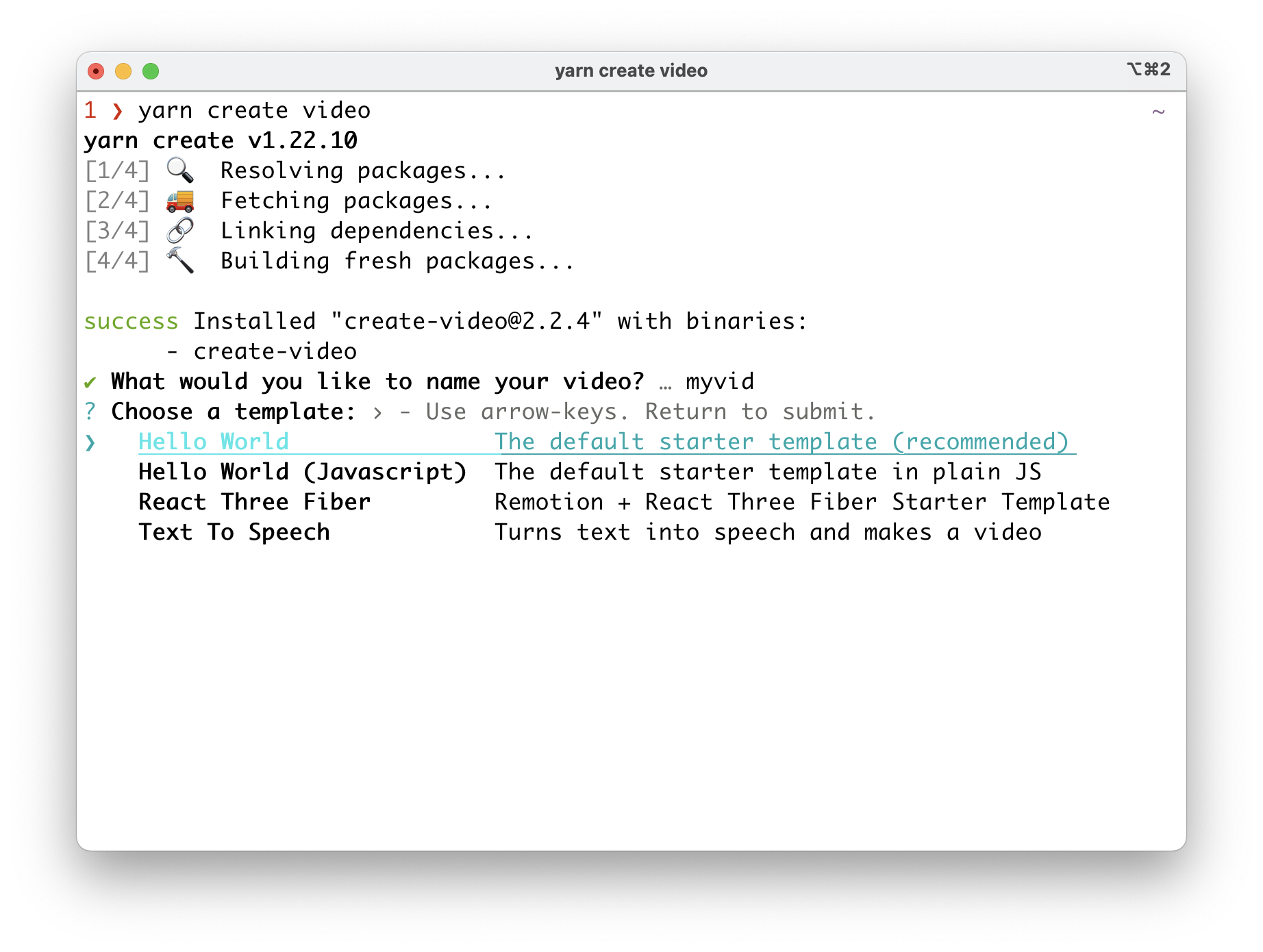
yarn create video 现在有多个模板可供选择
创建新视频时,您现在可以在不同模板之间进行选择,这为您的用例提供了一个很好的起点。

除了默认模板和先前宣布的Three.JS模板外,现在还有一个纯JS模板、一个文本到语音模板以及上述的静态模板。
播放器现在支持空格键播放/暂停
<Player /> 组件现在支持新的 spaceKeyToPlayOrPause 属性来切换视频播放。我们设计时考虑了焦点管理,因此当同一页上有多个播放器时,它的行为良好。此属性默认为 true。