从 Figma 导入
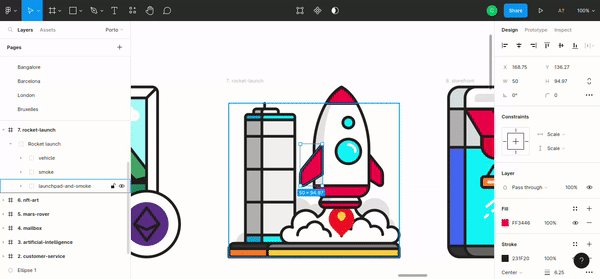
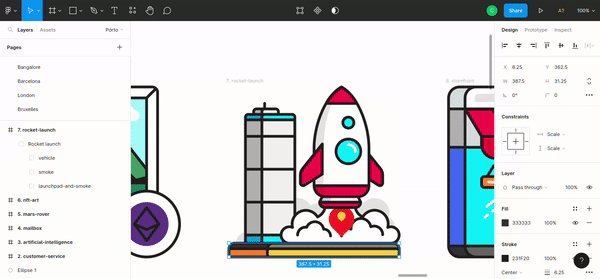
打开 Figma 设计
我们将使用 Streamline 的矢量插图 的一个副本。

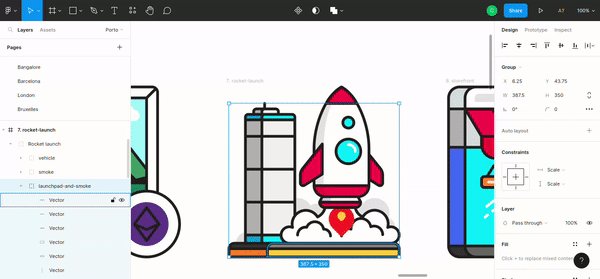
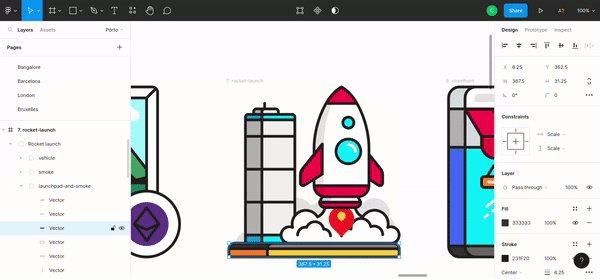
在 Figma 中对矢量元素进行分组
如果尚未完成,请将要导出的项目分组或在 Figma 中对其进行框架化。

组将在 SVG 中表示为 <g> 元素,如果您想要一起动画多个项目,则将它们分组可能会很有用。
导出为 SVG
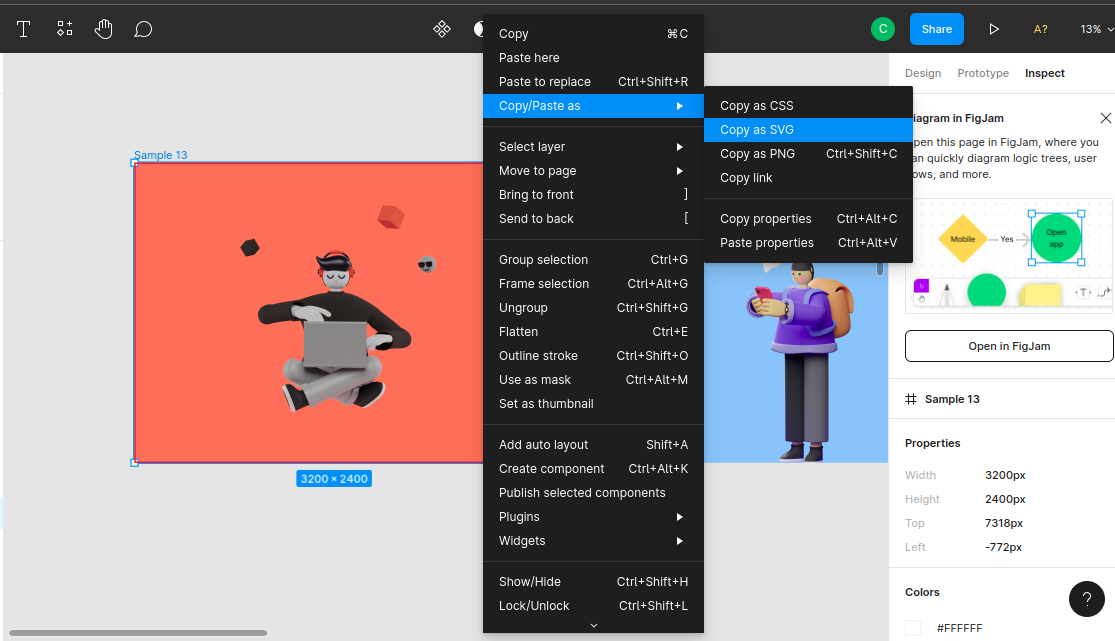
您可以通过将其复制为 SVG 标记来导出任何设计 — 您可以通过右键单击设计本身并选择 复制/粘贴为 选项来执行此操作。

接下来,您需要将 SVG 转换为 React 组件。通常,您只需将 SVG 粘贴到 React 标记中,它就会起作用。
或者,使用 SVGR playground 可以可靠地将 SVG 转换为 React 组件。
在 Remotion 中导入 SVG
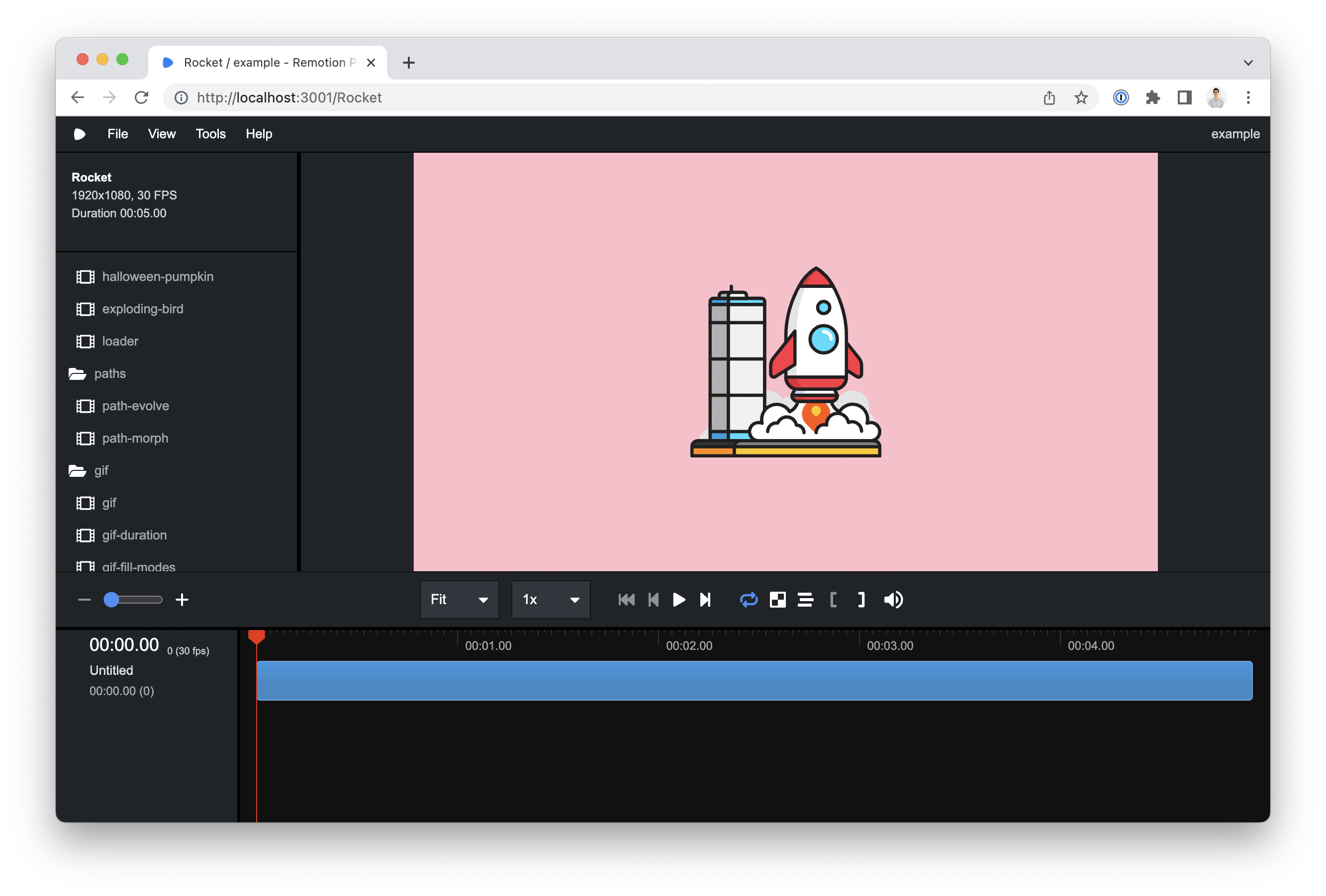
将组件粘贴到 Remotion 项目中并注册一个 <Composition>。
可以在此存储库中找到示例。

动画 SVG 标记
找到要动画的元素并向其添加样式属性。
在这种情况下,让我们动画包含火箭的 <g> 元素。
tsxAbsoluteFill ,useCurrentFrame ,useVideoConfig } from "remotion";export constRocket :React .FC = () => {constframe =useCurrentFrame ();const {fps } =useVideoConfig ();return (<AbsoluteFill style ={{backgroundColor : "pink",justifyContent : "center",alignItems : "center",}}><svg width ="800"height ="800"viewBox ="0 0 394 394"fill ="none"xmlns ="http://www.w3.org/2000/svg"><g id ="vehicle"style ={{transformOrigin : "center center",transformBox : "fill-box",}}>// vehicle's paths</g ></svg ></AbsoluteFill >);};
tsxAbsoluteFill ,useCurrentFrame ,useVideoConfig } from "remotion";export constRocket :React .FC = () => {constframe =useCurrentFrame ();const {fps } =useVideoConfig ();return (<AbsoluteFill style ={{backgroundColor : "pink",justifyContent : "center",alignItems : "center",}}><svg width ="800"height ="800"viewBox ="0 0 394 394"fill ="none"xmlns ="http://www.w3.org/2000/svg"><g id ="vehicle"style ={{transformOrigin : "center center",transformBox : "fill-box",}}>// vehicle's paths</g ></svg ></AbsoluteFill >);};
添加 {transformOrigin: "center center", transformBox: "fill-box"} 将确保变换的中心是它自己的中心。
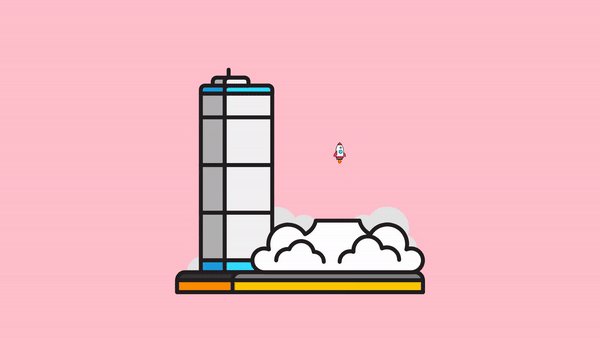
让我们创建两个弹簧动画,一个用于缩放,一个用于变换:
tsxup =spring ({fps ,frame :frame - 20,config : {damping : 20,mass : 15,},});constscale =spring ({fps ,frame ,config : {stiffness : 200,},});constlaunch = `translateY(${interpolate (up , [0, 1], [0, -3000])}px)`;
tsxup =spring ({fps ,frame :frame - 20,config : {damping : 20,mass : 15,},});constscale =spring ({fps ,frame ,config : {stiffness : 200,},});constlaunch = `translateY(${interpolate (up , [0, 1], [0, -3000])}px)`;
scale 将从 0 到 1,launch 从 0 动画到 -3000px。将这些样式应用于元素:
tsx
tsx

您已经制作了一个动画火箭! 🚀