Remotion 2.5
我们很高兴地宣布 10 月份的版本发布!我们在许多领域进行了工作,这些改进肯定会提高您的生产力!
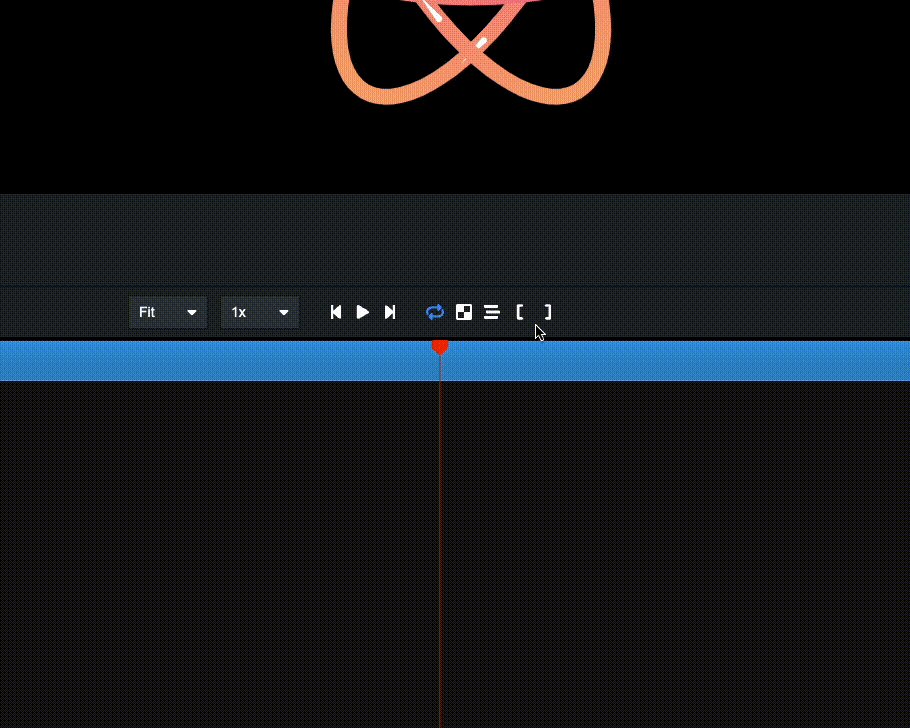
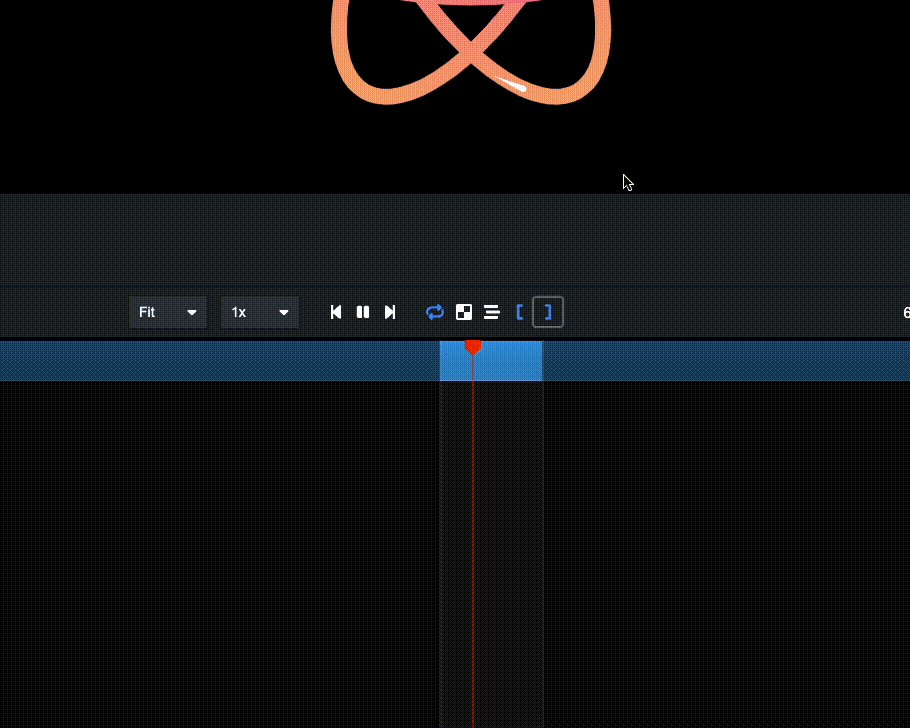
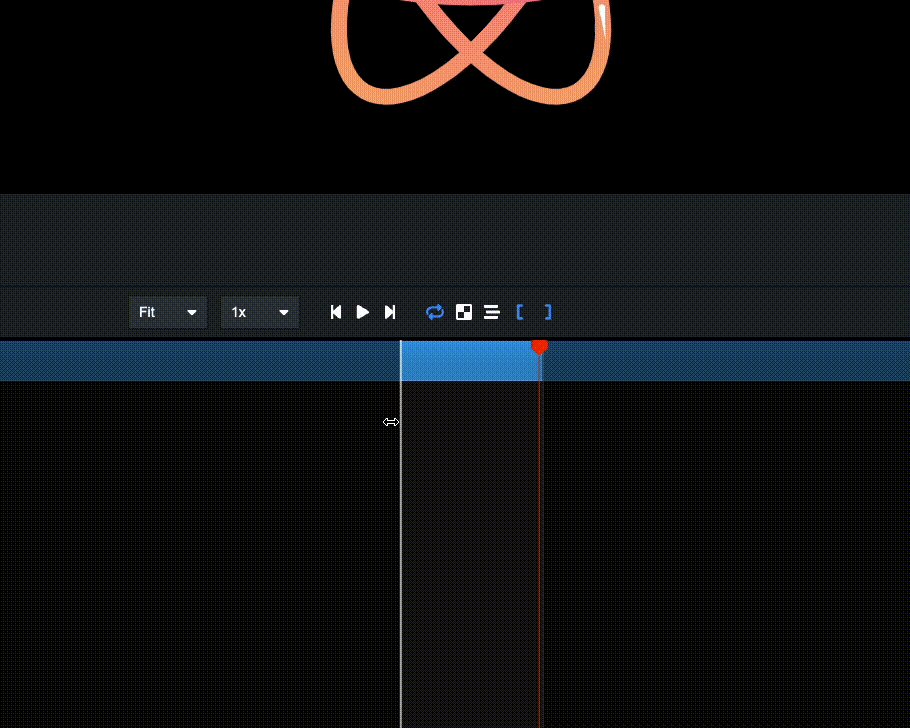
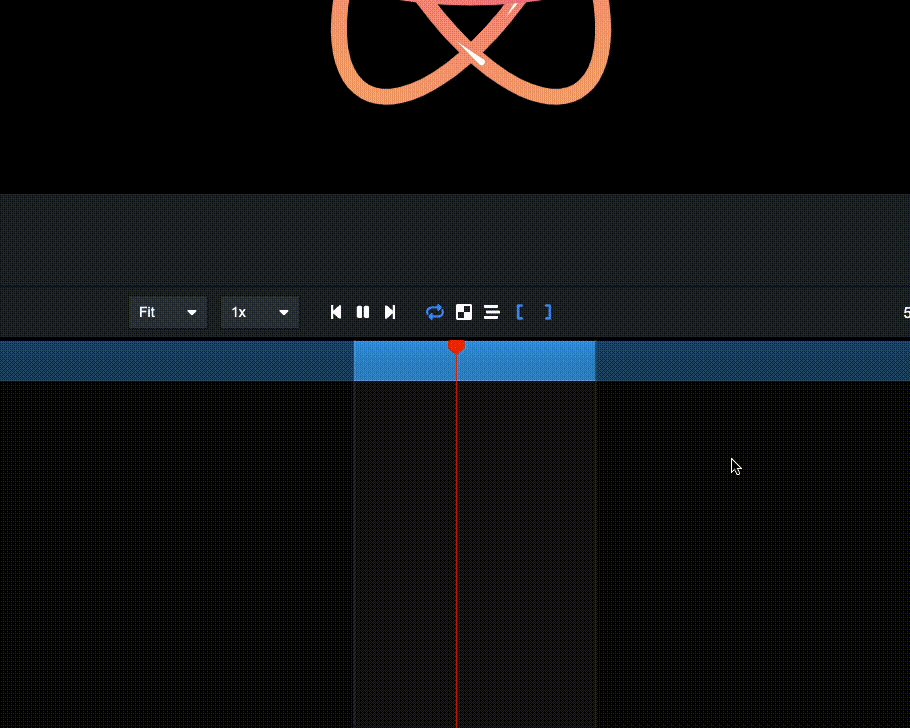
In/Out 标记
您可能已经从类似 After Effects 和 Davinci Resolve 的程序中了解到此功能。它就像它的用途一样简单:您可以设置“In”标记和“Out”标记,预览将仅播放这两个时间戳之间的内容。这使得在不必观看整个视频的情况下,更容易地通过视觉方式“调试”视频的某个部分。

感谢 Ankesh 实现了此功能!
<Loop> 组件
以前,为了重复内容,您必须手动创建一堆序列并自行计算时间戳。我们添加了一个名为 <Loop /> 的辅助程序,它将无限次或固定次数重复其子元素。
另一个好处是我们在时间轴中清晰地显示循环组件。
感谢 Brian Pederson 实现了此功能!
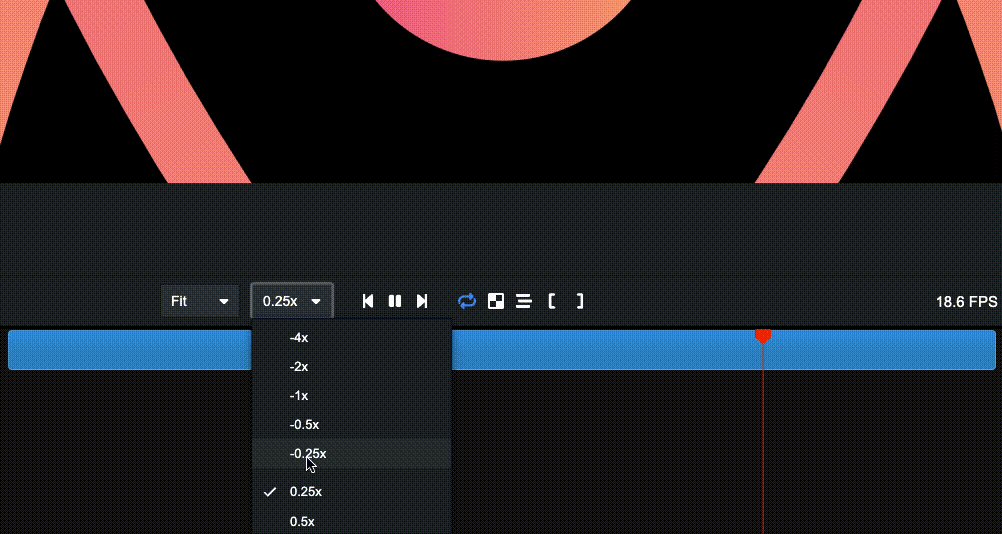
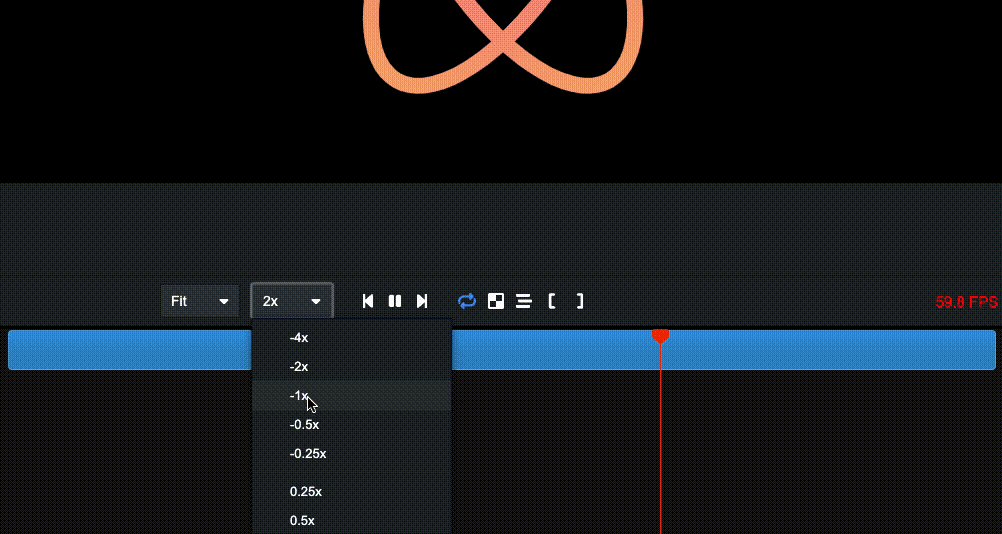
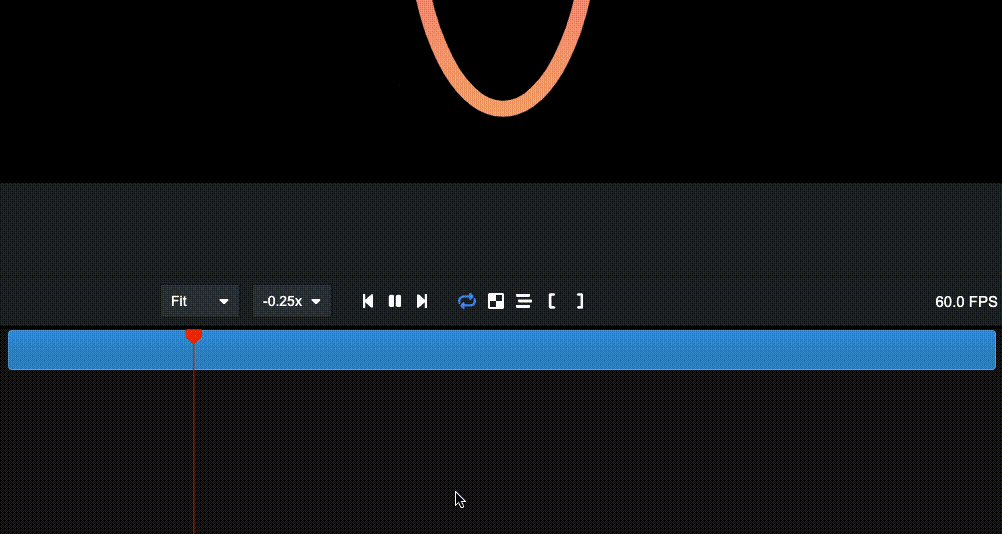
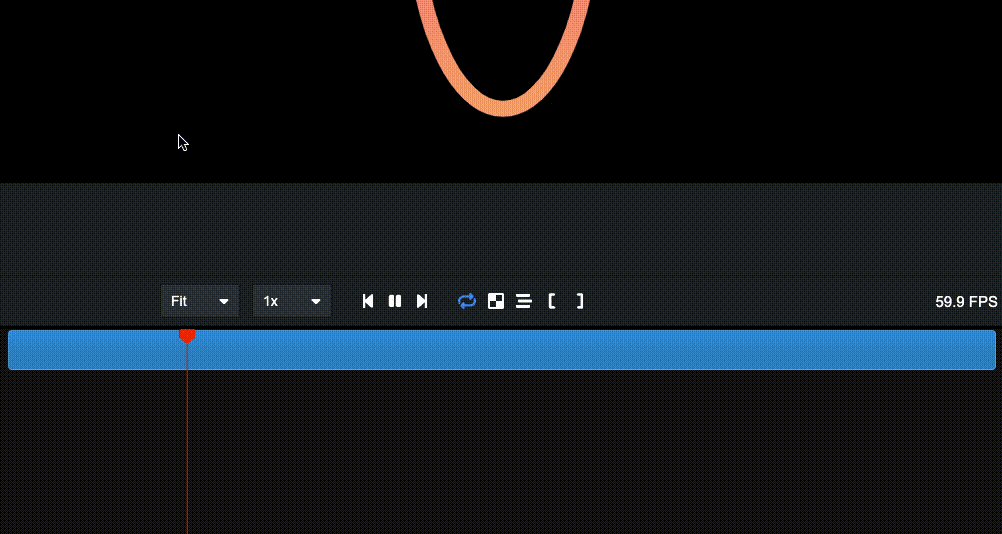
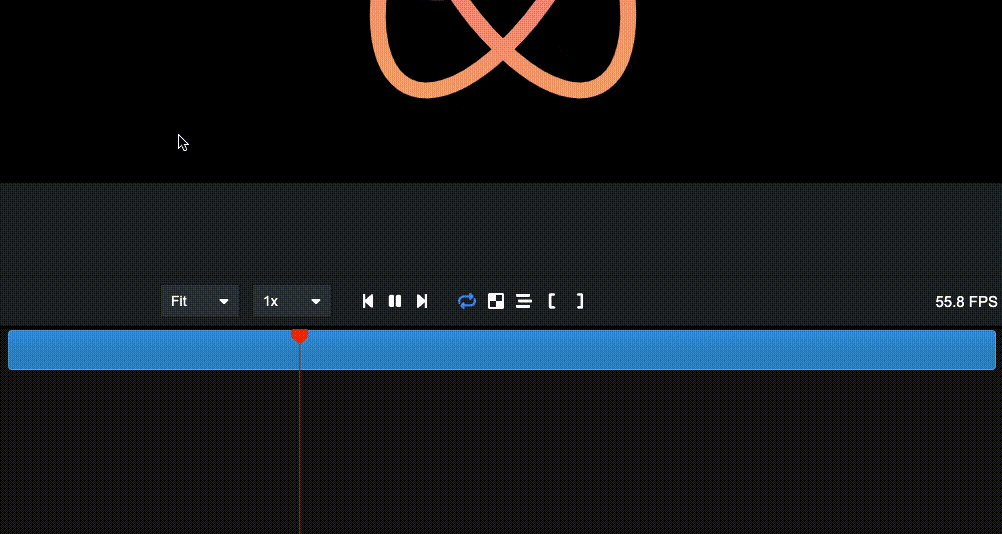
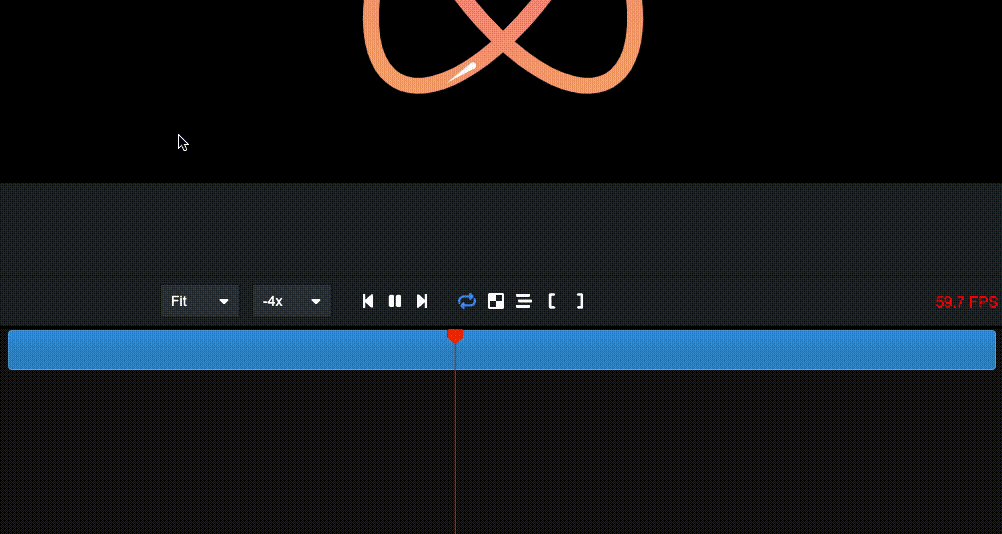
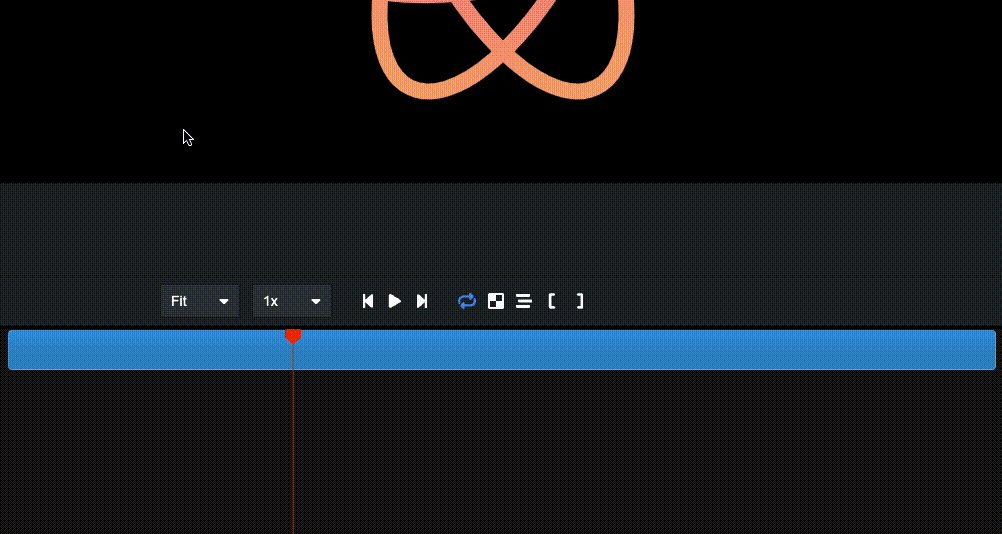
支持不同的播放速率
您现在可以在编辑器中更改播放速率,并以慢动作、快进甚至倒放的方式播放视频!我们支持 -4x 到 4x 之间的速度。这使得调试看起来不流畅的动画变得更加容易。
它还适用于 <Player />!查看新的 playbackRate 属性,我们还添加了一个 ratechange 事件 - 就像原生的 HTML5 Video 元素一样。

感谢Brian Pederson实现了这个功能!
支持 J, K, L 键盘快捷键
这些新的快捷键对于在时间轴中导航非常方便。使用 L 键,您可以像平常一样播放视频。再次按下 L 键将加快速度到 2x,总共按下 L 三次将以 4x 播放视频。
J 键的功能相同,但是会倒放视频。现在,即使视频正在播放,您也可以使用这两个键轻松到达视频的任何点,而无需使用鼠标。
一旦到达想要暂停视频并继续编码的点,K 键将重置播放速率为 1x 并暂停视频。

一旦学会使用 JKL 键进行导航,您将再也不需要使用鼠标来快进了!
感谢Brian Pederson实现了这个功能!
按下 ? 按钮了解所有键盘快捷键!
durationInFrames={Infinity} 现在是可选的
如果您想要延迟一个元素但不限制其持续时间,您必须显式指定 durationInFrames={Infinity}。不再需要了!这现在是默认值,可以省略。
如果您升级了 @remotion/eslint-config 包,我们甚至会在启用自动修复时自动删除该属性!
感谢Khalid Ansari实现了这个功能!
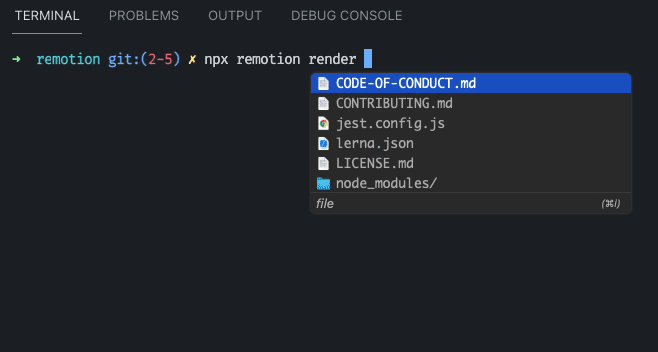
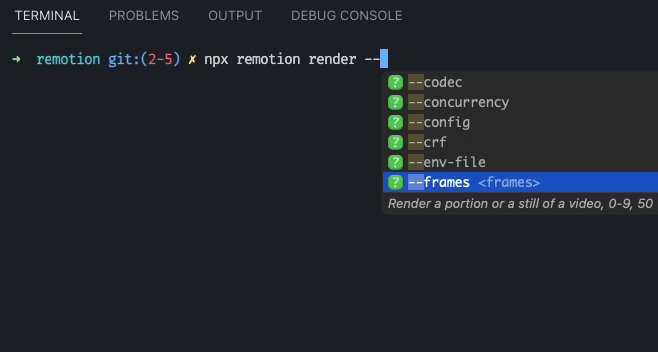
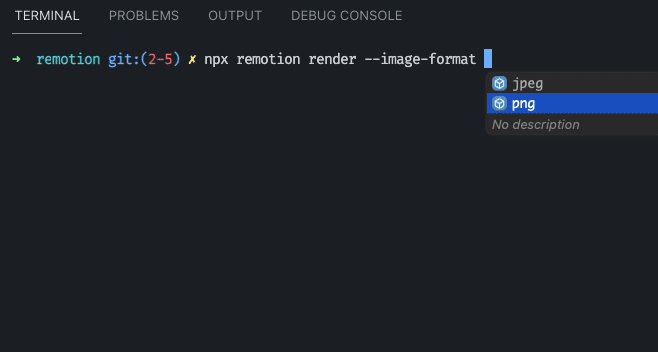
Fig 自动补全
如果您不了解Fig,它是一个为终端提供自动补全的免费 macOS 应用程序。听起来像是个噱头,但实际上效果出奇的好,如果没有它,我个人会感到很遗憾!您可以使用 npx remotion 调用的 Remotion CLI 现在在 Fig 中完全支持自动补全!您只需安装 Fig 即可。

感谢 Mattèo Gauthier 实现了这个功能!
Node.JS 17 支持
这个版本最近发布,破坏了几乎所有的 Webpack 项目,因为传统的加密功能被移除了。
我们对我们的默认 Webpack 配置进行了必要的修改,并且甚至向 Webpack 贡献了一个拉取请求来修复最后剩下的一个会导致 Remotion 在 Node 17 下崩溃的 bug!如果你正在升级 Node,请务必获取 Remotion 的这个新版本。
Monorepo 迁移到 pnpm
对 Remotion 的贡献者们来说,以前经常很难正确设置我们的 monorepo。确实很难正确地链接所有的包,而且很容易搞砸并遇到错误消息。
这就是为什么我们很高兴迁移到了 pnpm,它消除了链接问题,同时也显著加快了安装速度。在你的 CI 系统中,我们看到构建时间减少了 40%,这使得迭代速度更快。
感谢 Sergio Moreno 实现了这次迁移!
“空”模板
npm init video / yarn create video 添加了一个新模板:空模板。
这个模板只包含最基本的 Remotion 样板和一个完全空白的画布。对于那些已经熟悉 Remotion 并希望每次都跳过删除 Hello World 项目的人来说,这是特别有用的。
感谢 Aneesh Relan 创建了这个模板!
将视频渲染到 out 文件夹
以前,默认情况下,视频会被渲染到项目根目录的 out.mp4 中。这也意味着为了在 Git 中忽略它,我们默认有一个复杂的 .gitignore,它会忽略根目录中的视频文件,但会反向忽略其他视频文件。
现在是简化的时候了:从现在开始,默认情况下我们将文件渲染到一个 out 文件夹中,并简单地忽略该文件夹。
感谢ahmadrosid实现了这个功能!
@remotion/three 的更新
对于使用 @remotion/three 的用户来说,有一些有趣的更新:
- Three Canvas 现在被包裹在
<Suspense>中,并且在内容加载完成后(解除悬挂)才进行渲染。这与 React Three.JS 生态系统更好地配合,现在像drei的<Environment />组件将可以直接使用。 - 我们现在默认使用
angleOpenGL 引擎来适配 Google Chrome,在经验测试中发现它在各个平台上对 Three.JS 内容有最佳的整体支持。
更多更新
- 增加了对 OTF 字体的支持 - 感谢William Candillon!
- 增加了自定义
<Player>错误消息的可能性 - 感谢AudreyKj! - 修复了 Windows Node.JS 14 清理错误 - 感谢Raznov!
- 将 Docusaurus 升级到最新版本,获取最新功能和布局
Hacktoberfest 总结
我们选择参加 Hacktoberfest,并在11个问题上设置了 100 美元的赏金作为额外激励! 每一个问题都已被解决!每位贡献者都做得很好,许多人远远超出了我们的期望!
感谢所有参与并贡献于此版本的人!