Remotion 2.6
这个版本的最大公告是@remotion/player包现在已经普遍可用 - 但不仅如此,我们还有一些其他很棒的新功能!
<Player/> 稳定了

使用 <Player/> 组件,您可以在 React 应用程序中嵌入 Remotion 视频,而无需渲染视频。API 的设计模仿了许多开发人员已经熟悉的原生 HTML <video> 标签。
该 API 允许您使用我们预定义的控件,或者构建您自己的控件。熟悉的 UI 模式,如音量滑块、全屏按钮,以及��手势机制,如单击播放/暂停都得到支持。
您可以在运行时动态更新视频的属性,从而创造出一个令用户惊叹的体验:视频会根据用户输入做出反应!
在移动设备上,限制性政策阻止自动播放音频内容。我们帮助您设计您的播放器,以便在尽可能多的情况下播放音频,同时仍然遵守浏览器政策。这包括选项来挂载静音音频标签,当用户与页面交互时激活它们,并稍后使用它们来播放音频。
在这个版本中,我们添加了一个新的 renderLoading 属性,并编写了关于如何扩展您的播放器、在 Remotion 和 Create React App/Next.JS 之间共享代码以及预加载资源的文档。
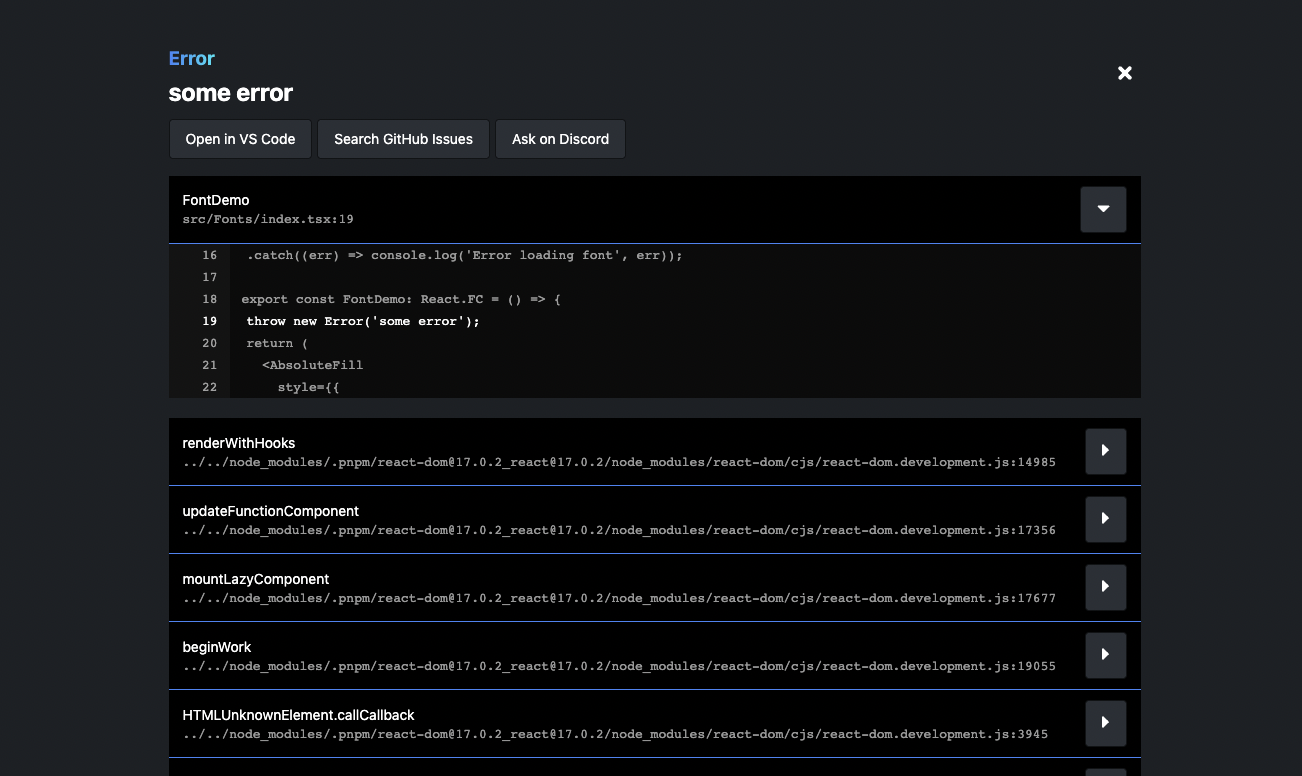
新的错误叠加
最近,我们破坏了当您的代码包含错误时弹出的错误叠加层。现在已经修复,而且我们比以往更深入地进行了修复!

现在,快速刷新和错误叠加已经内联到我们的代码库中,并允许进行适合 Remotion 的自定义。叠加现在与 Remotion 预览的深色主题相匹配,并包含方便的链接,例如在编辑器中打开文件,查找错误在我们的 GitHub 问题中以及我们的 Discord 社区。
对 /public 文件夹的支持
您现在可以将静态文件放在 Remotion 项目中的 /public 文件夹中,并使用新的 staticFile() API 加载它。
如果在 Create React App 或 Next.JS 项目中包含新的 <Player /> 组件,则该文件夹可以在 Remotion 和您正在使用的框架之间共享。
<Audio /> 或 <Video /> 现在支持 data: URL
数据 URL 现在是 <Audio /> 和 <Video /> 标签的有效来源。例如,这对于以编程方式生成的音调非常有用。为了帮助开发这类项目,@remotion/media-utils 项目中添加了一个新的 API:audioBufferToDataUrl()。请查看我们节日版的 Tone.js 示例项目!
新的音频图模板

运行 npm init video 时,现在有一个新模板可供选择:"音频图"!这个模板允许您将播客片段转换为干净的可视化效果,您可以在社交媒体上发布。
getCompositions() 现在返回 defaultProps
已更新 getCompositions() API,以返回每个组合的一个新字段:您为该组合指定的 defaultProps。
其他
- 修复了在应该结束后继续播放在
<Player />中的视频。 - 修复了
<Player />中ended事件未正确触发的问题。 - 修复了在安装过程中可能出现的某些漏洞消息。
- 更新了
@remotion/three,以使用 React Three Fiber v7。
接下来
下一个版本终于将是我们的新主要版本,其中包含我们的渲染管道和无服务器渲染支持的重构。请密切关注,因为我们发布我们的程序化视频愿景中缺失的最后一块拼图!
I'm ready to translate the Markdown content into Chinese. Please go ahead and paste the content for translation.