Remotion 2.4
在这个版本中,我们正在重新设计 Remotion 预览界面,使其更易于阅读并添加新功能。虽然 Remotion 总是关于利用代码而不是点击按钮,但我们希望添加辅助工具来帮助您更快地完成视频制作!
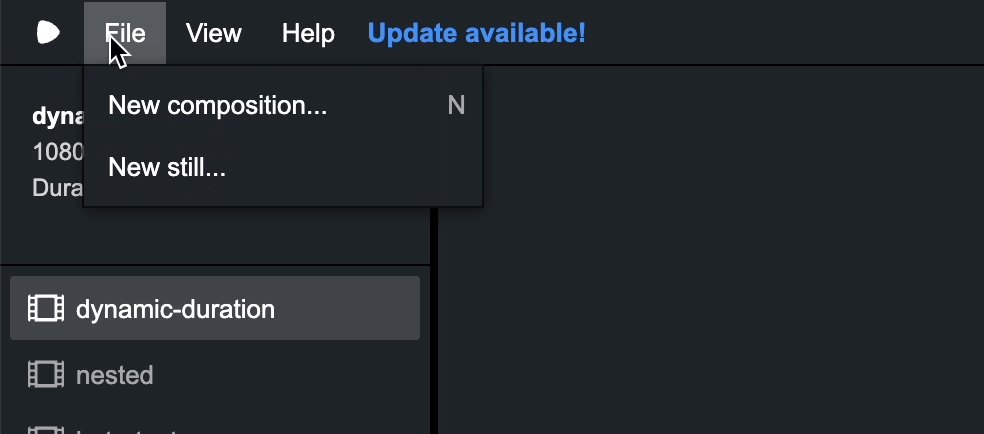
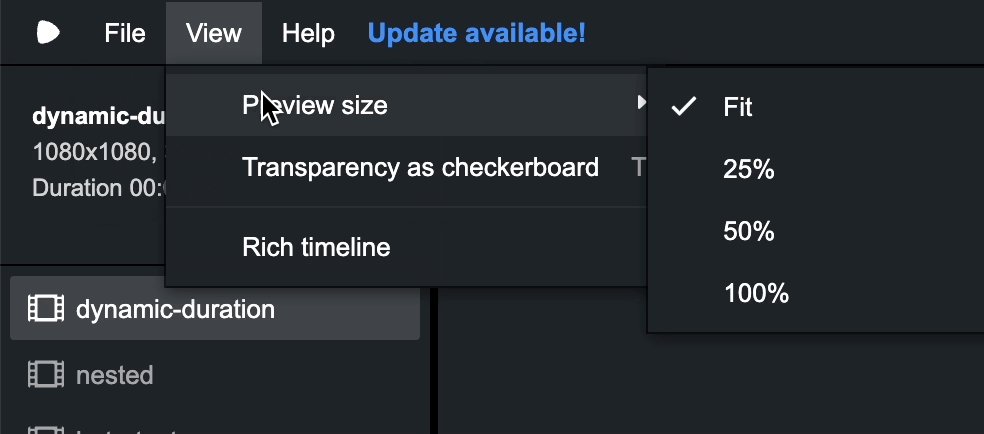
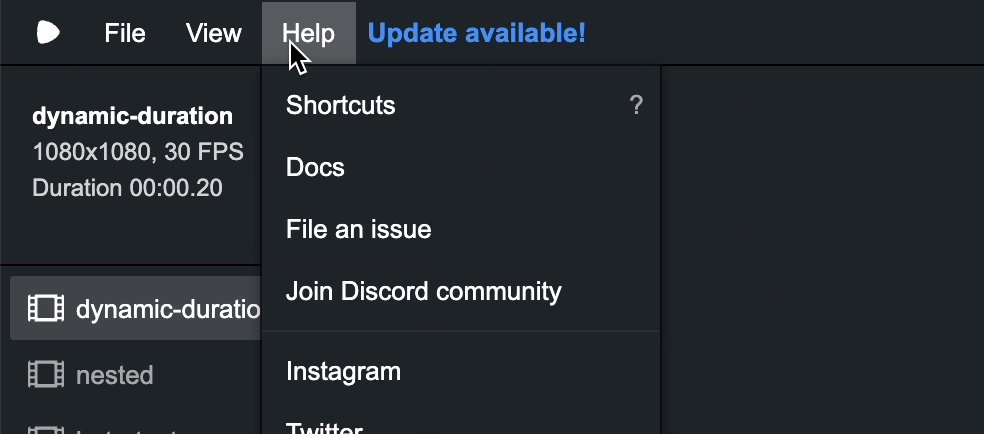
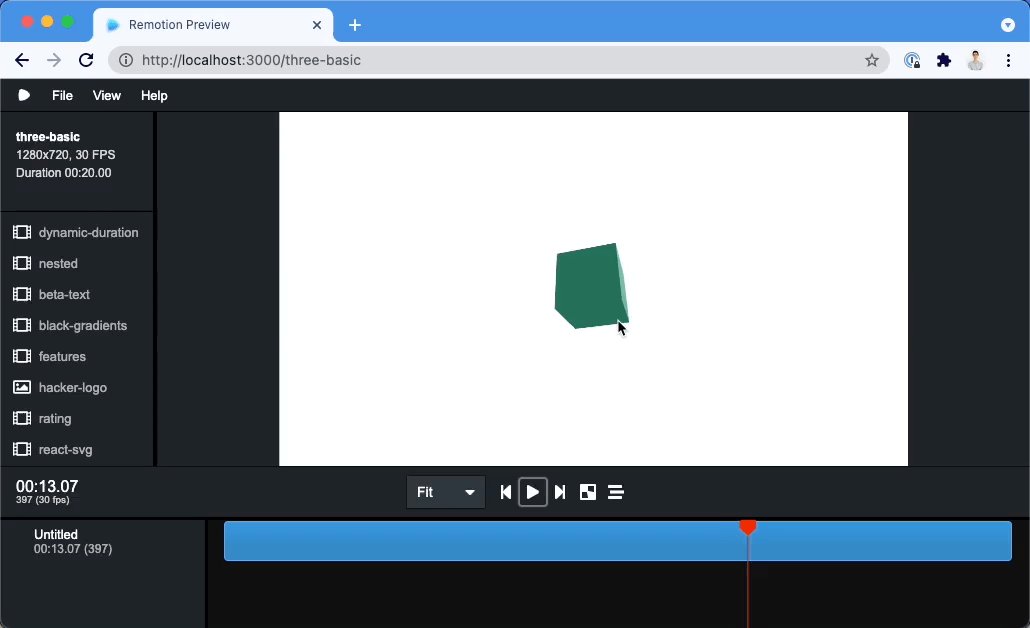
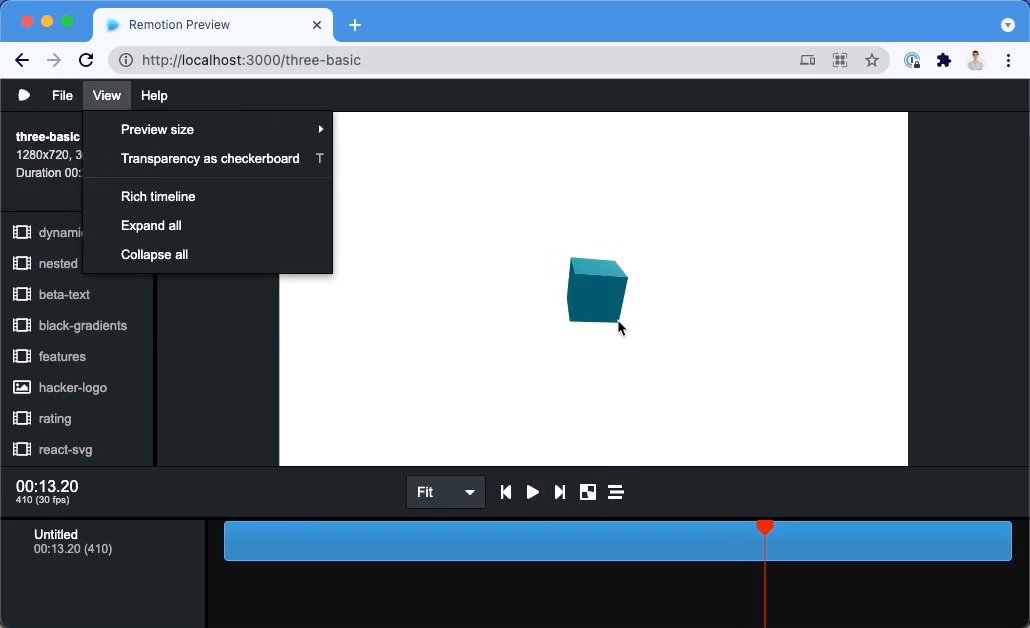
新工具栏
现在,可以在顶部的工具栏中组织在编辑器中可以执行的所有操作,此外,我们还添加了快速链接到资源,如文档、更改日志、GitHub、支持选项以及我们的社交媒体账号(在那里关注我们!)。

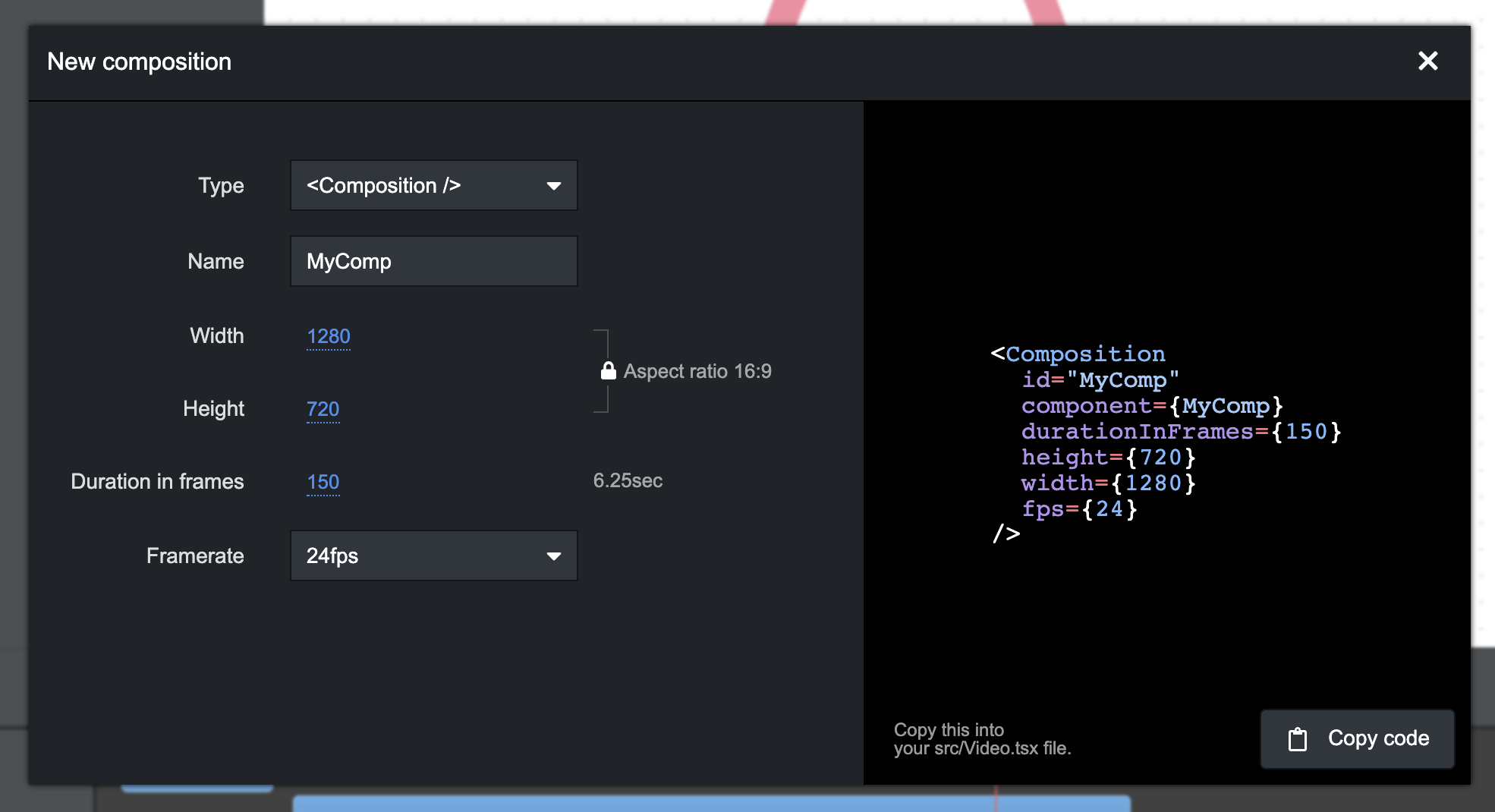
“新合成”助手
您可以按 N 键打开一个模态框,帮助您生成用于创建新的 <Composition /> 或 <Still /> 的代码。拖动滑块快速调整视频的尺寸和持续时间。锁定或解锁纵横比。单击数字输入确切值。在配置无效时接收警告。一旦您对代码满意,就可以单击复制按钮并将其粘贴到您的 src/Root.tsx 文件中。

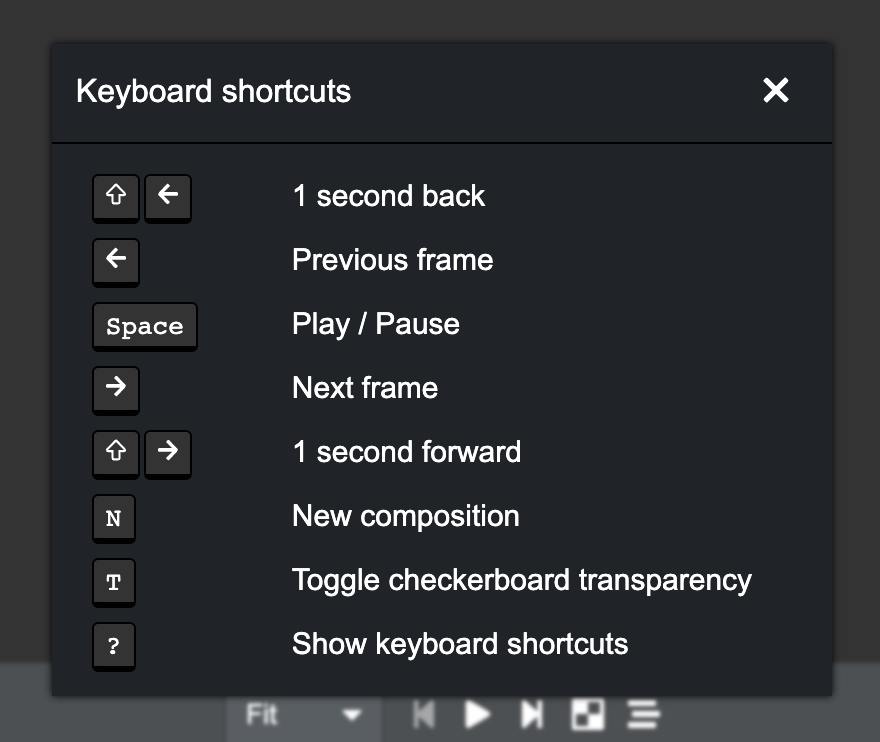
“键盘快捷键”窗格
要查看所有键盘快捷键的概述,现在可以按 ? 键显示所有快捷键列表。

改进的键盘导航
对于那些不使用鼠标的真正黑客,我们优化了整个新 UI,只需使用键盘即可使用。使用 Tab 键聚焦项目,使用箭头键在菜单中导航。按 Enter 或 Space 单击项目。使用 Escape 退出模态框和菜单。

使用 0 个依赖构建
我们希望为预览添加新功能,但不想通过添加大量第三方包使 Remotion 变得臃肿,这些包会增加启动时间,并最终导致您与包管理器作斗争。因此,我们精心打造了没有除 React 和 Remotion 外任何依赖的编辑器(Remotion 本身也只有 react 和 react-dom 作为其唯一的依赖项)。
其他改进
-
新的
<Series />组件:在 2.3.2 版本中引入了一个新的<Series />组件,可帮助您在一排中布局许多序列。查看此帖子(Instagram | Twitter)以获取额外的信息图解! -
更好地处理浏览器自动播放策略:如果您在
<Player />中包含音频,则可能会遇到浏览器限制的情况,因为由于浏览器的自动播放策略,音频无法播放。Remotion 现在可以通过在用户主动触发 Remotion Player 播放时播放一些静音音频来避免其中一些情况。如果您稍后想要播放一些音频,则 Remotion 将将该音频路由到已经播放静音音频并已从浏览器的播放限制中释放的<audio />标签。您可以使用numberOfSharedAudioTags属性控制 Remotion 应放置的静音音频标签��的数量。 -
更好地处理无效尺寸:事实证明,MP4 只能具有偶数尺寸。因此,虽然 1000x1000px 的 MP4 完全没问题,但根据规范,999x999px 的 MP4 是不可能的。现在,在渲染时不再出现错误,而是通过新的 ESLint 规则和在使用“新合成”对话框时提前警告您。
-
修复使用
frameRange时的错误:在使用frameRange选项时,一个一次性错误会导致渲染错误的帧。如果您指定了0-20的帧范围,则会渲染帧-1到19。现在已经纠正了这个问题,如果您依赖此选项,请确保更新后您的视频按预期渲染!
This is the translated text in Chinese. Let me know if you need any more translations.
- 组件直接挂载到所需的帧:
在渲染过程中,以前浏览器总是会将 React 组件挂载在帧
0,然后使用应该渲染的初始帧更新组件。现在已经更改了这一点,因此,如果您例如使用frameRange选项来渲染帧20-39,在此更新后,您的组件现在永远不会在帧0处挂载。
接下来
我们正在努力改进渲染流程,并添加更多渲染 Remotion 视频的方式,并计划将其作为一个主要版本升级(v3.0)发布,其中包含一些破坏性更改。请继续关注我们发布的公告,了解我们如何使 Remotion 更易于扩展。