从 Spline 导入
作者: Dhroov Makwana 和 Jonny Burger
Spline 允许在网络上设计 3D 模型。它允许将这些模型导出为 React Three Fiber 代码,这意味着可以直接在 Remotion 中使用和动画化。
本教程展示了如何使用 Spline 和 Remotion 设计、导出和动画化场景。
在 Spline 中创建 3D 模型
在这部分中,我将介绍在 Spline 中创建 3D 模型的所有步骤,如果您愿意,您也可以跳过此部分,直接访问构建好的模型 这里。
-
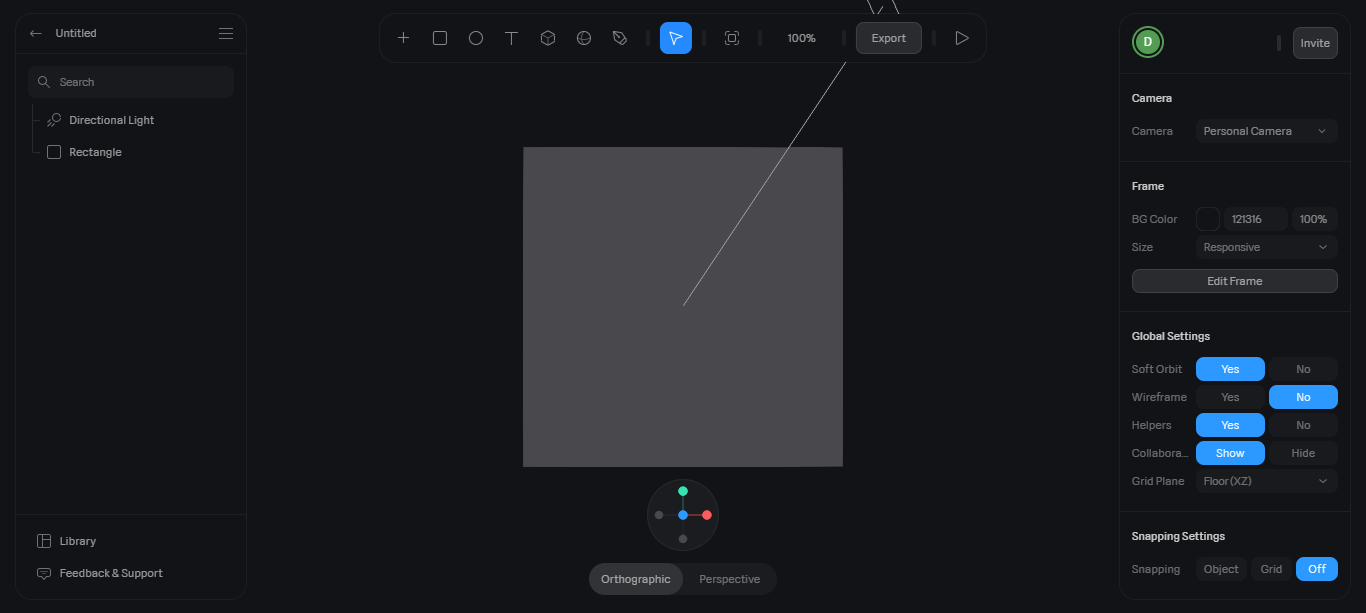
点击右上角的
New File按钮创建一个新项目。
-
点击场景中的方框,按 Backspace 键,因为我们不需要它。稍后我们也会删除定向光,但现在保留它。
-
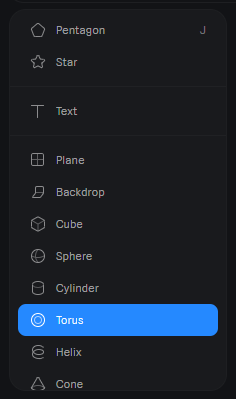
可以使用顶部工具栏上的 + 图标添加新形状。点击它,向下滚动并选择 Torus。

-
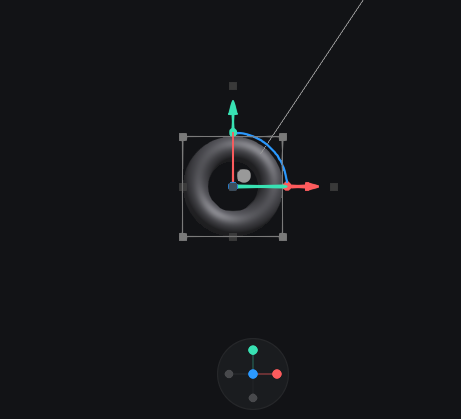
当您的光标变成 + 时,在屏幕上的任意位置点击以放置圆环。

可以通过点击并拖动同时按住 Alt(Windows)或 Option(Mac)键来更改相机旋转。
-
通过右键单击圆环,向下滚动并选择
Reset Position来将圆环居中。或者,您可以在右侧的 Position 行的三个字段中输入 0。 -
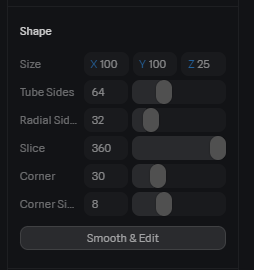
通过在 Scale 行的三个字段中输入
2来将圆环放大两倍。 -
您可以在形状部分尝试不同的字段来修改环面,但我们将继续使用默认属性。

-
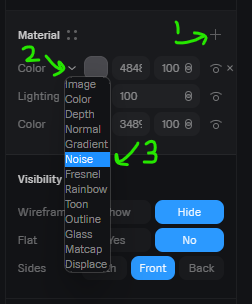
滚动到右侧栏的材质部分,单击颜色选择器旁边的文本框,并输入
3489DC或您喜欢的任何颜色。在 Spline 中,对 3D 对象的效果是作为图层应用的,让我们添加另一个效果。 -
单击材质部分的**+图标,从下拉菜单中选择噪音**

-
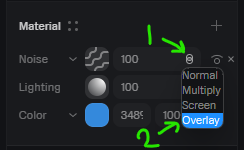
您会注意到您之前选择的颜色已被黑白噪音取代,这是因为噪音图层覆盖了其下的所有图层。为了解决这个问题,请单击噪音行中 100 右侧的图标,并选择叠加。

-
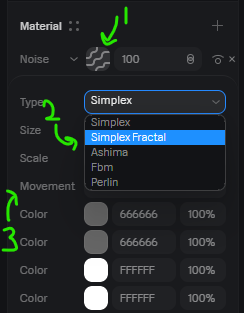
最后,让我们更改噪音类型,以获得更好的视觉效果。单击噪音旁边的波浪线,选择Simplex Fractal并将Movement设置为 2。

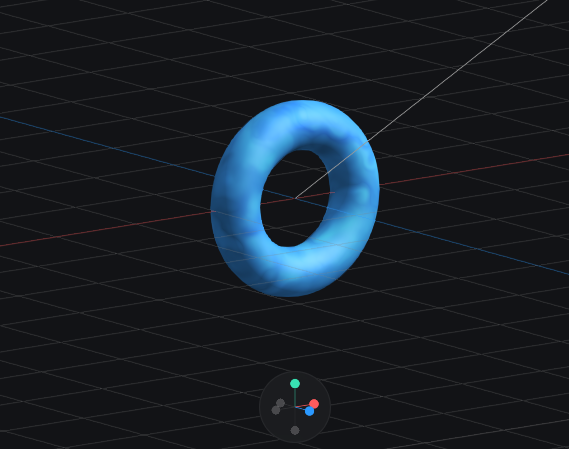
您的 3D 模型应该看起来像这样:

- 在左侧栏中单击Directional Light,然后按Backspace键,因为我们不再需要它。
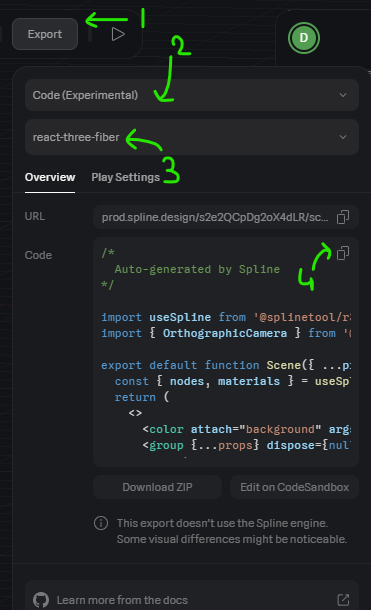
- 在顶部菜单中单击导出。单击第一个下拉菜单并选择代码(实验性)。在第二个下拉菜单中选择react-three-fiber。最后,单击代码部分中的复制图标以复制生成的代码。

使用 Remotion 对 3D 模型进行动画
-
运行
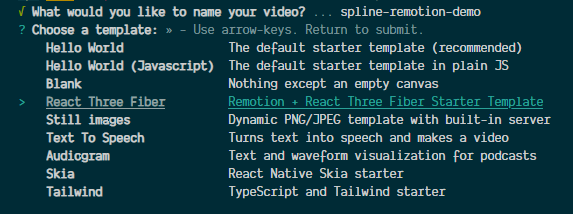
npx create-video@latest从 React Three Fiber 模板创建一个新的 Remotion 项目。
-
shellnpm install @splinetool/r3f-splineshellnpm install @splinetool/r3f-spline
-
在
src/Torus.tsx中创建一个新文件,其中包含从 Spline 复制的代码。 -
移除
OrthographicCamera的导入,并移除<OrthographicCamera>组件,因为我们将使用useThree钩子来控制相机。 -
在
src/Scene.tsx中,用以下内容替换默认场景:
src/Root.tsxtsxThreeCanvas } from "@remotion/three";import {useVideoConfig } from "remotion";importTorus from "./Torus";export constScene :React .FC = () => {const {width ,height } =useVideoConfig ();return (<ThreeCanvas width ={width }height ={height }><Torus /></ThreeCanvas >);};
src/Root.tsxtsxThreeCanvas } from "@remotion/three";import {useVideoConfig } from "remotion";importTorus from "./Torus";export constScene :React .FC = () => {const {width ,height } =useVideoConfig ();return (<ThreeCanvas width ={width }height ={height }><Torus /></ThreeCanvas >);};
- 在
src/Torus.tsx中添加以下导入:
src/Torus.tsxts
src/Torus.tsxts
- 在
useSpline()调用下方的 Torus 函数内添加以下代码:
src/Torus.tsxtsxframe =useCurrentFrame ();const {fps ,durationInFrames } =useVideoConfig ();
src/Torus.tsxtsxframe =useCurrentFrame ();const {fps ,durationInFrames } =useVideoConfig ();
将相机定位到距离中心点 200 的 z 偏移处。
src/Torus.tsxtsx
src/Torus.tsxtsx
- 添加一些动画。在上述代码下方插入以下内容:
src/Torus.tsxtsxconstantRotation =interpolate (frame ,[0,durationInFrames ],[0,Math .PI * 6],);constentranceAnimation =spring ({frame ,fps ,config : {damping : 200,},});
src/Torus.tsxtsxconstantRotation =interpolate (frame ,[0,durationInFrames ],[0,Math .PI * 6],);constentranceAnimation =spring ({frame ,fps ,config : {damping : 200,},});
constantRotation会导致 Torus 永久旋转。Math.PI * 2 等于完整的 360 度旋转。entranceAnimation使用弹簧动画在一定时间内从 0 到 1 进行动画。
- 找到
<mesh>元素,并将其scale和rotation参数替换为:
tsx
tsx
X 轴旋转是 Y 轴旋转的一半,因此在 Y 轴旋转两次时,我们的 Torus 将在 X 轴旋转一次。
-
完成!在 Remotion Studio 中查看旋转的 Torus。
-
如果要将视频导出为 MP4 视频文件,请运行:
shell
shell
