这是我们迄今为止最大、最好的版本 - 今天我们将发布许多令人惊叹的、备受期待的功能!
音频支持
我们很高兴地提供了具有灵活 API 的音频支持!
您可以将一个或多个音轨导入到您的项目中,对其进行裁剪、修剪和对齐。可以控制整个音轨的音量,或者您可以逐帧控制它,以创建淡入淡出效果等等。应用您的 React 思维方式 - Remotion 不关心您如何渲染音频标签,只要它在那里即可。我们告诉 FFMPEG 如何混合音频,就像您在浏览器预览中听到的那样,这个机制非常复杂,构建起来具有挑战性 - 我们为结果感到非常自豪!
音频可视化
通过新引入的音频可视化 API,您可以使您的视觉效果根据音频的频率做出反应。
您需要的是新的 getAudioData() 和 visualizeAudio() API,这些 API 已经发布在自己的包中。
在文档中阅读更多关于音频可视化的内容,或观看示例视频(源代码可以在这里找到)。
导出为 MP3、AAC、WAV
现在您还可以完全省略输出中的视频,只输出音频文件。是的,Remotion 也可以用作音频编辑程序!通过使用 --codec 标志传递 mp3、aac 或 wav 作为编解码器或在您的配置文件中设置编解码器。
这是一个新的辅助包,其中包含一些处理音频的有用函数。除了音频可视化之外,您还可以例如测量音频或视频源的持续时间,这对于使合成持续时间动态化非常有用。包含的函数有 getAudioData(), getAudioDuration(), getVideoMetadata(), getWaveformPortion(), visualizeAudio() 和 useAudioData()。
除了最后一个之外,它们都与 Remotion 的概念完全独立,因此它们也可能非常适合您的其他非 Remotion 项目!这个包是 MIT 许可的,所以每个人都可以在不获取公司许可的情况下使用它。
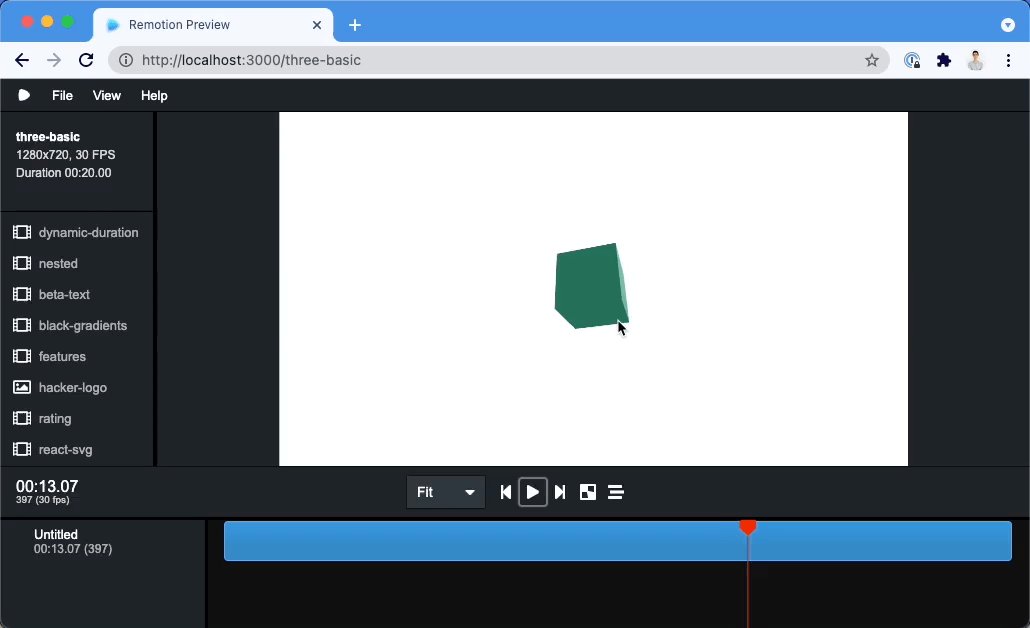
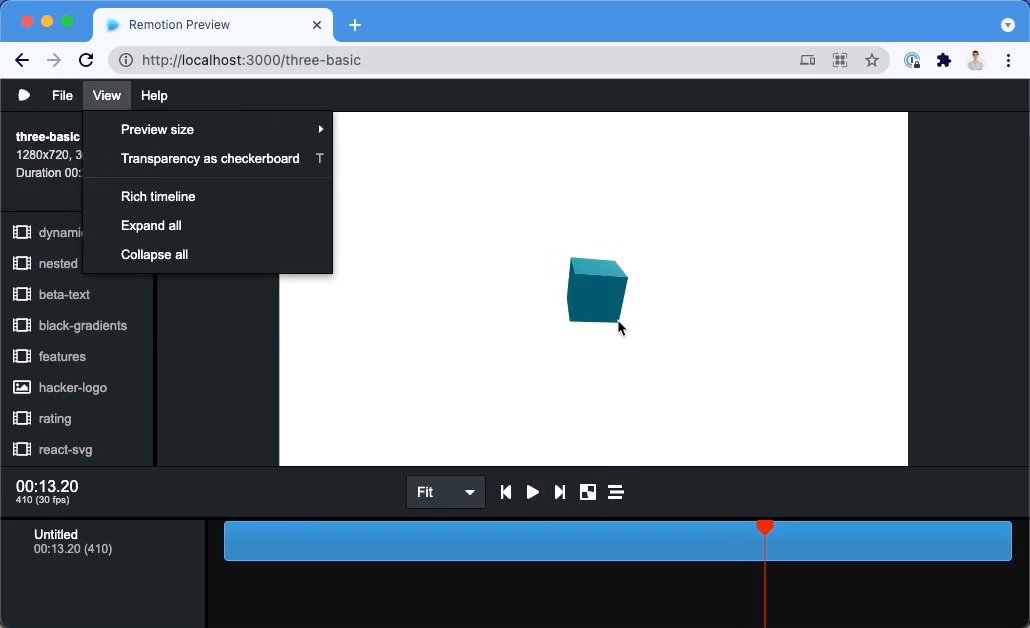
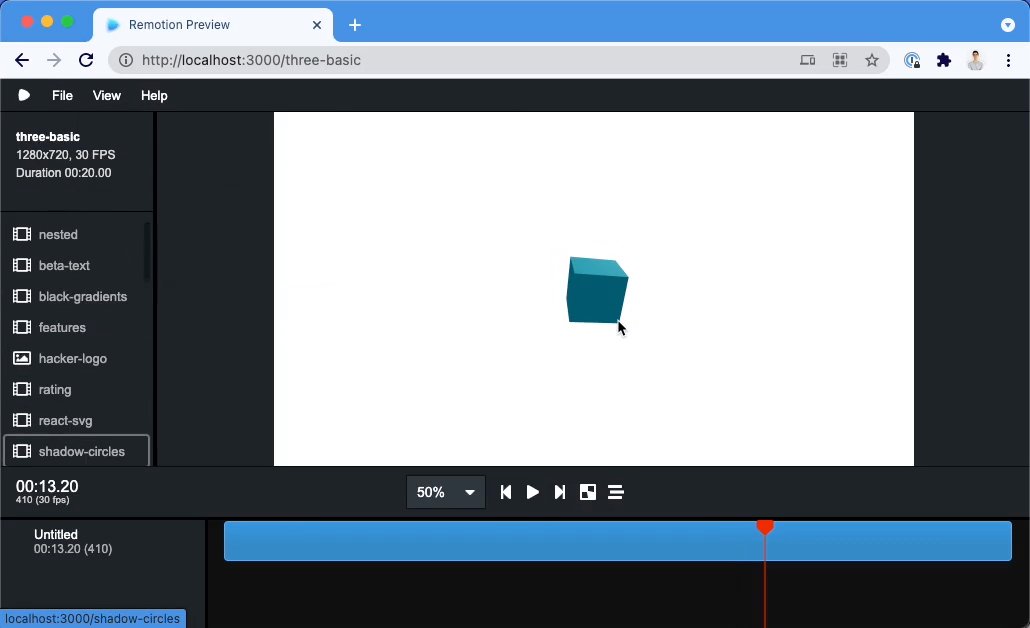
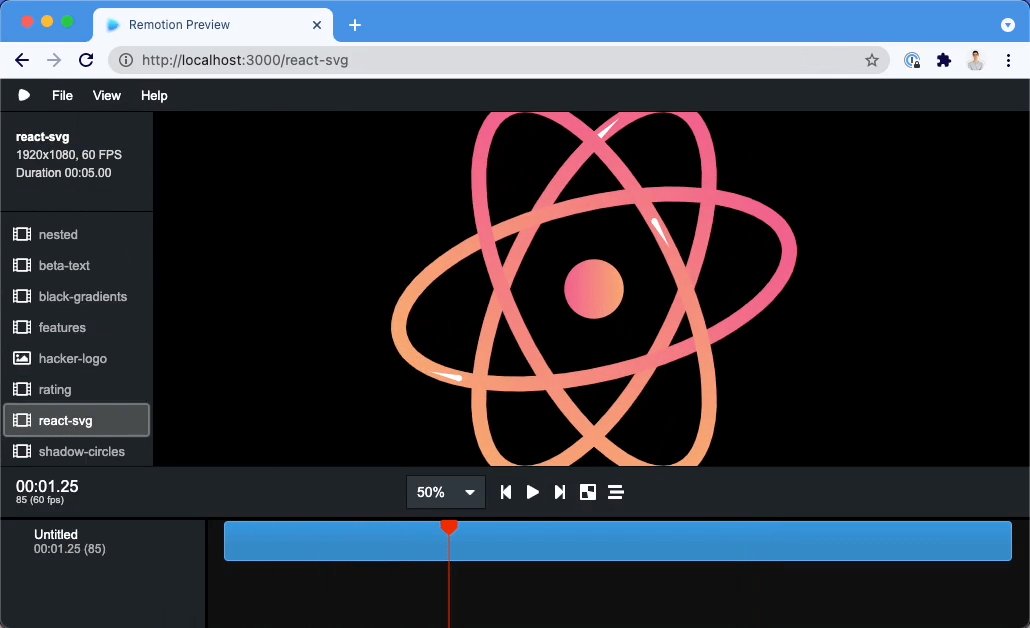
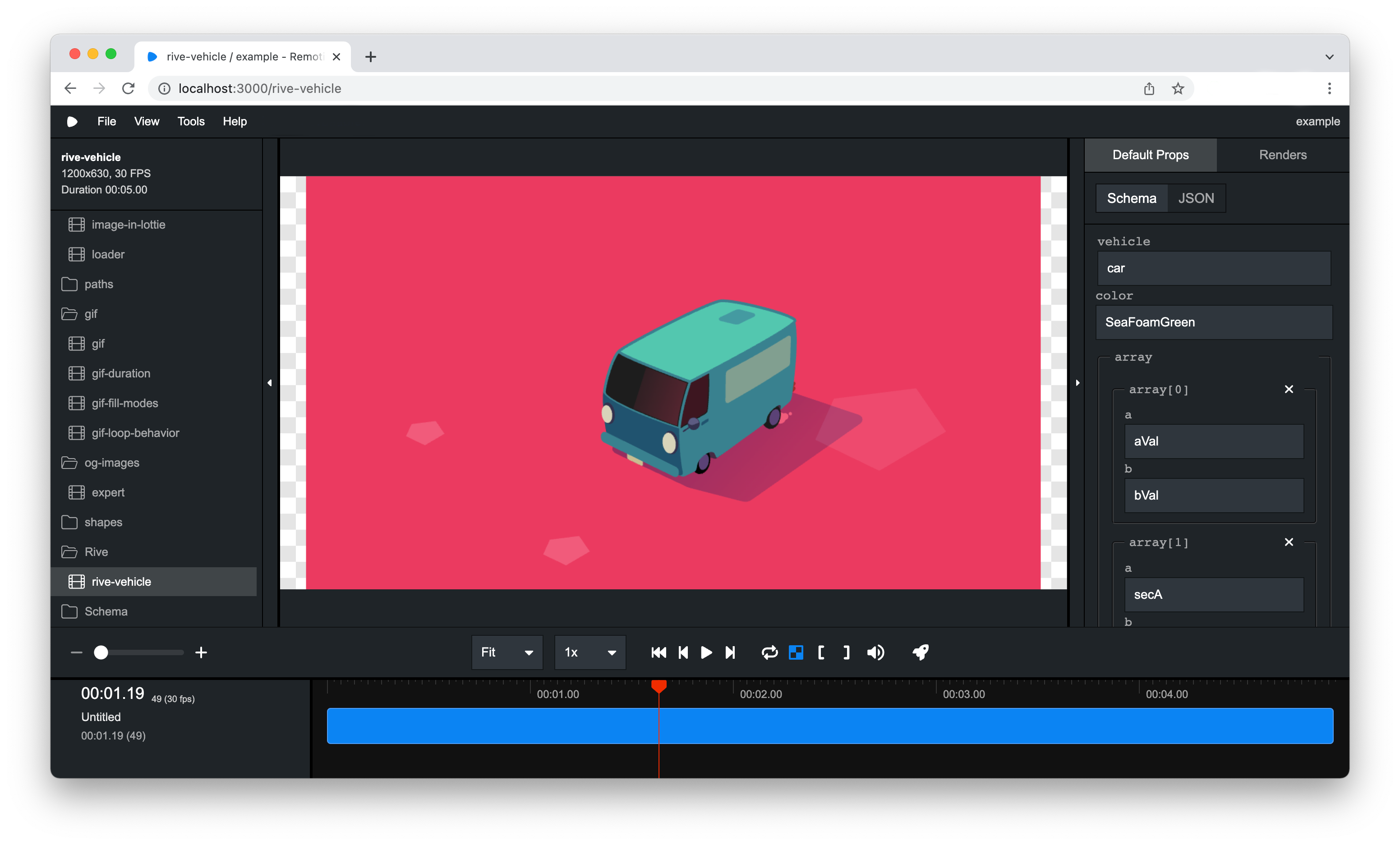
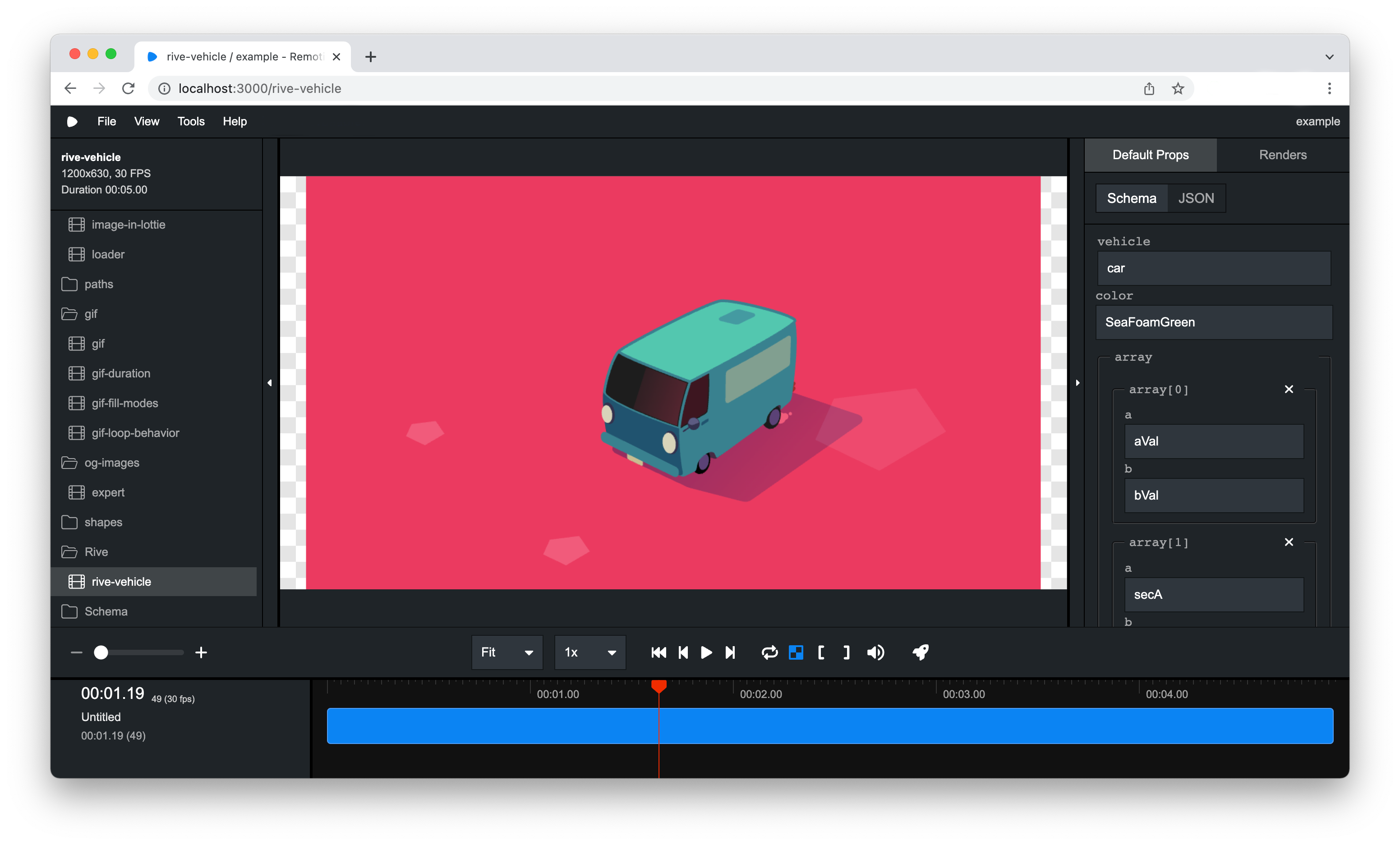
丰富时间轴(实验性)
使用普通时间轴,您无法看到您在合成中放置的所有媒体的完整情况。原因是您看到的可视化是基于当前播放头位置渲染的内容。
引入一个新的时间轴模式:丰富时间轴 将渲染除当前帧之外的其他帧,以收集足够的信息来可视化完整的时间轴。
通常不会渲染的序列,因为播放头不在序列的时间范围内,将会出现,因为 Remotion 在序列可见的时间进行额外渲染。

默认情况下,丰富时间轴 功能是禁用的,但如果反馈良好,将会默认启用。您可以通过点击具有三条线图标的图标在丰富时间轴和简单时间轴之间切换。试一试,然后告诉我们您的想法!

ESBuild 加载器
html
<div>
<video width="100%" height="100%" controls playsInline autoPlay muted loop>
<source src="/img/esbuild.mp4" type="video/mp4" />
</video>
</div>
html
<div>
<video width="100%" height="100%" controls playsInline autoPlay muted loop>
<source src="/img/esbuild.mp4" type="video/mp4" />
</video>
</div>
使用 esbuild-loader 默认替换了使用 babel-loader 对 Javascript 和 Typescript 进行传统转译。
这将大大加快捆绑速度 - 希望您不会注意到任何其他差异!如果出于某种原因需要返回到以前的行为,您可以覆盖 Webpack 配置 - 我们发布了一个助手,使其变得容易。
html
<div>
<video width="100%" height="100%" controls playsInline autoPlay muted loop>
<source src="/img/esbuild-loader.webm" type="video/webm" />
</video>
</div>
html
<div>
<video width="100%" height="100%" controls playsInline autoPlay muted loop>
<source src="/img/esbuild-loader.webm" type="video/webm" />
</video>
</div>
Webpack 缓存
尽管现在使用 ESBuild 进行转译,但仍然使用 Webpack 进行捆绑。我们依赖于 Webpack 的功能,如热模块替换、资源导入、其强大的加载器生态系统以及现在的缓存功能。
当您第一次运行 npm run build 时,您将收到一个正在构建缓存的消息。从第二次开始,即使更改代码,捆绑速度也会快得多。您不应该经常这样做,但您可以选择禁用缓存。
部分视频渲染 + 静帧
想要渲染部分视频或缩略图?您可以使用 Remotion 2.0 完成。我们引入了一个新的 CLI 标志 --frames 来渲染视频的子集或静帧。
--frames=0-9(选择前 10 帧)或 --frames=50(渲染第 51 帧的静帧)。
了解更多关于 --frames CLI 选项的信息。
@remotion/gif 组件
html
<div>
<video width="100%" height="100%" controls playsInline autoPlay muted loop>
<source src="/img/gif.mp4" type="video/mp4" />
</video>
</div>
html
<div>
<video width="100%" height="100%" controls playsInline autoPlay muted loop>
<source src="/img/gif.mp4" type="video/mp4" />
</video>
</div>
@remotion/gif 包中发布了一个新的 GIF 组件。<Gif /> 组件允许加载本地或远程 GIF,并与 Remotion 的 useCurrentFrame() 同步。为此,它使用 WebAssembly 解析 GIF - 基本上是非常酷的技术!非常感谢 @jeetiss 贡献了这个新组件。
[在此处了解有关 GIF 组件的更多信息](/docs/gif).
## 可调整大小的编辑器面板
<div>
<video width="100%" height="100%" controls playsInline autoPlay muted loop>
<source src="/img/resizeable.mp4" type="video/mp4" />
</video>
</div>
在编辑器中,您现在可以调整时间轴和左侧边栏的大小。非常感谢 [Arthur Denner](https://github.com/arthurdenner) 为这个出色的贡献!
## interpolate()
`interpolate()` 现在支持长度大于 2 的数组。对于许多场景非常有用 - 例如,您可以使用一行代码创建组合的淡入/淡出过渡。
```tsx
const opacity = interpolate(
frame,
[0, 10, durationInFrames - 10, durationInFrames],
[0, 1, 1, 0],
);
[在此处了解有关 GIF 组件的更多信息](/docs/gif).
## 可调整大小的编辑器面板
<div>
<video width="100%" height="100%" controls playsInline autoPlay muted loop>
<source src="/img/resizeable.mp4" type="video/mp4" />
</video>
</div>
在编辑器中,您现在可以调整时间轴和左侧边栏的大小。非常感谢 [Arthur Denner](https://github.com/arthurdenner) 为这个出色的贡献!
## interpolate()
`interpolate()` 现在支持长度大于 2 的数组。对于许多场景非常有用 - 例如,您可以使用一行代码创建组合的淡入/淡出过渡。
```tsx
const opacity = interpolate(
frame,
[0, 10, durationInFrames - 10, durationInFrames],
[0, 1, 1, 0],
);
添加了 170 多个测试
虽然不是严格意义上的新功能,但这绝对值得一提。
Calvin Falter、Jonas Brunner 和 Tobias Boner 将 Remotion 作为他们大学研讨会的项目,并贡献了超过 100 个测试,加强了代码并解决了边缘情况。
@cnnr 贡献了一个非常酷的端到端测试,测试了 Remotion 的视频寻址,并通过匹配每一帧中的颜色确保其帧精确。
其余添加的测试正在测试音频渲染的棘手部分。感谢测试驱动开发,我们能够捕捉到回归并发布非常稳固的音频支持。
总结:在 Remotion 1.5.4 中,我们总共有 43 个测试,在 Remotion 2.0 中,我们添加了总共 174 个测试,总共达到 217 个。
<Video/> 和 <Audio/> 现在具有 startFrom 和 endAt 属性
这些新属性��使得裁剪视频的开始或结束更加容易。这是使用序列实现的,之前也是可能的,但这是一个方便的简写。
修复:帧寻址
在 Remotion 1.x 中,<Video/> 不会始终与渲染期间 Remotion 的时间完全同步。现在已经修复,并通过扫描输出帧的颜色进行验证 - 但并非以最有效的方式。欢迎继续改进。
修复:导入大视频时的超时问题
将大小相当大的文件导入到您的 webpack 包中会导致渲染缓慢和超时(问题在大约 40MB 处开始)。现在通过更换依赖项并确保整个堆栈良好支持 HTTP 范围标头来解决此问题。现在,如果您寻找视频,只会从文件系统加载必要的部分,而不是读取整个文件。
破坏性更改和升级
我们借此主要发布的机会引入了一些我们认为对 Remotion 未来有益的破坏性更改。请花点时间阅读 2.0 迁移指南,看看您是否受到影响。
现在已经实现了在 React 中制作视频的大部分核心功能。
这使我们有时间专注于改进其周围的所有领域 - 我们谈论更好的文档、开发人员体验、示例、在 Remotion 之上的抽象、提高 Remotion 的速度和可靠性。
此外,我们希望提供一种在传统 Web 应用程序中嵌入 Remotion 组合的方法,并使服务器端渲染更加简单 - 敬请关注!