Remotion 3.0
经过超过10个月的开发和1400次提交,很高兴地宣布Remotion 3.0!
我相信Remotion Lambda是我编写过的最好的软件。这是完成我们愿景所需的最后一块拼图:用于开发视频应用程序的全栈!享受更新日志,如果还没有,请查看Remotion 3.0预告片。
宣布Remotion Lambda
Remotion Lambda是基于AWS Lambda的分布式视频渲染器。它适用于自托管,因此您可以将其部署到您的AWS帐户中。一旦您的Lambda函��数启动,您可以为其提供渲染任务,它将将其拆分为许多小工作单元,并通过多次生成自身并行处理这些任务。
Lambda是所有世界的最佳选择:
-
快速:Lambda可以比最快的消费者计算机快多次渲染视频。视频越长,速度增益越高。Remotion Lambda预告片的渲染时间从60秒缩短到15秒,一部2小时的视频仅需12分钟[1]。
-
便宜:您只在渲染时支付费用。Lambda函数使用ARM架构,具有最佳的价格性能效率。
-
可扩展:您可以同时渲染多个视频。Lambda的并发限制适用,但可以增加。
-
简单:Chromium和FFMPEG已经预安装,我们处理了所有边缘情况。您只需要编写您的视频,按照部署函数和调用渲染的步骤即可。
所有功能均可通过CLI命令和Node.JS函数使用。我们编写了45页的文档,向测试人员发布了50多个alpha版本,并编写了许多从单元测试到端到端测试的测试。Lambda已经成熟,并且被像Combo和Jupitrr这样的公司用于生产。
并行渲染和编码
以前,渲染帧并将它们拼接成视频是一个顺序过程,其中一个步骤只能在另一个步骤完成后开始。在 Remotion 3.0 中,拼接可以在渲染仍在进行中时开始!这将平均加快速度10-15%。
此外,现在下载音频资产的时间点提前到了渲染管道中,如果您依赖远程��音频,您也应该看到一个明显的加速。
新的 renderMedia() API
在 @remotion/renderer 中添加了一个新函数叫做 renderMedia()。它结合了已经存在的函数 renderFrames() 和 stitchFramesToVideo(),并利用了新的并行渲染管道。它可以渲染视频和音频,并且需要更少的参数,因此在速度和易用性上都是一个胜利!
新的 openBrowser() API
由于打开和关闭浏览器实例可能需要时间,我们引入了一个名为 openBrowser() 的新 API,用于打开一个 Puppeteer 实例,您可以在 SSR API 中使用:renderMedia()、renderStill()、getCompositions() 和 renderFrames()。
更好的错误报告
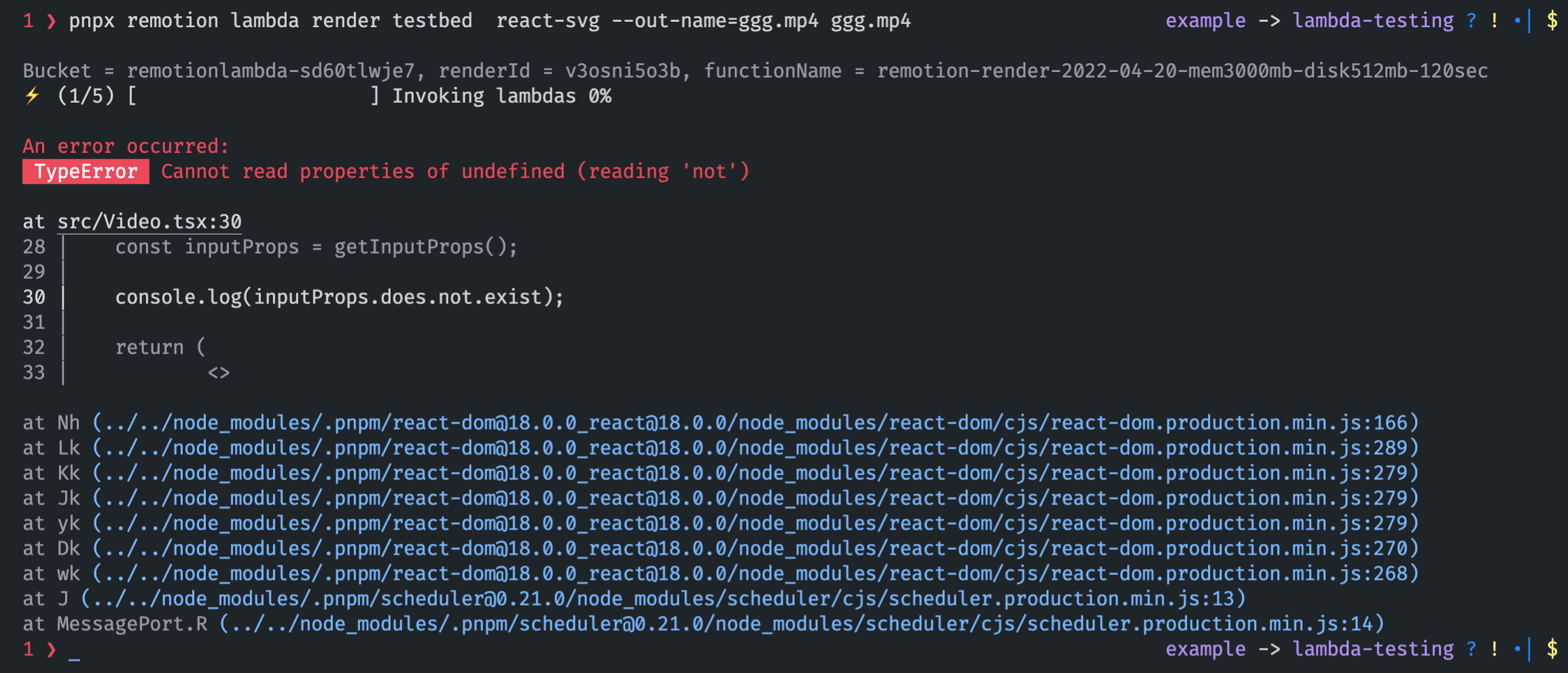
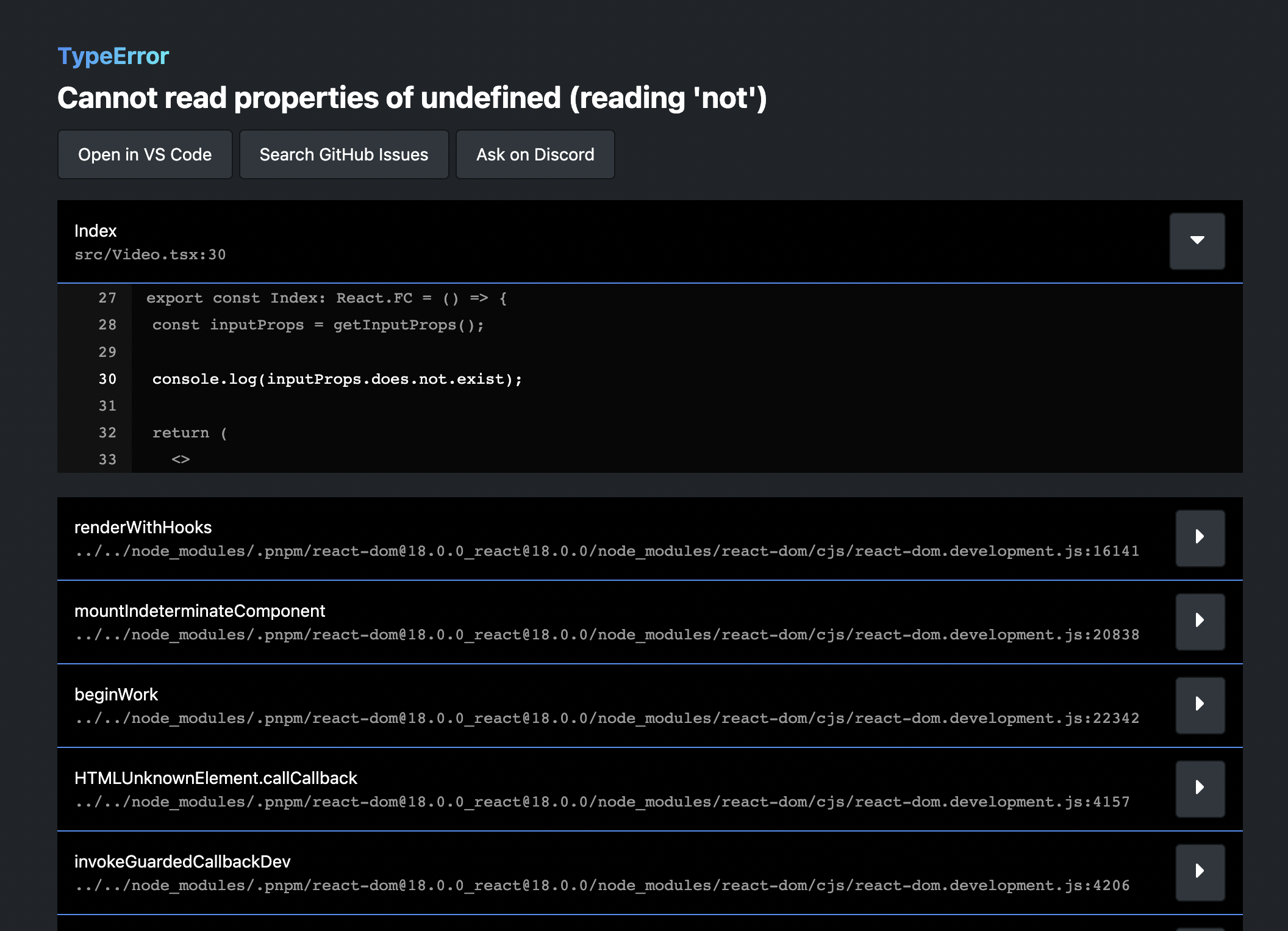
我们正在采取措施使错误更易于理解。��尽管到目前为止,大部分错误处理都是由第三方库处理的,但我们已经内联了逻辑,使我们能够简化它。缩小的错误正在被符号化,我们实现了一个新的错误叠加层,超时错误更具描述性。请告诉我们您的想法!

在远程 Lambda 函数内部的 Chrome 浏览器中发生的缩小错误显示了正确的堆栈跟踪!

我们的自定义错误叠加层可以打开有问题的文件,查找类似的 GitHub 问题。
配置文件现在可以导入其他文件。
在 remotion.config.ts 文件中,您现在可以导入其他文件。在底层,我们使用 ESBuild 而不是 Typescript 来读取文件。这是一个痛点:Node.JS API 不会从配置文件中读取,并要求您明确指定选项。迄今为止,CLI 和 Node.JS 渲染之间无法以良好的方式共享配置,例如 Webpack 配置覆盖,我们通过这个更改来解决这个问题。
支持 React 18
现在支持 React 18,并建议您升级到它。请查看我们的 React 18 升级指南 以了解如何进行升级!
Node 14,ESLint 8
保持我们的堆栈现代化可以让我们更快地前进,同时也消除依赖关系。
在 Remotion 3.0 中,不再支持 Node 12,并且我们正式支持 Node 18。 我们的 ESLint 配置已更新以利用 ESLint 8,这也是官方支持的。
如何更新
阅读 迁移指南 以更新到 Remotion 3.0。最严重的破坏性更改围绕着服务器端渲染,旨在使其更快速和更简单。除了 SSR 更改和 Node 14 要求之外,不应该出现其他破坏性更改。
[1] 请查看 预告片存储库 以获取如何复制的说明。
[2] 在 us-east-1 地区的温暖 Lambda 上,使用 --frames-per-lambda=1080 在 Remotion 存储库的 example 文件夹中渲染 2hrvideo 组合,Lambda 函数在 arm64 架构上运行,内存为 2048MB。