Remotion 3.1
此版本支持将GIF作为输出格式,官方支持Tailwind,并使弹簧和序列更容易!此外,我们回顾了从v3.0.1到v3.0.31的最佳功能!🎉
作为GIF渲染
要渲染为GIF而不是视频,在渲染过程中传递--codec=gif标志。我们调整了Remotion的渲染过程,以适应GIF的特殊性:
-
通常,GIF的帧速率在10-15范围内,因此您无需重构视频,可以使用
--every-nth-frame标志。 -
GIF可以循环播放 - 使用
--number-of-gif-loops标志,您可以控制GIF的循环行为! -
您甚至可以使用Remotion Lambda在许多小VM上分布式渲染您的GIF!

TailwindCSS支持
在一段时间内出现问题后,TailwindCSS支持现在已经稳定,我们甚至为其制作了一个起始模板!要开始,请访问我们的主页,从模板生成GitHub存储库,通过StackBlitz在线尝试,或在终端中键入以下内容:
- npm
- yarn
- pnpm
bash
bash
bash
bash
bash
bash

是的,现在您可以使用Tailwind编写GIF。
持续时间的弹簧
现在您可以这样做:
tsxfps = 30;constvalue =spring ({fps ,frame ,config : {damping : 200,},durationInFrames : 300,});
tsxfps = 30;constvalue =spring ({fps ,frame ,config : {damping : 200,},durationInFrames : 300,});
结果将是一个持续10秒的弹簧动画!
为什么这是一个如此重要的变革?通常,弹簧动画曲线不是由时间定义的,而是由物理参数定义的。这使得规划变得相当复杂,因为弹簧的持续时间并不明确定义。从理论上讲,弹簧动画永远不会结束,它会永远持续下去(尽管一段时间后,移动几乎是不可察觉的)。
我们之前引入了measureSpring(),它允许您通过设置阈值来计算弹簧的持续时间。
但是要更改弹簧的持续时间,您必须更改物理参数,这将进而改变动画曲线!
直到现在 - 如果将持续时间传递给弹簧,我们将检测曲线的轨迹并拉伸它,使其适合您的持续时间。
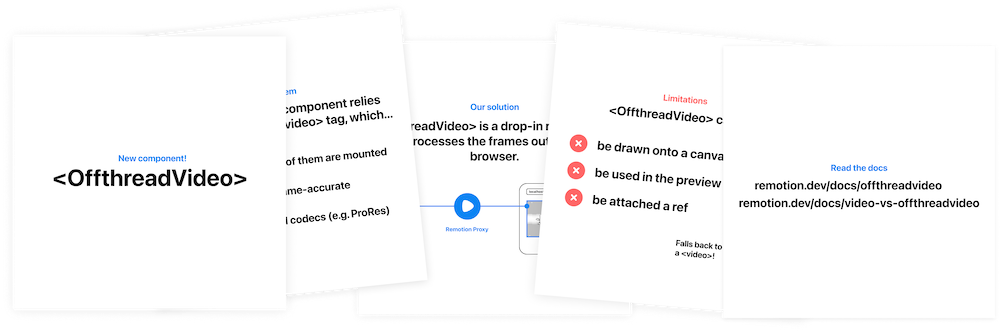
<OffthreadVideo> 组件
此组件 是一个替代<Video> 组件的组件,它使用FFMPEG提取帧并在<Img> 标签内呈现它们。
我们制作了<OffthreadVideo> 组件,以解决用户在<Video> 标签中报告的寻找和限制问题。新的方式提高了可靠性,但也有其权衡之处 - 阅读<OffthreadVideo> vs <Video> 或查看我们在Instagram上的视觉解释!

在Instagram上关注我们,我们会用视觉方式解释概念!
renderMedia() 返回一个缓冲区
以前,只能在使用 renderMedia() 和 stitchFramesToVideo() API 时将视频保存到文件中。现在它还可以返回一个 Node.JS Buffer!
@remotion/preload 包
这个新包提供了三个 API,非常方便地在它们出现在 <Player> 中之前预加载资源:resolveRedirect()、preloadAudio() 和 preloadVideo()。
侧边栏改进
如果您的屏幕空间有限,现在您也可以隐藏左侧的侧边栏了!
内置颜色选择器
在预览中,转到 Tools -> Color picker 来触发一个取色器,允许您从屏幕中选择任何颜色!目前只有 Chrome 启用了这个功能。
高级用户
- 以前,您不能将
<Composition>包装在 React 上下文(例如 Redux)中,但现在支持了! - 如果在 Lambda 渲染中添加
--log=verbose,您将看到哪些帧渲染时间最长。 - 如果在预览中为
--props提供一个文件,现在如果属性发生变化,预览将重新加载。 - 在预览中按 A 跳转到视频的开头,按 E 跳转到结尾。
- 在预览中播放视频,然后按 Enter 暂停视频并返回到视频开始播放的位置。
- 如果
layout="none"未设置,<Sequence>现在可以有一个style属性! - 您可以自定义 Remotion Lambda 渲染的二进制文件,例如切换使用的 Emoji 字体。
- 现在可以使用
delayRender()推迟registerRoot()调用,以便首先完成异步加载任务。
幕后
我们欢迎帕特里克加入我们的实习生团队!正如您在我们的新团队页面上所看到的,我们现在是一个由三人组成的团队,并且正在为我们的第一轮筹款做准备。
帕特里克的第一个 Remotion 视频!
Remotion 在 React Summit 上赢得了“最令人兴奋的技术应用奖” - 我们归功于您!

未来,我们希望通过新工具、模板和提示使 Remotion 更易于使用!
如果 Remotion 更快会不会更好 - 我正在探索多种选项,从替代并发模型到基于 C++ 的渲染解决方案 - 敬请关注即将到来的内容 🚀